On this page
Creating nurture campaigns with personalized content enables businesses to engage potential customers more effectively, fostering deeper connections and building trust. By delivering relevant and valuable content, a nurture campaign can guide leads through the sales funnel, ultimately driving increased new user activations.
Step 1: Add the required Sources
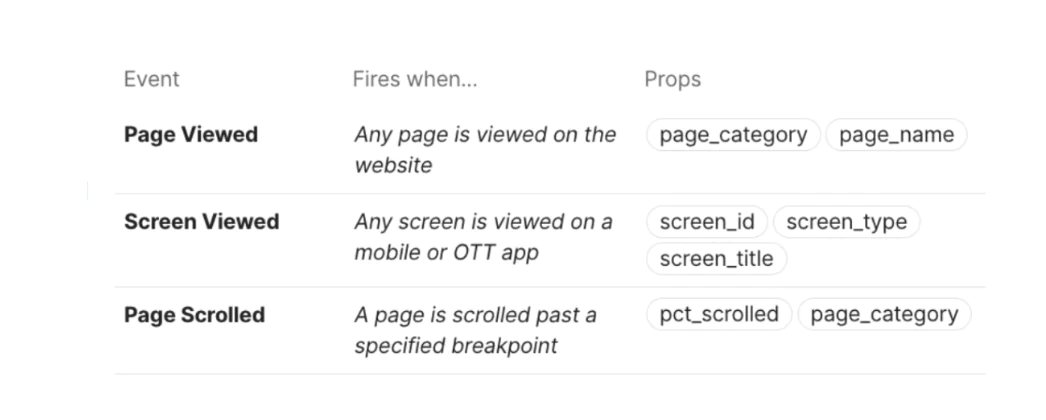
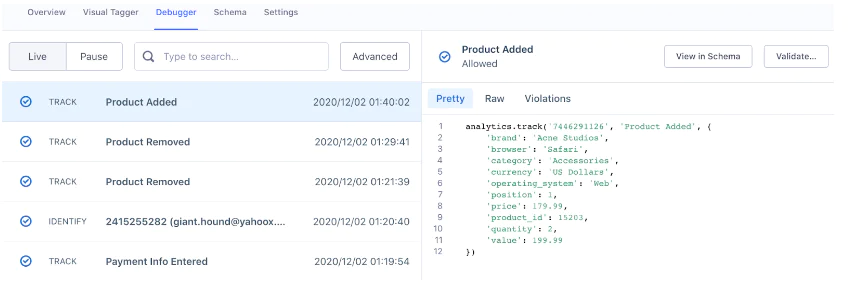
In your workspace, add a new prod or dev source for your website and another for your order processing system. This should be your website where checkout events will be tracked and the system that captures completed orders. These sources will be responsible for collecting the required Track Events and sending them to Segment.
First, access the Segment platform by signing up or logging into your existing account.
A source in Segment acts as the origin of data you collect, such as user interactions on your website.
In your Segment workspace, navigate to the Sources section.
Click the Add Source button.
From the catalog of sources, select JavaScript (for websites).
Provide a name for your source, e.g., "i.e. Company Website - Dev or Prod".
Optionally, add labels for organization.
Enter your website URL.
Click Create Source button.
- Install the Segment Snippet
After creating your source, Segment will provide you with a JavaScript snippet.
Copy the JavaScript snippet provided by Segment.
Paste the snippet into the <head> tag of your site to install Segment.
If you need to connect your website, mobile app, or server as a source please refer to our documentation on these touchpoints.
 Made by Segment
Made by Segment