The recent COVID-19 pandemic changed consumer behaviors in many ways, one of them being a trend towards “buy-online pickup in-store” (BOPIS). The expectation of most consumers from modern retailers is a mobile app or website where they can make an order ahead of time and receive a fresh order as soon as they arrive.
Radar provides the building blocks to power order-ahead experiences with enterprise-level geofence management, battery-efficient location SDKs, operational dashboards, and analytics.
Segment can accept events from Radar to power a 360-degree view of users who interact with your physical locations. This can power a number of hyper-personalized experiences, like loyalty programs, order recommendations, and smarter messaging.
In this recipe, we’ll show you how you can build an order-ahead experience on iOS using Radar, Segment, and Twilio. Radar also provides easy-to-use Android, Reactive Native, and Flutter SDKs that make it easy to build BOPIS experiences across different platforms with a unified interface.
Segment
Navigate to the Segment sign-up page here. Once you’ve completed the process, then we can set up a Segment source. This can be found under the Sources section.
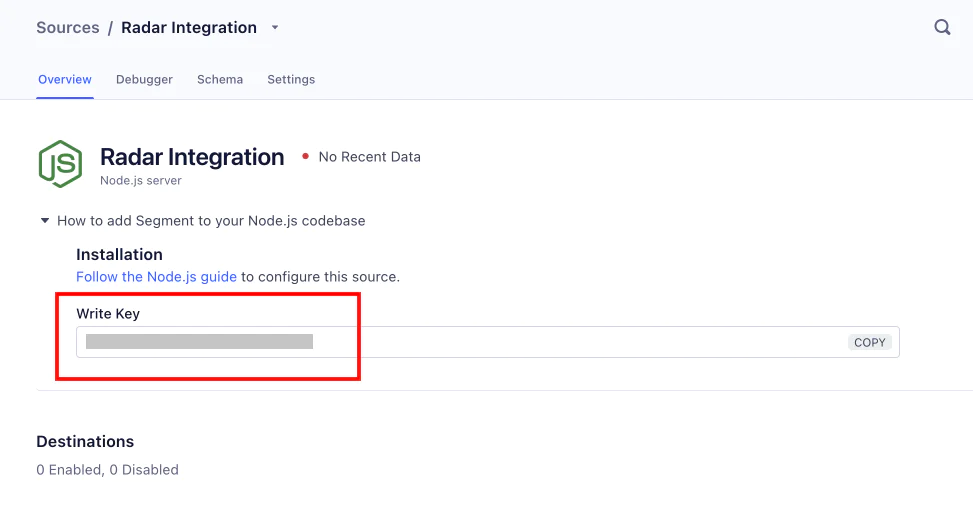
We’ll create a Node.js source, which will represent the Radar-Segment integration. You can then obtain the Segment write key for this source.