Automate your eCommerce event tracking with Elastic Path with CX Studio
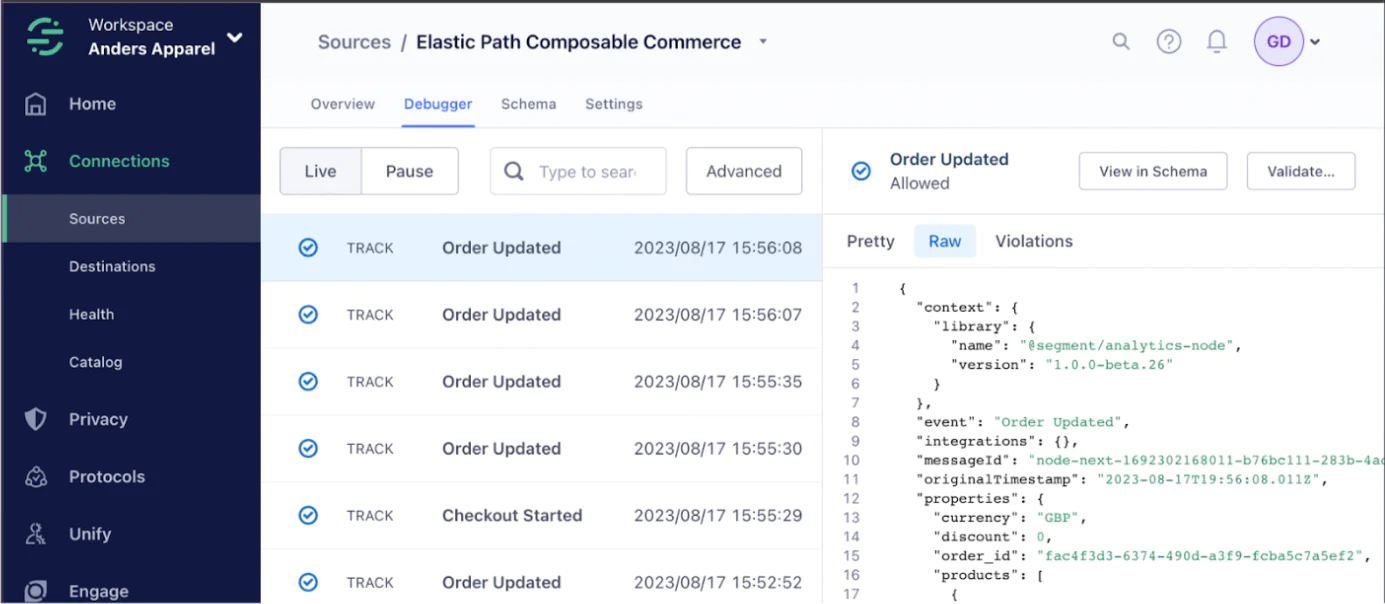
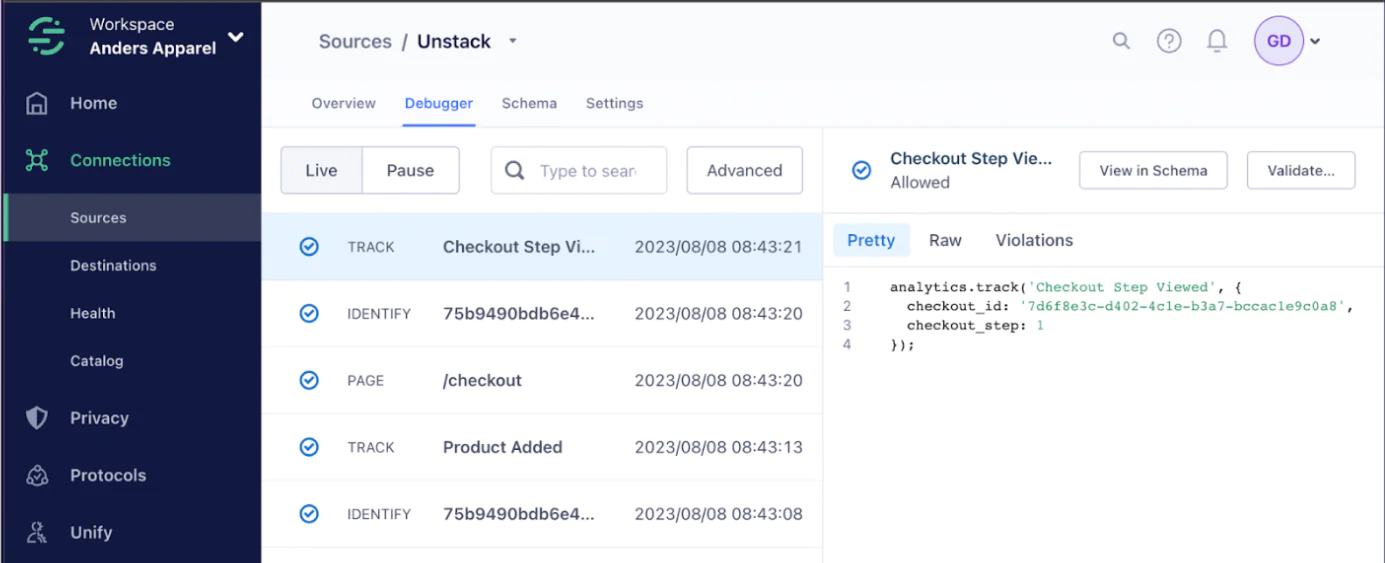
Implementing a high quality eCommerce tracking plan typically takes developer time to set up and maintain. Elastic Path with CX Studio automates your server-side and client-side eCommerce event collection to provide teams with instant on end-to-end tracking for web and eCommerce events.
What do you need?
-
Elastic Path CX Studio
Easily personalize customer experiences with first-party data
With a huge integration catalog and plenty of no-code features, Segment provides easy-to-maintain capability to your teams with minimal engineering effort. Great data doesn't have to be hard work!