Fresh data you can act upon instantly is becoming indispensable to keep up with the challenges and pressures companies face across every stage of the digital customer journey. These “challenges and pressures” all center around the user’s demand for real-time personalization.
Website chatbots have been playing a crucial role in bringing instantaneous interactions (and personalization) to life.
Since they mimic the widely-embraced messaging experience, bots have the uncanny ability to provide as well as collect information while keeping users at ease.
However, besides their conversational prowess, chatbots are at their most powerful when integrated with your databases. Any information or behavioral data collected throughout instantaneous conversations can be exported and leveraged for further analysis and personalized interactions.
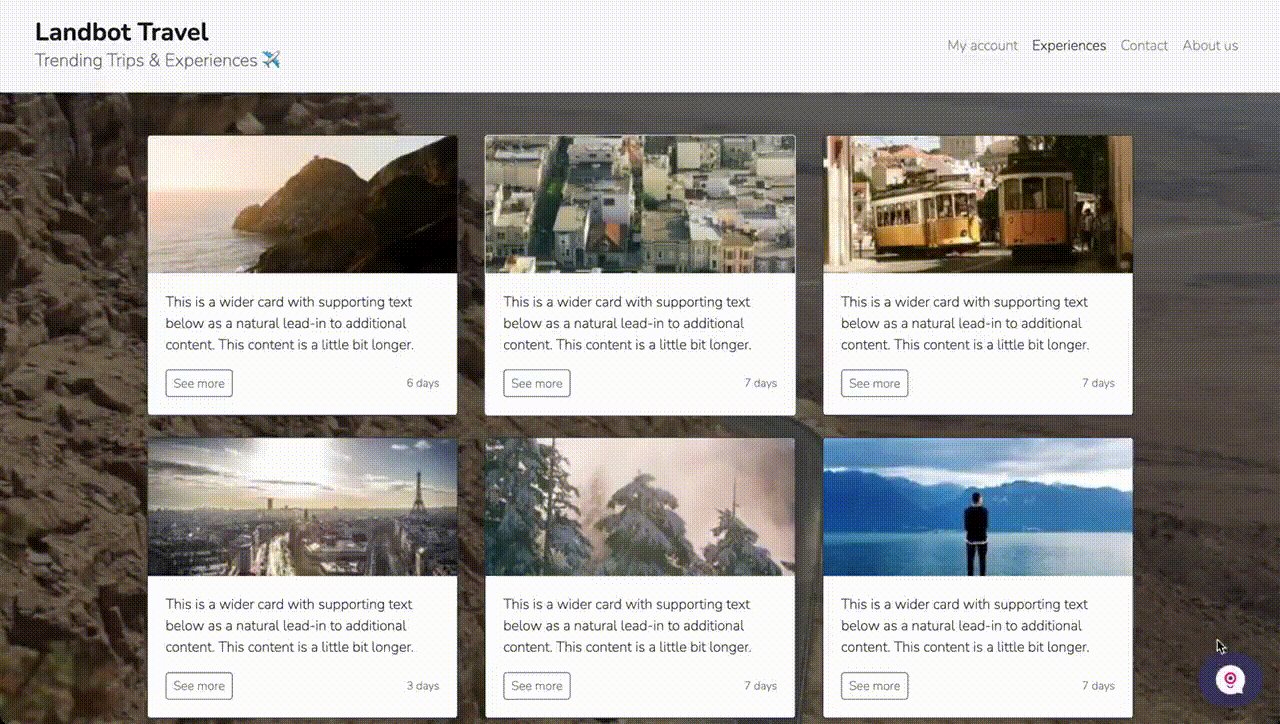
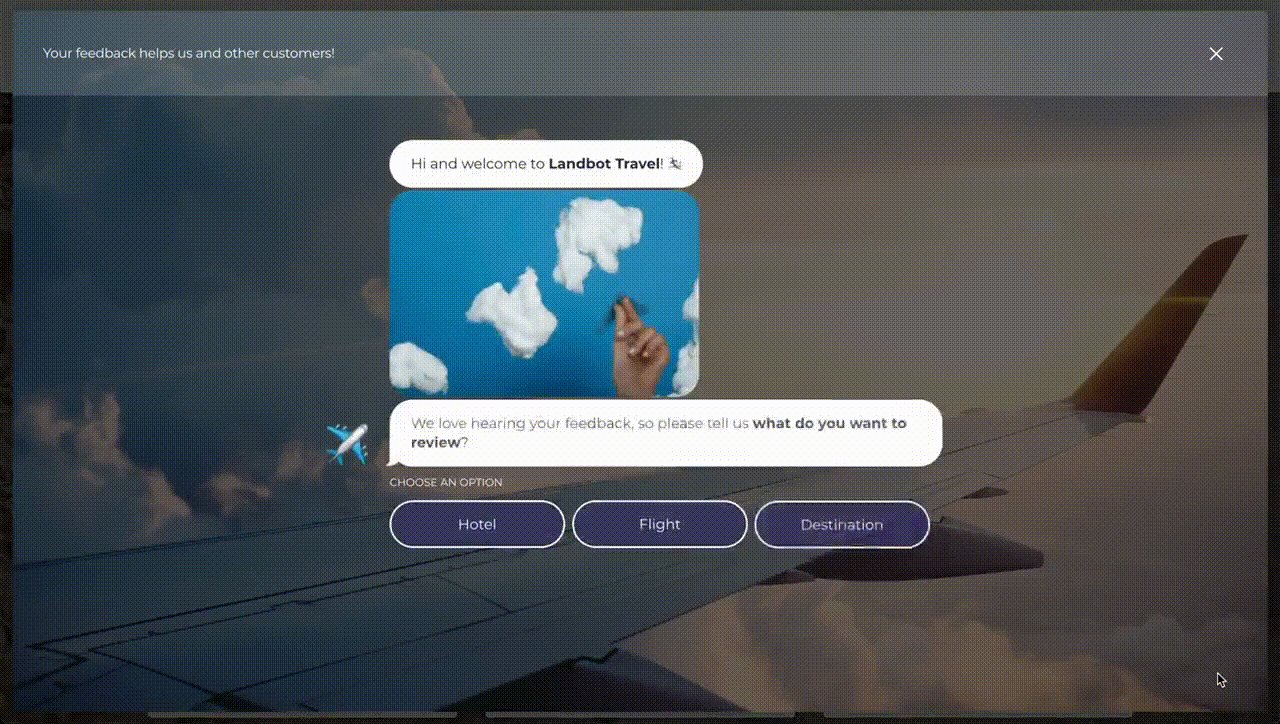
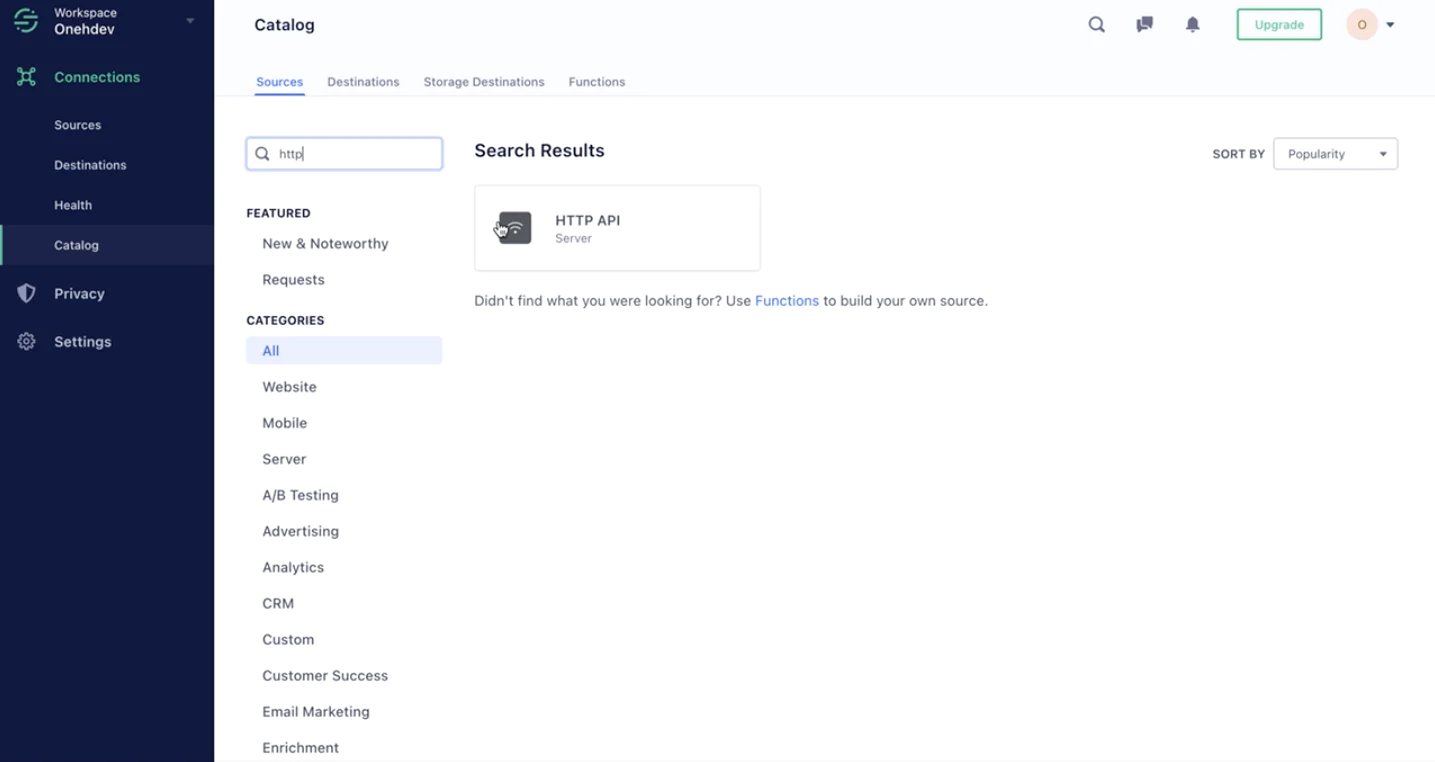
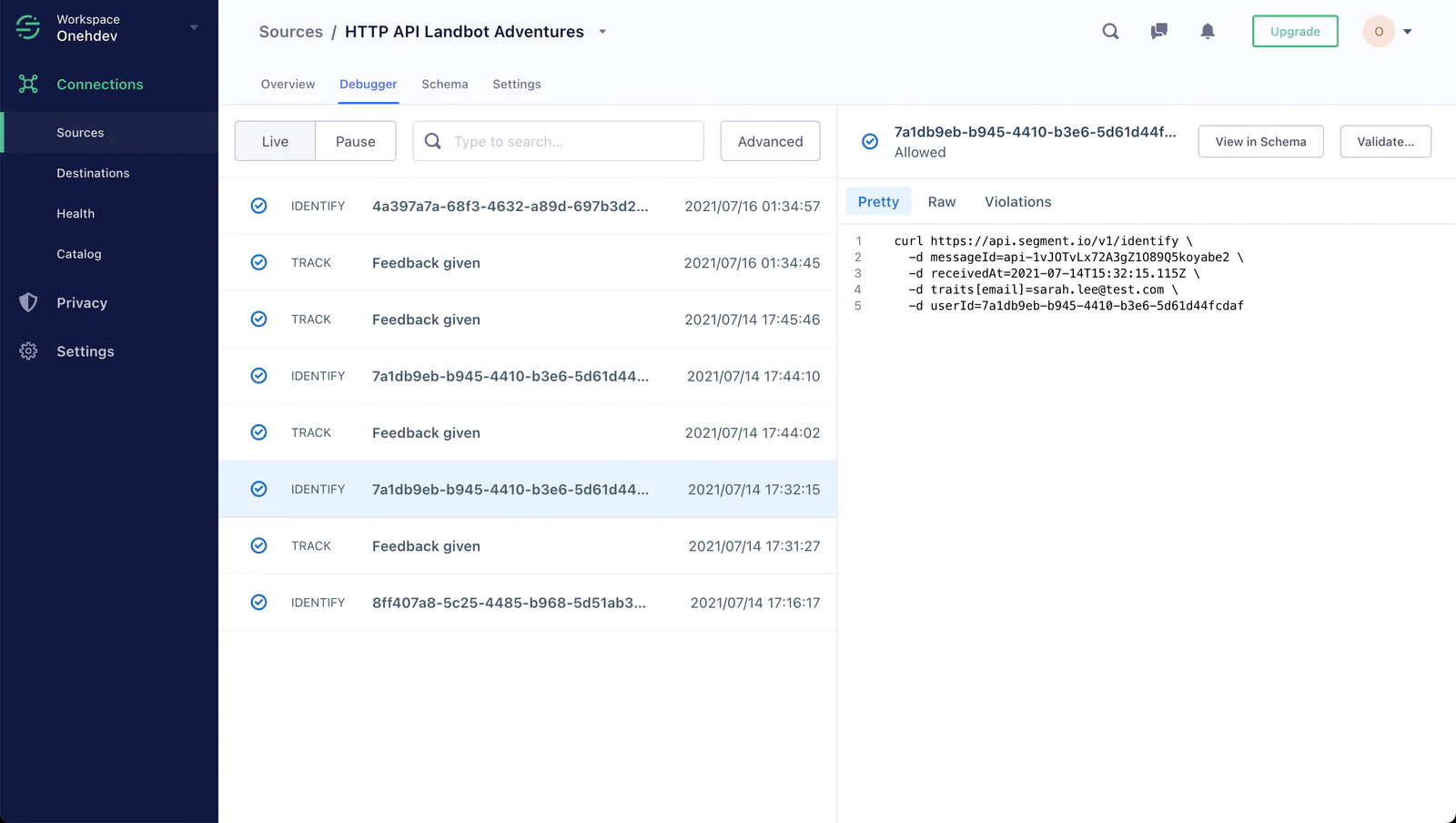
This recipe will present a use case of a fictitious travel agency that uses a website chatbot created with Landbot’s no-code chatbot builder to collect user feedback. This travel store is already using Segment to collect data from users and track some critical actions. The data is being sent to Mixpanel in order to analyze how users interact with the website.
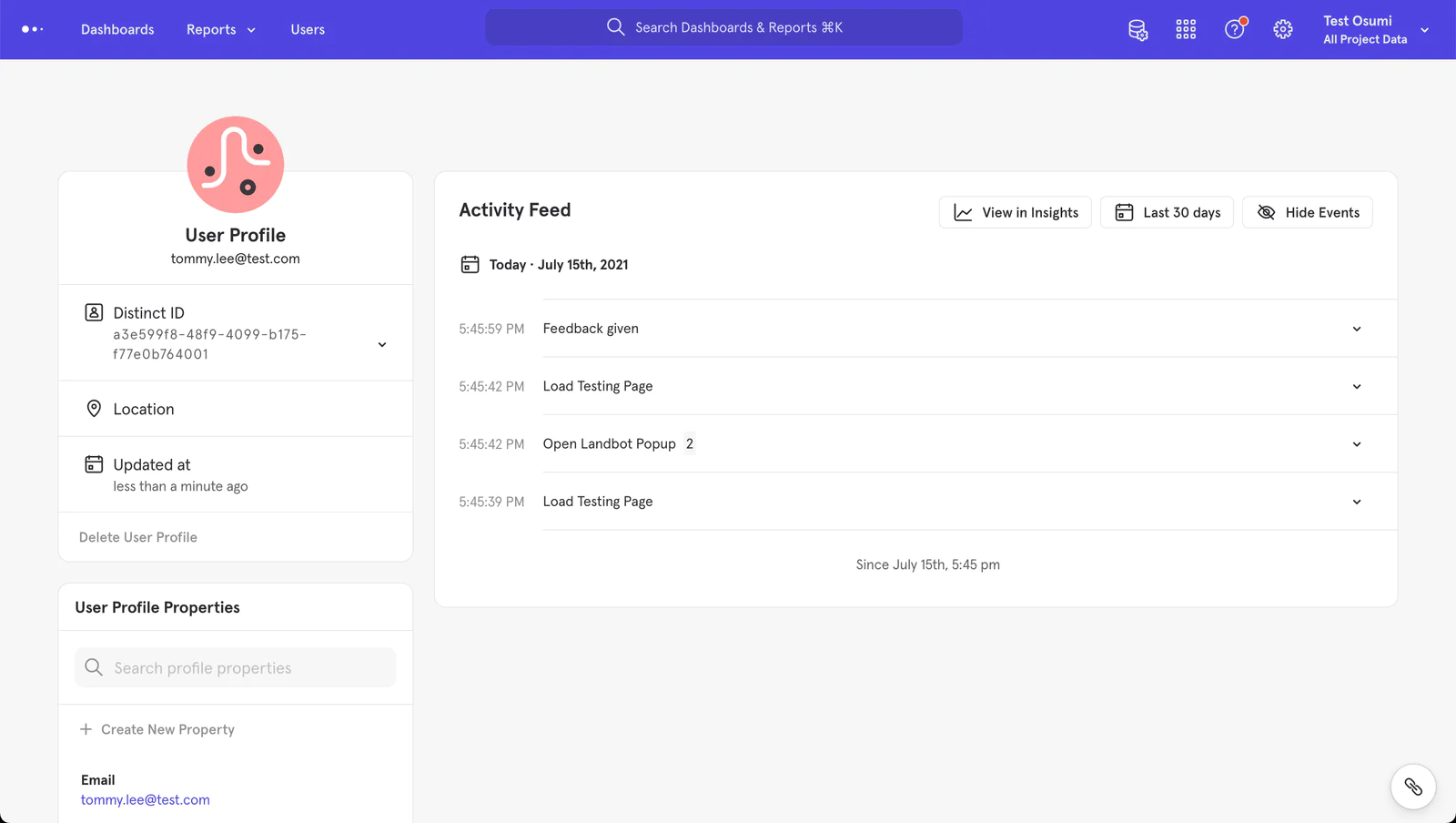
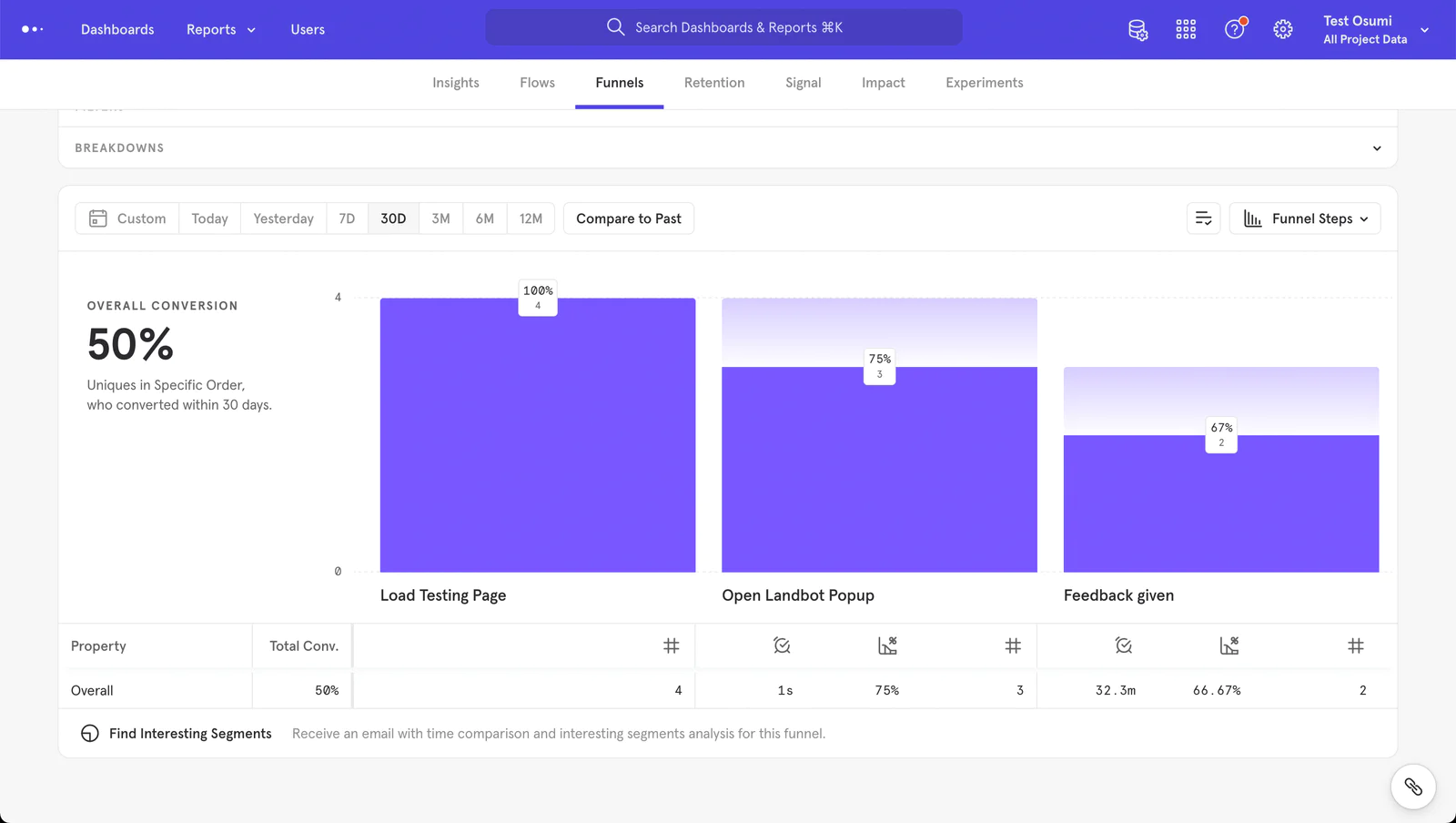
All the new data collected by the chatbot will reach Mixpanel as well. It will also provide an opportunity to see which users complete the survey and which do not.
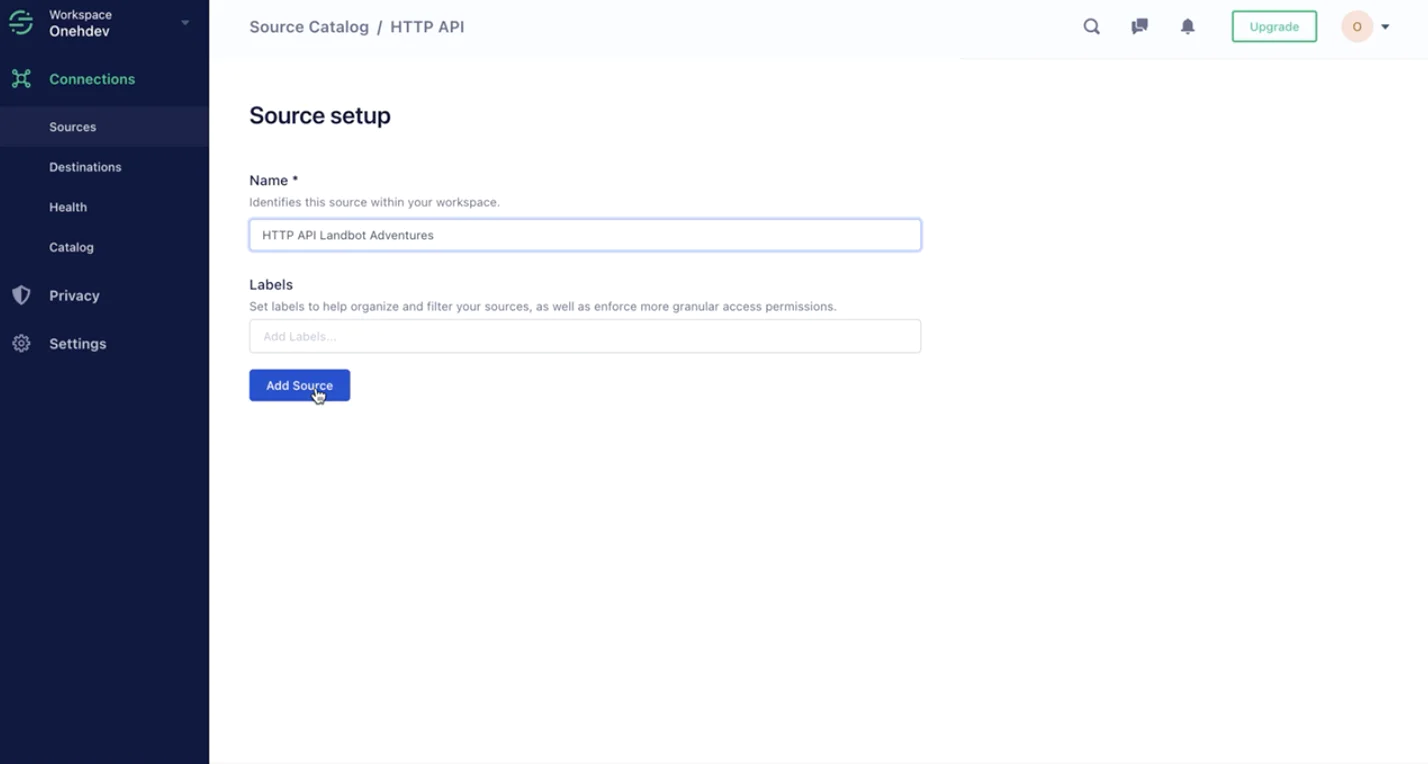
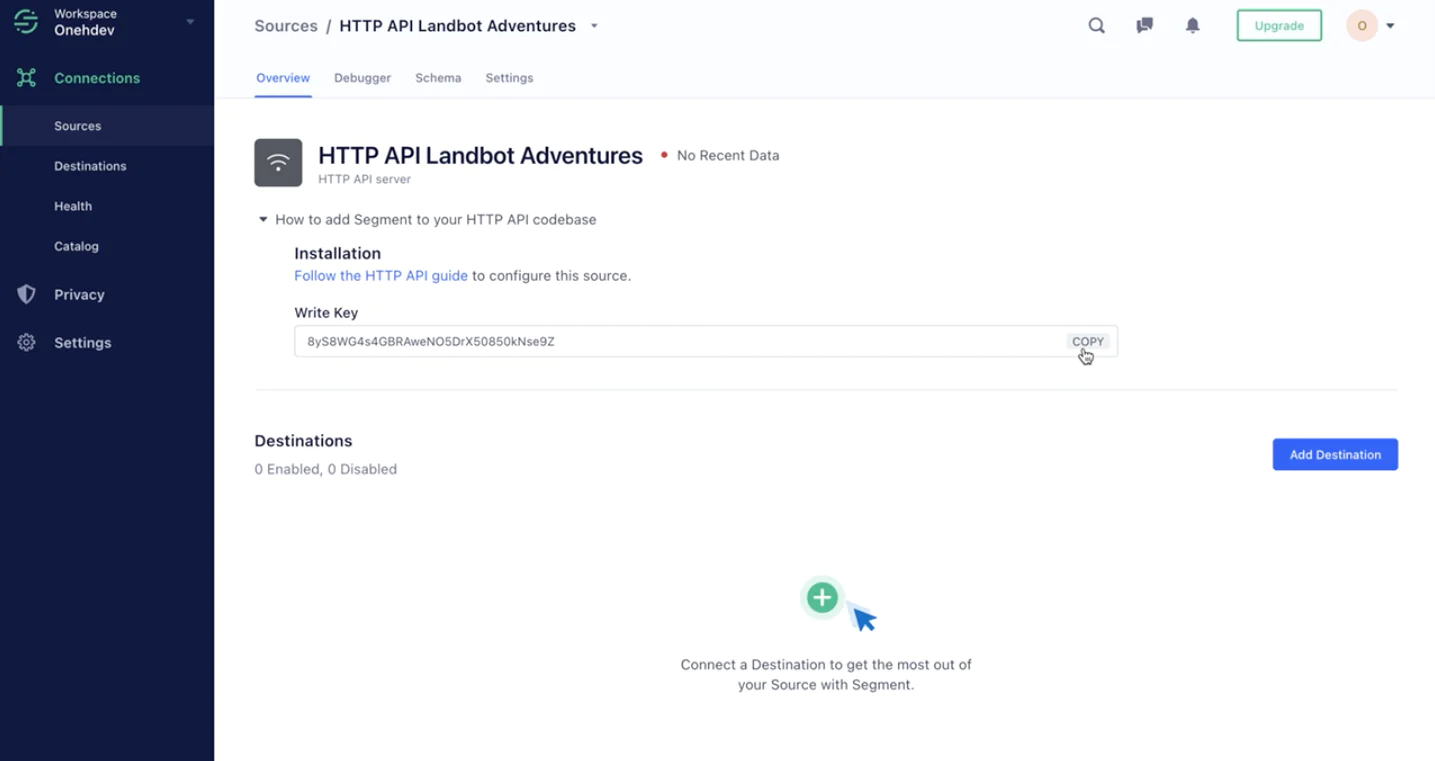
First of all, we need to access Landbot to create our chatbot.
Landbot is a no-code tool created for any business seeking to engage with web visitors in real-time through highly interactive chatbots attending to visitors, customers, and leads effectively without necessarily using AI.
You can create an account for free and leverage a 5-day trial period to test all the features. However, if you already have an account in Landbot, you must have a Professional plan in order to use the Segment integration.
There are three ways to go about building a chatbot with Landbot:
Do it all from scratch (but still without coding)
Use a few pre-made elements (bricks) and do the rest from scratch
Pick and customize a pre-designed template
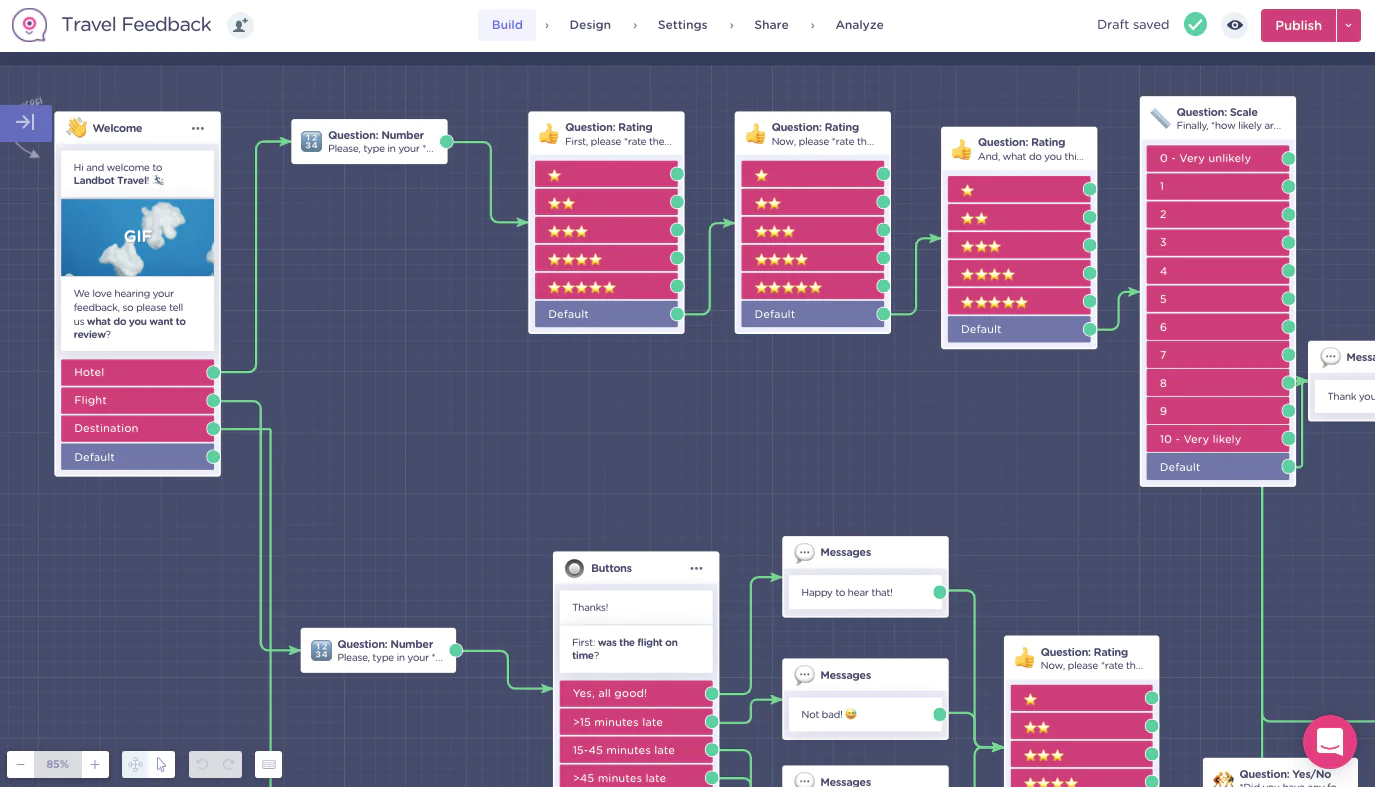
In our case, we are going to use a pre-designed template called "Travel Feedback":