Gathering data from your Webflow site using Segment
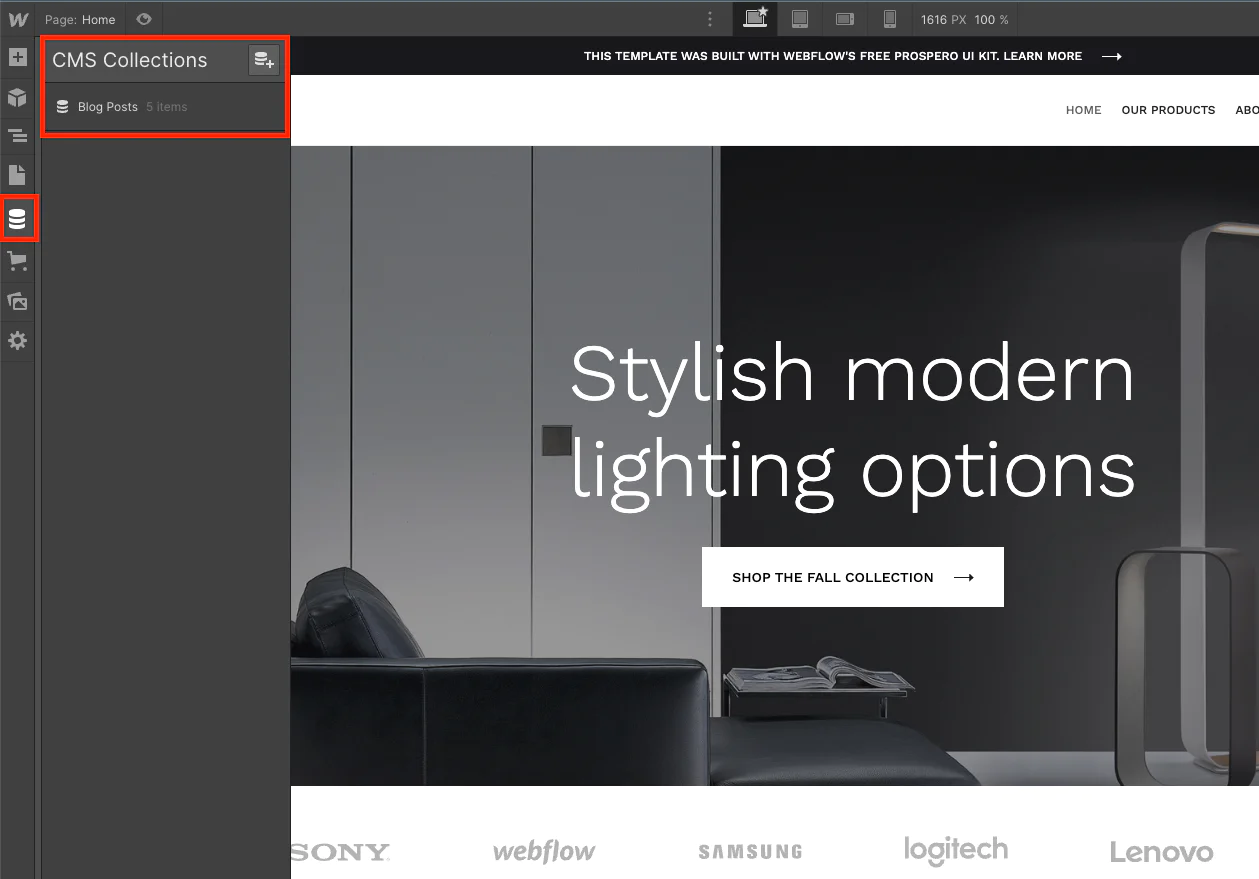
Webflow is a low-code website builder that helps web designers and developers build sites fast and at scale. It’s different from more traditional web Content Management Systems (CMS), in that it is SaaS based and takes care of all hosting, code assembly, code deployment, domain management, content delivery networks (CDN), and other processes behind the scenes.
 Made by Mark Urquhart
Made by Mark Urquhart
What do you need?
-
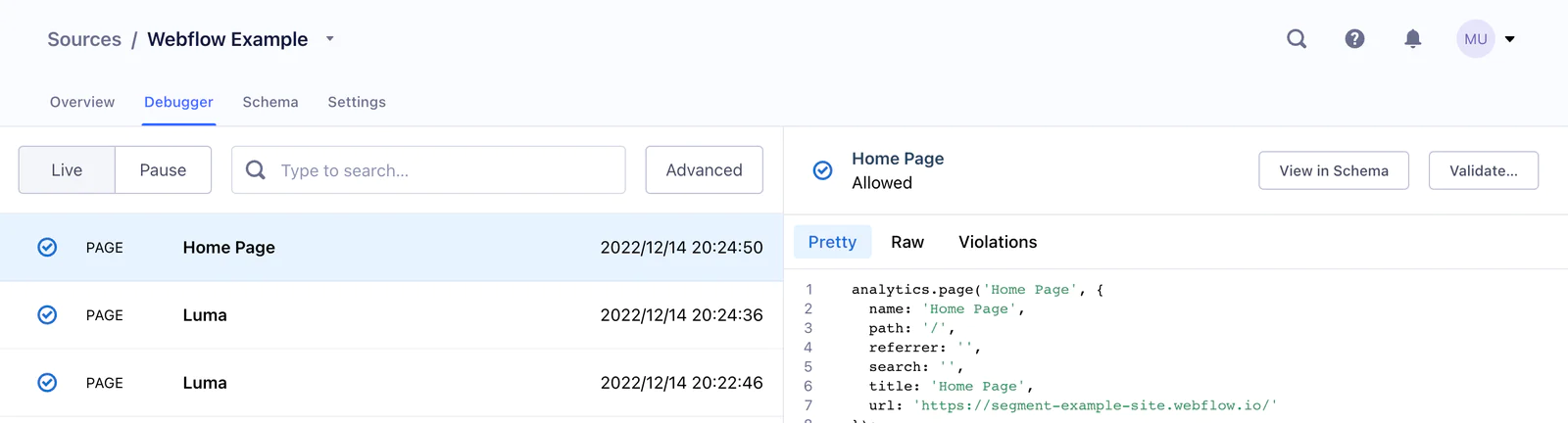
Segment
-
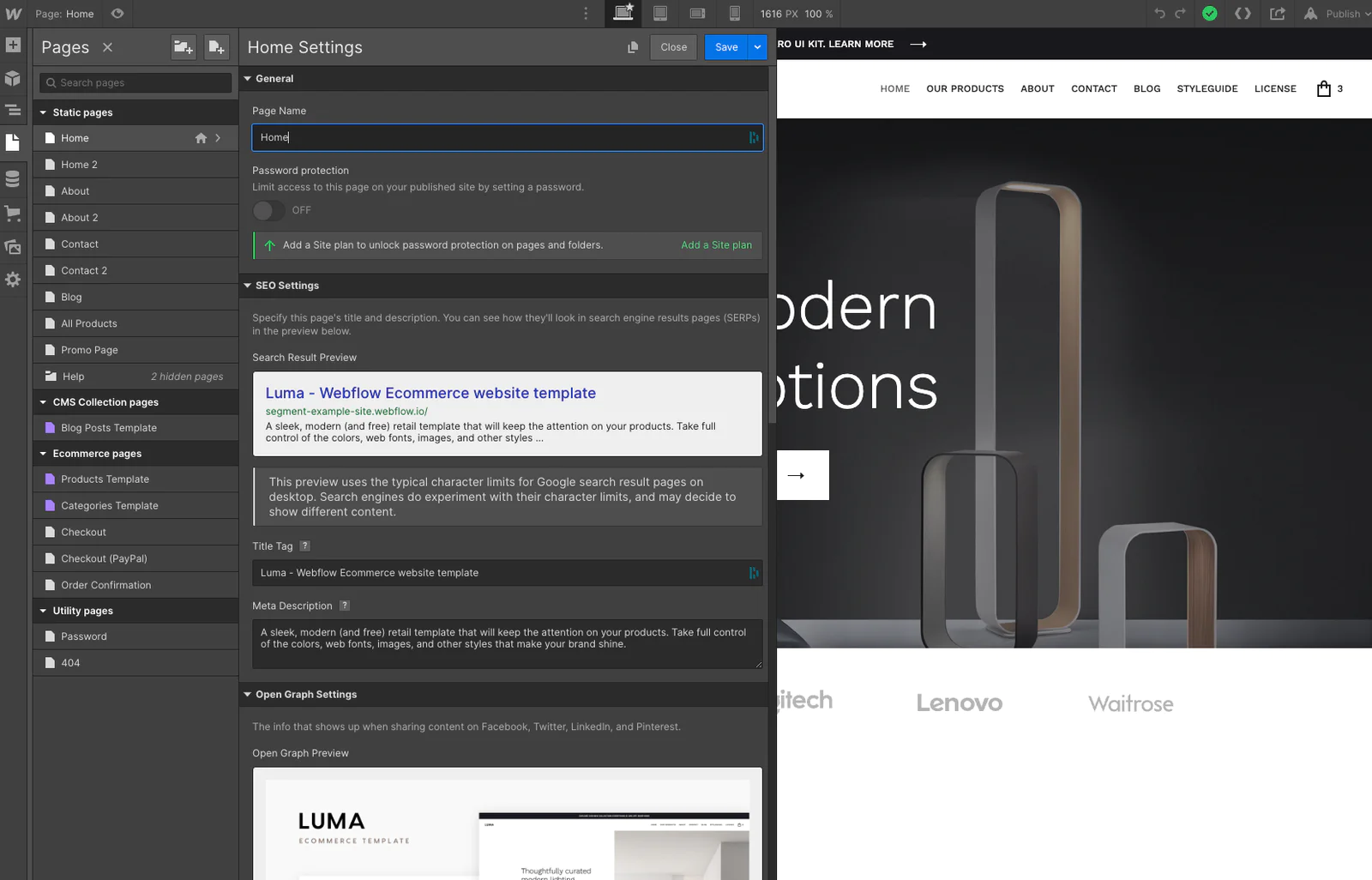
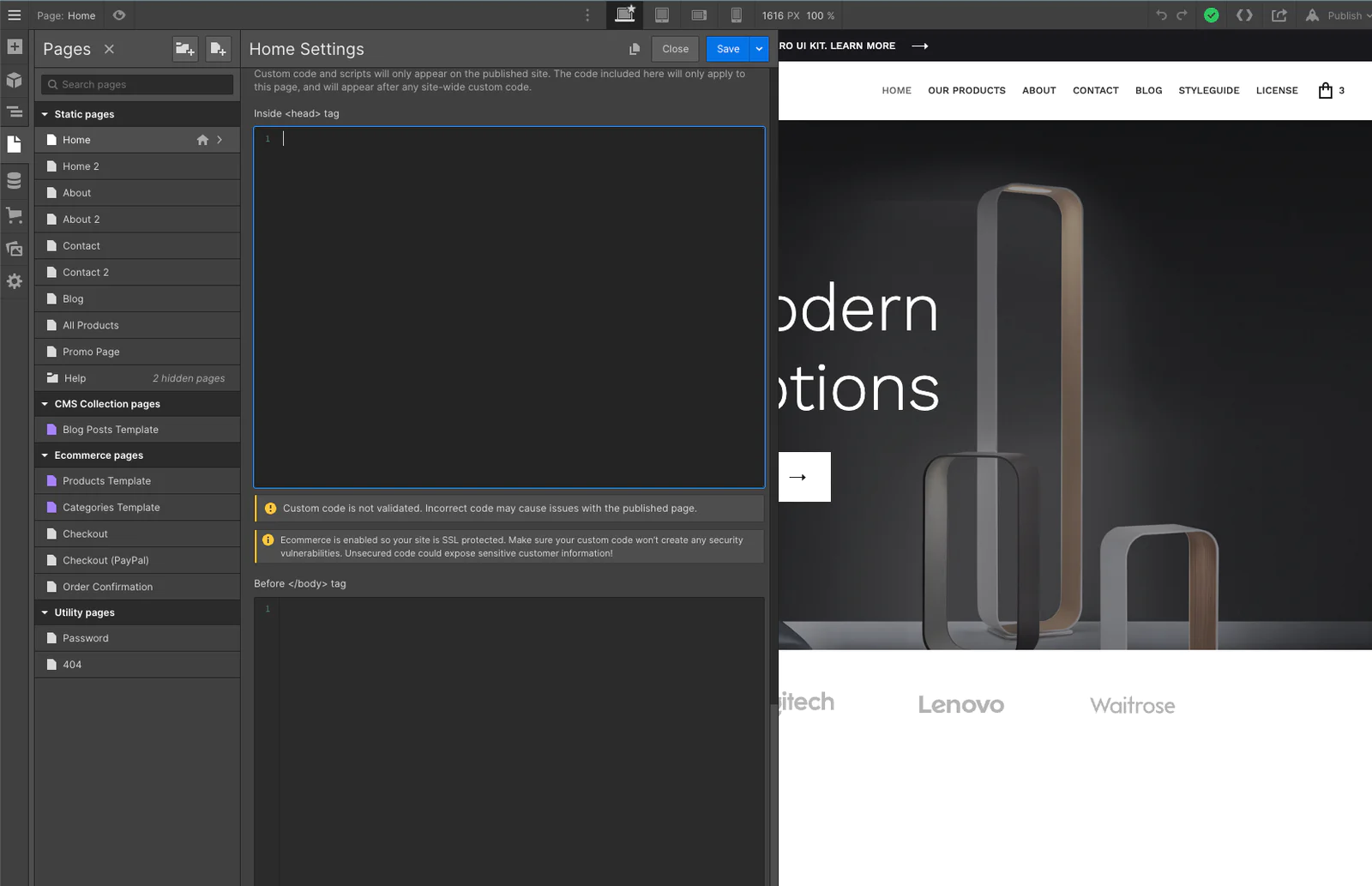
Webflow Paid Plan
Easily personalize customer experiences with first-party data
With a huge integration catalog and plenty of no-code features, Segment provides easy-to-maintain capability to your teams with minimal engineering effort. Great data doesn't have to be hard work!