Join the 25,000+ companies using the Segment platform
Functions
Endless customization at your fingertips with just a few lines of Javascript
Build custom integrations, enrich and transform data, and mask sensitive information with a simple webhook on Twilio Segment’s open, extensible platform - now even faster with AI.


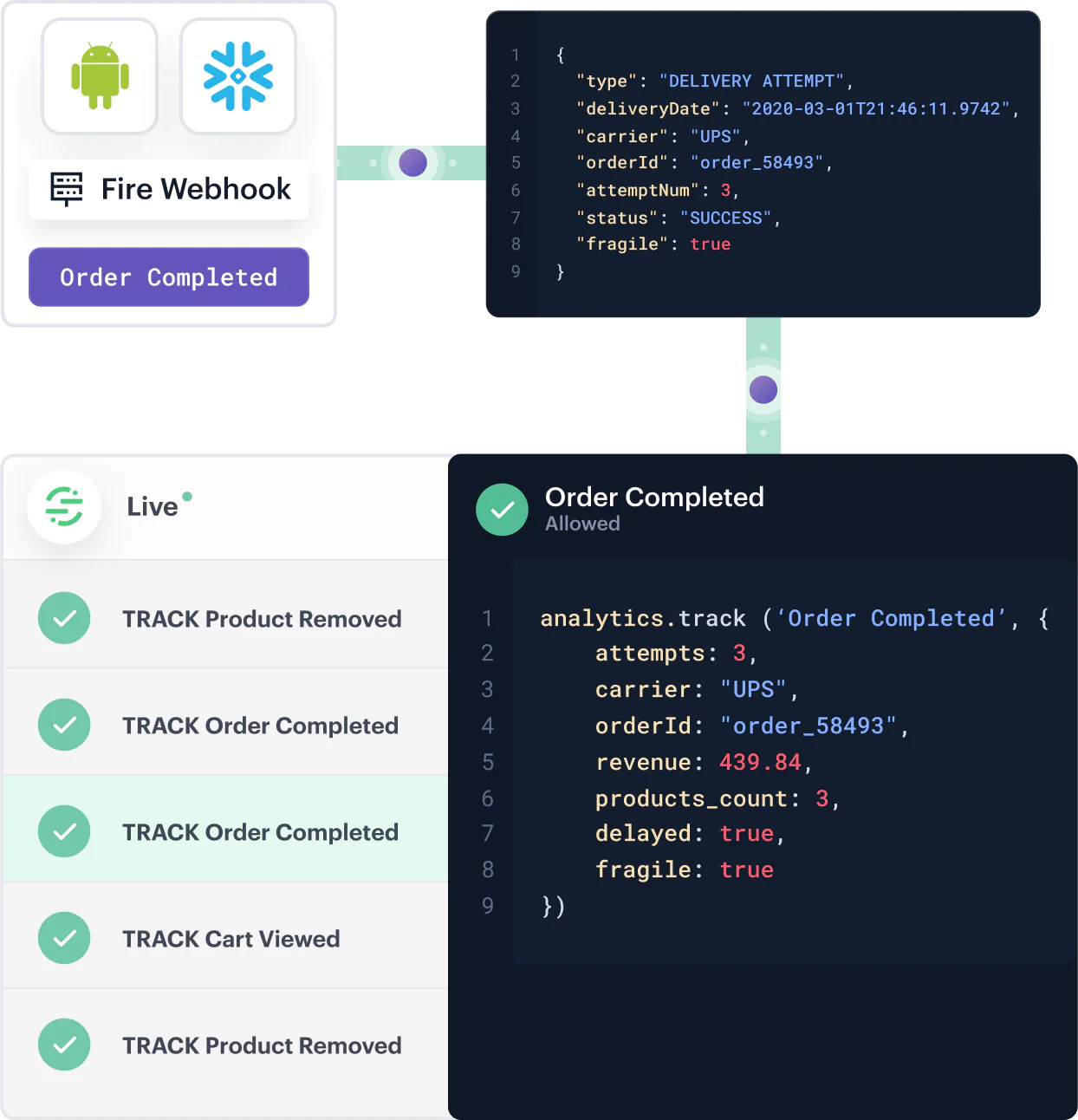
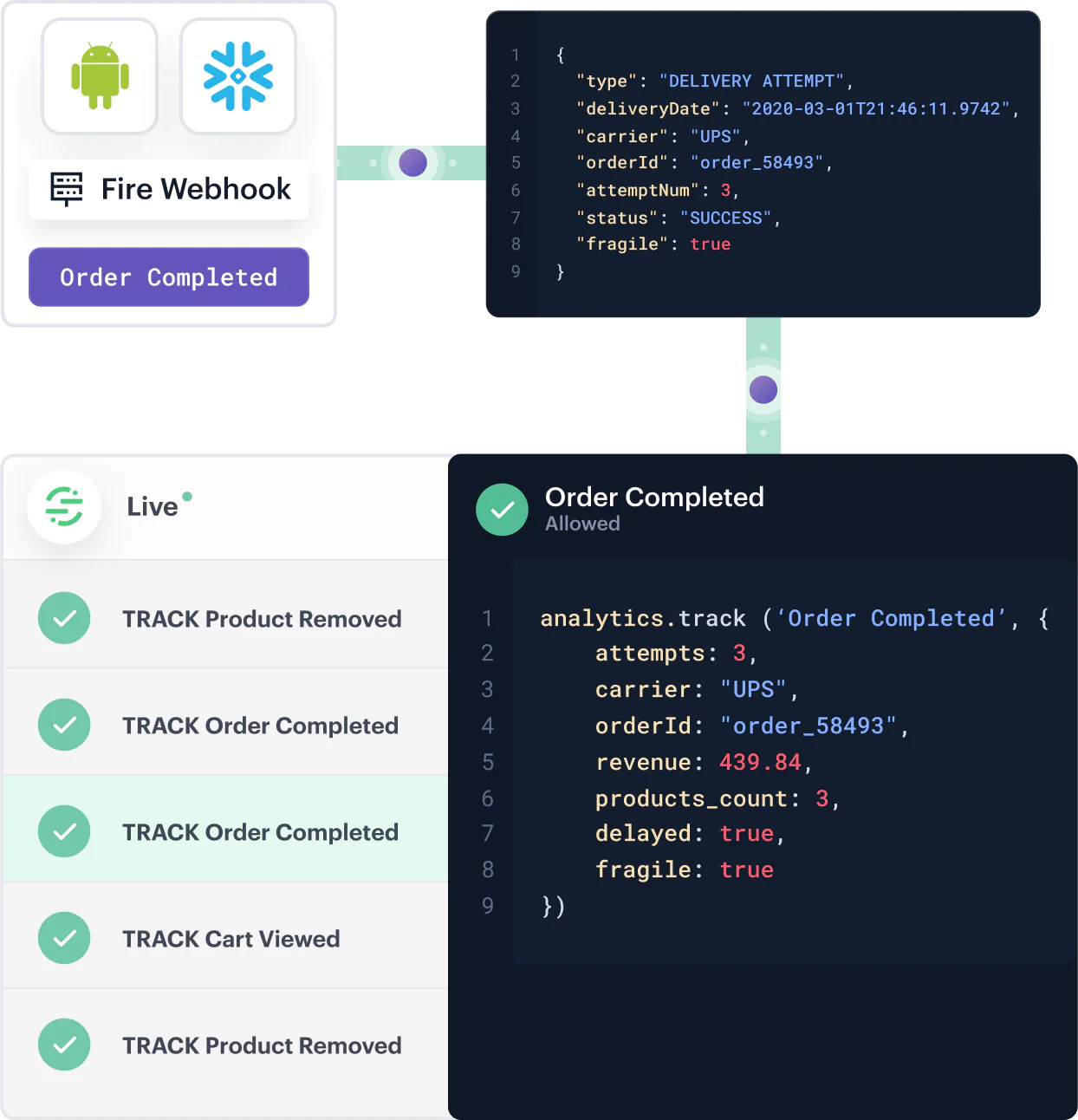
Unlock custom sources and destinations
Integrate each and every API
Collect and transform any stream of first-party customer data from webhooks into Segment events. Transform and map events collected by Segment to new destinations and internal services.




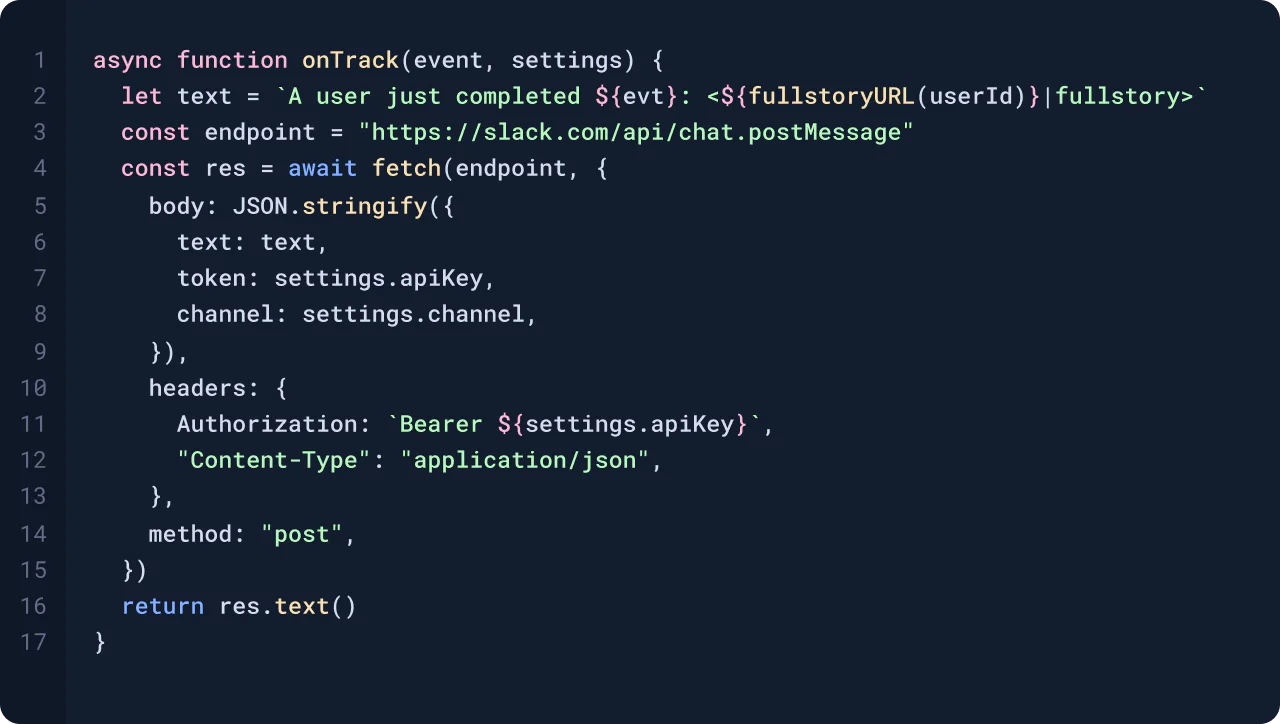
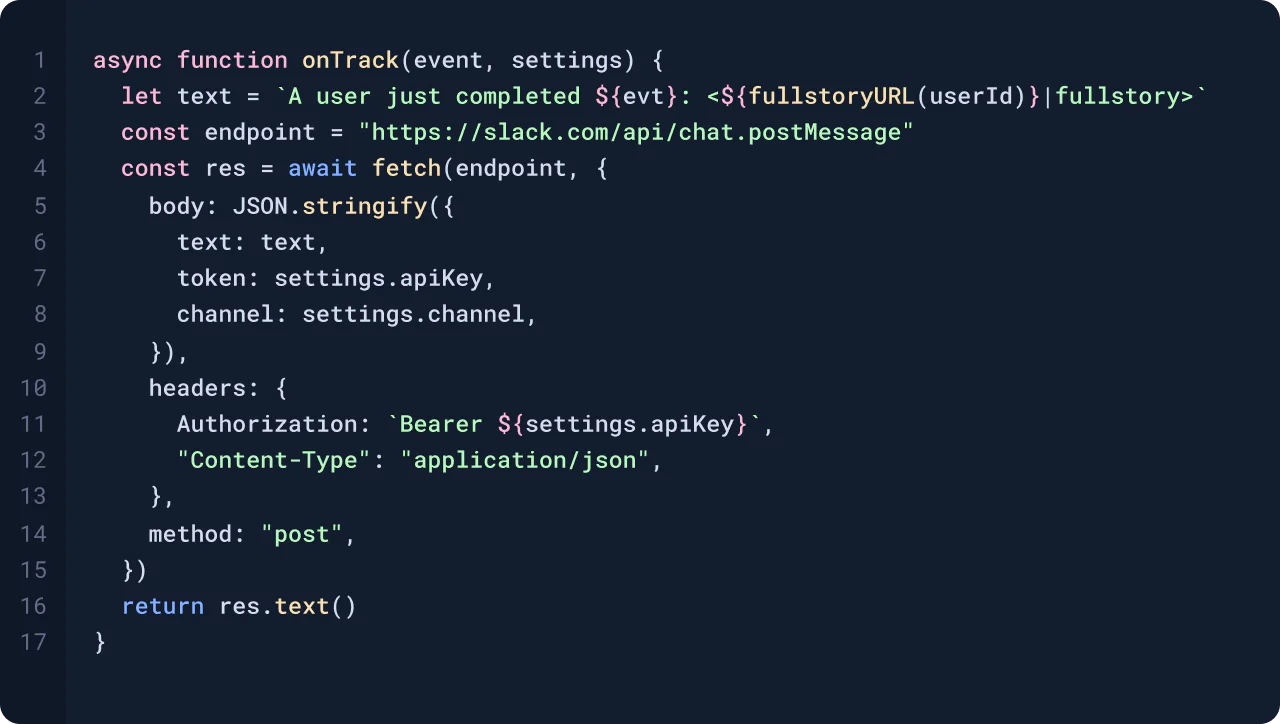
Extend Segment with custom capabilities
Enrich, transform, and mask data with code
Insert code to enrich data with context from profiles and third-party sources, filter events to ensure data quality, and even mask sensitive data to support compliance.
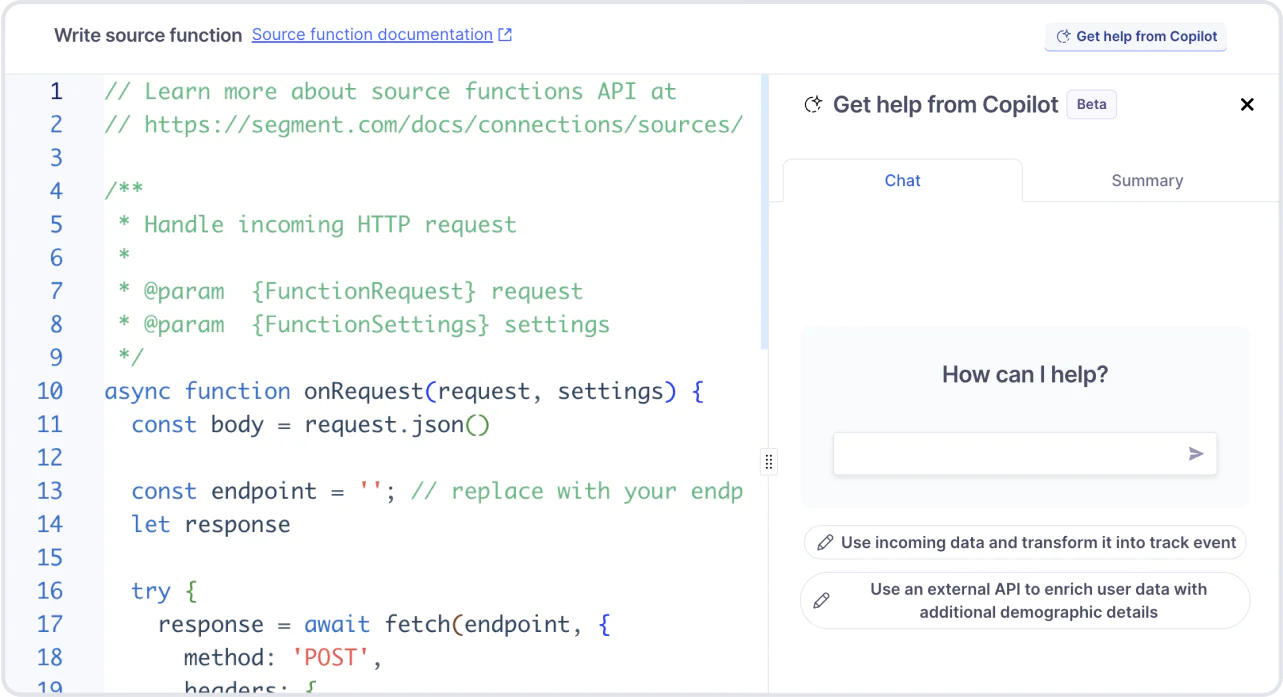
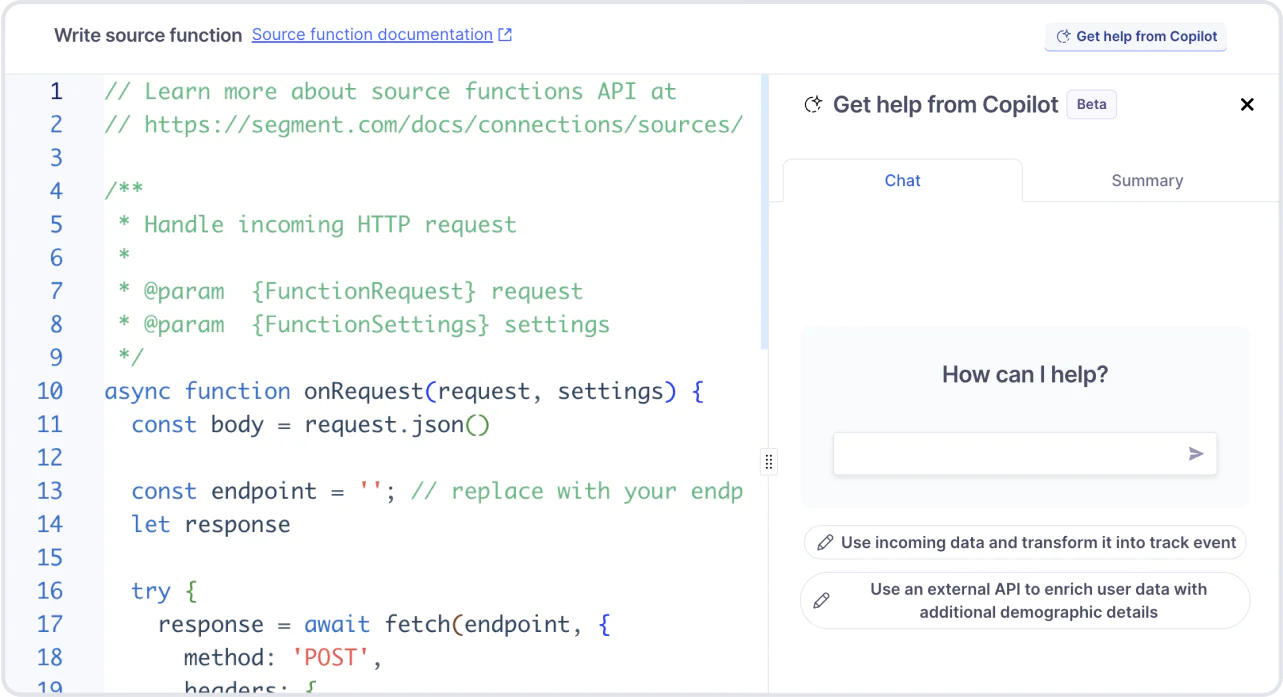
Orchestrate and optimize quickly with AI co-pilot
Save time writing, testing, and maintaining code with AI
Generate complete Functions in minutes from natural language prompts - without the hassle of manual coding. Plus, optimize existing Functions with AI recommendations for improvement.




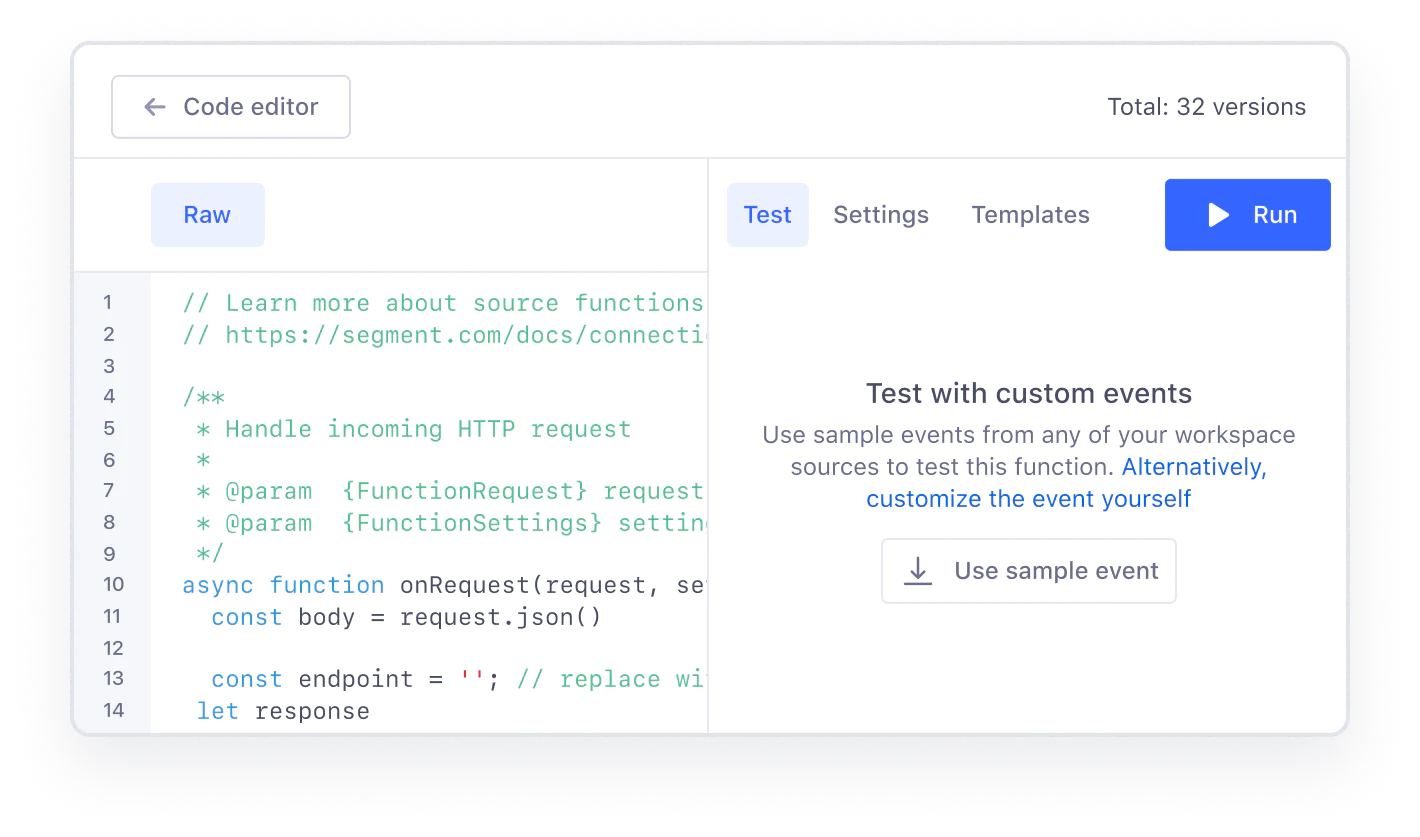
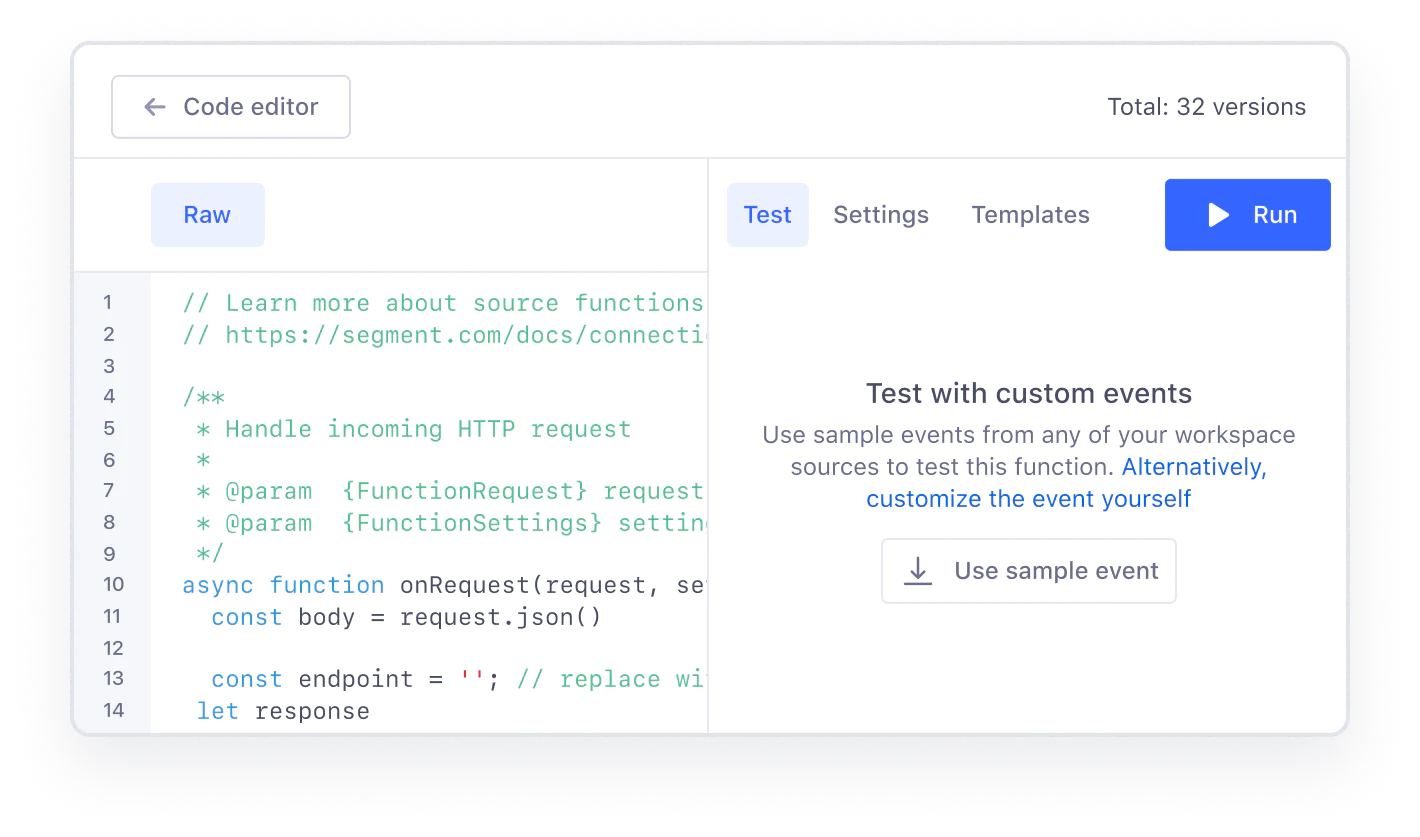
Develop on Segment without the sweat
Serverless and effortless
Not only is Functions serverless, but it’s super easy to use with a crisp and clean code editor, testing with sample events, and reusable code from prebuilt templates and existing Functions, all in the same interface. Enhance team collaboration and experimentation with version control.
Quick and easy customization
Customizing your Segment implementation requires just a few lines of JavaScript, freeing up engineering time for productive tasks that drive business value and less time spent wrestling with data pipeline workarounds. Functions is serverless and Segment does all the heavy lifting so you don't have to worry about provisioning additional server space to run them.
Developer-friendly
Functions is built by developers, for developers. Segment supports testing, version control, and code reusability features to help you collaborate and experiment freely - as well as Functions Co-Pilot serving as your trusty AI guide to orchestrate and optimize code in a snap.
Enterprise-grade scalability
Not only do the biggest companies in the world trust Segment to process over a million API calls per second, but Functions also supports batching to help you stay within rate limits imposed by downstream providers.
Sample code to get you started
Try out these pre-built Functions templates on a free workspace today!
Getting started is easy
Start connecting your data with Twilio Segment.