Personalize customer communications using real-time location data
In this recipe, you’ll learn how to use Segment to connect Radar (a location data infrastructure platform) and Customer.io (a marketing automation software) to personalize your customer communications.
 Made by Customer.io
Made by Customer.io
What do you need?
-
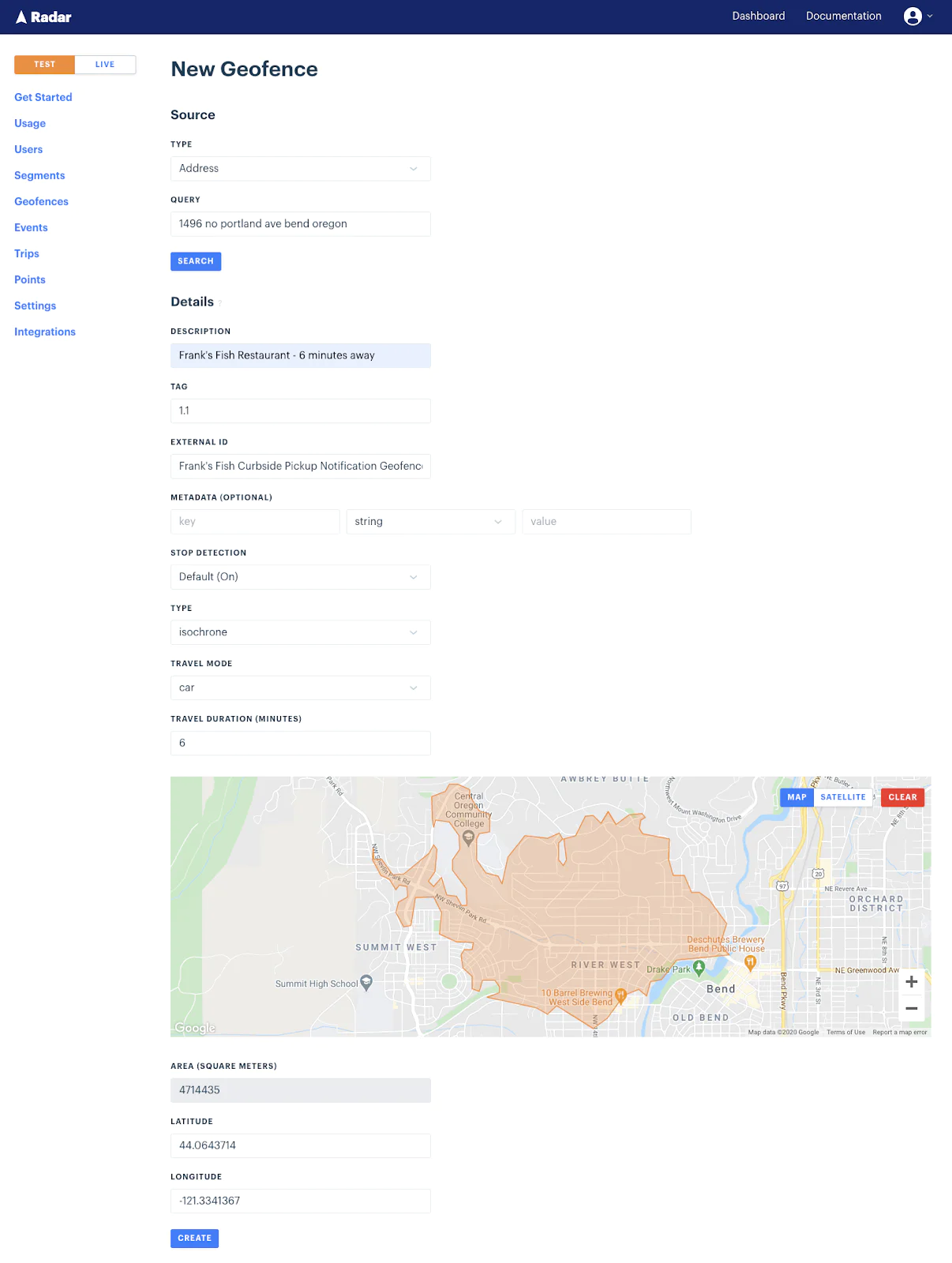
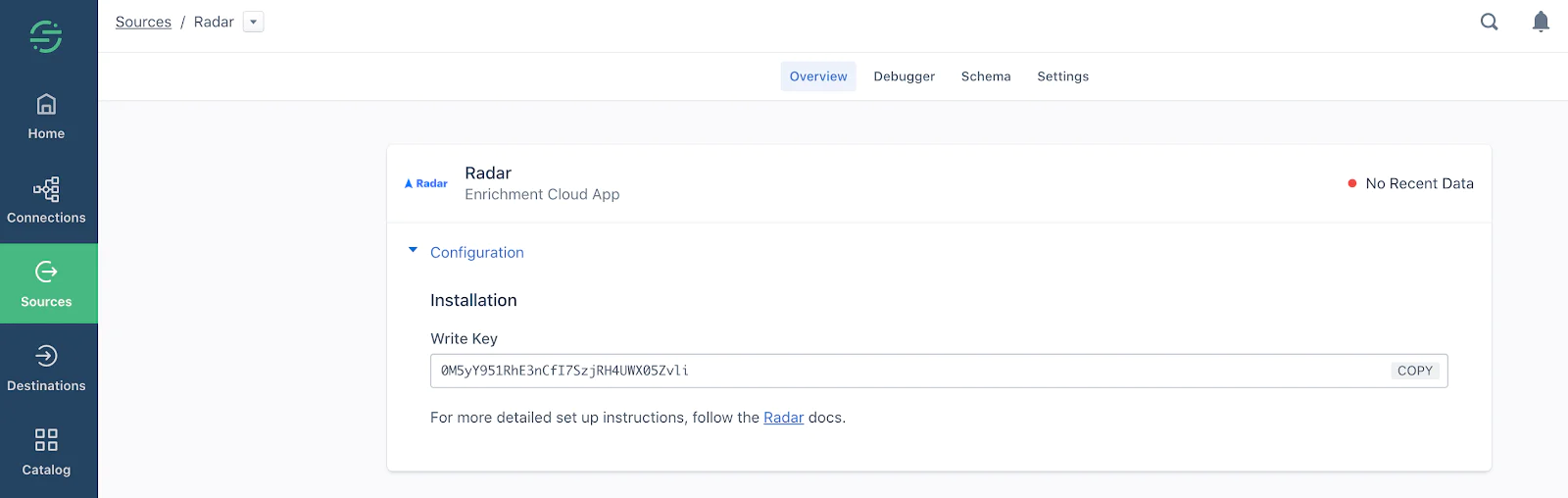
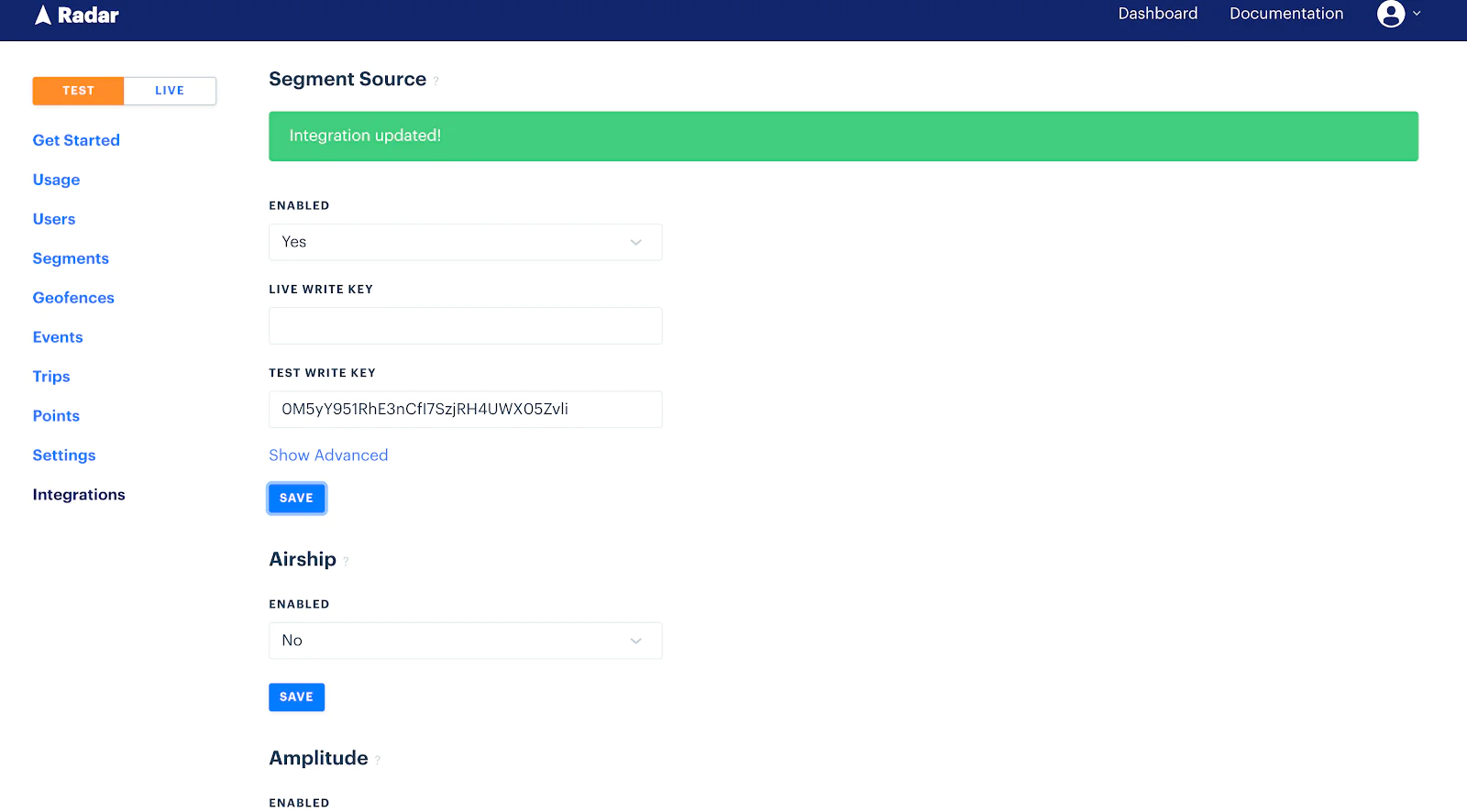
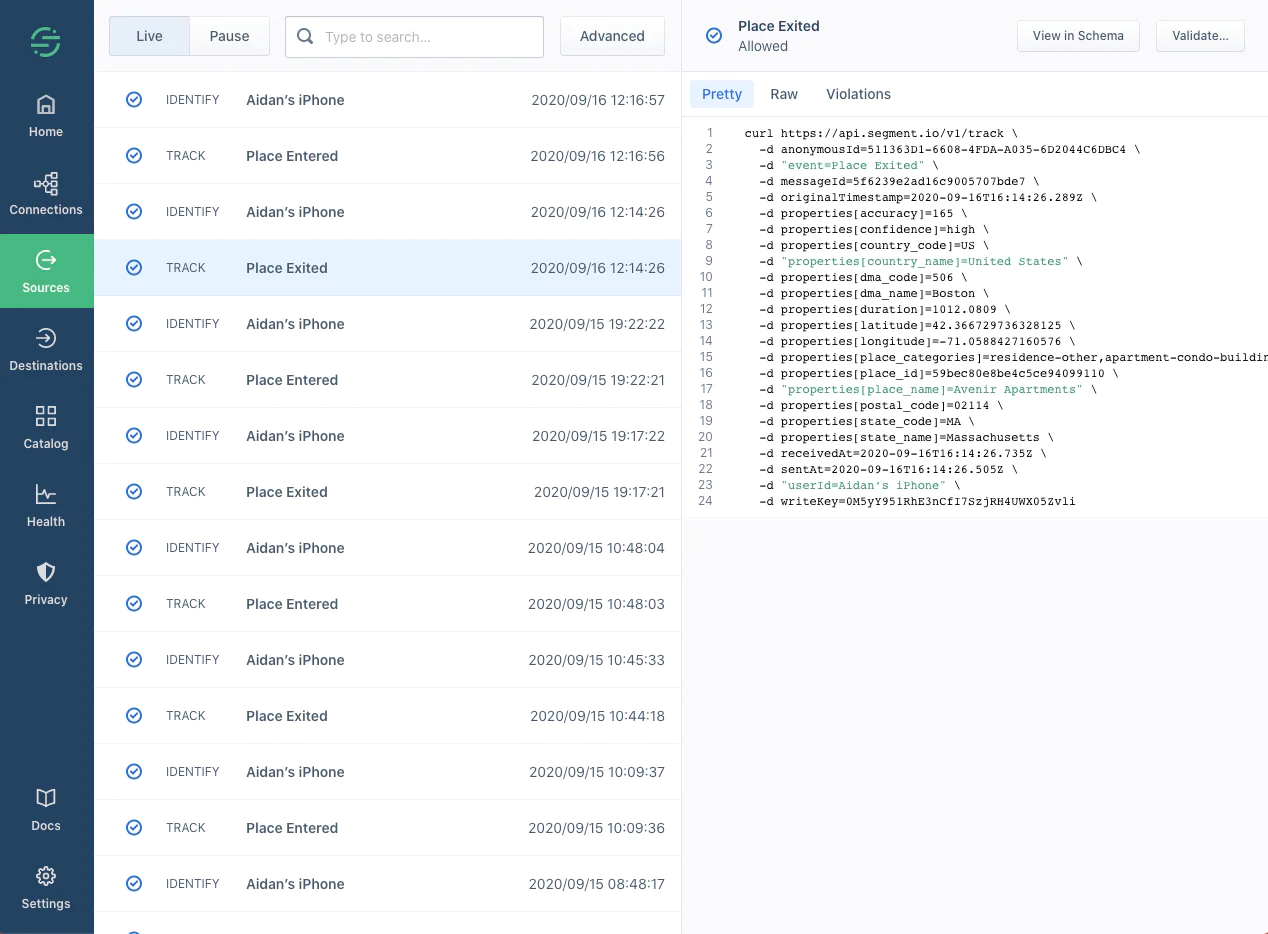
Location data infrastructure platform - we're using Radar.io
-
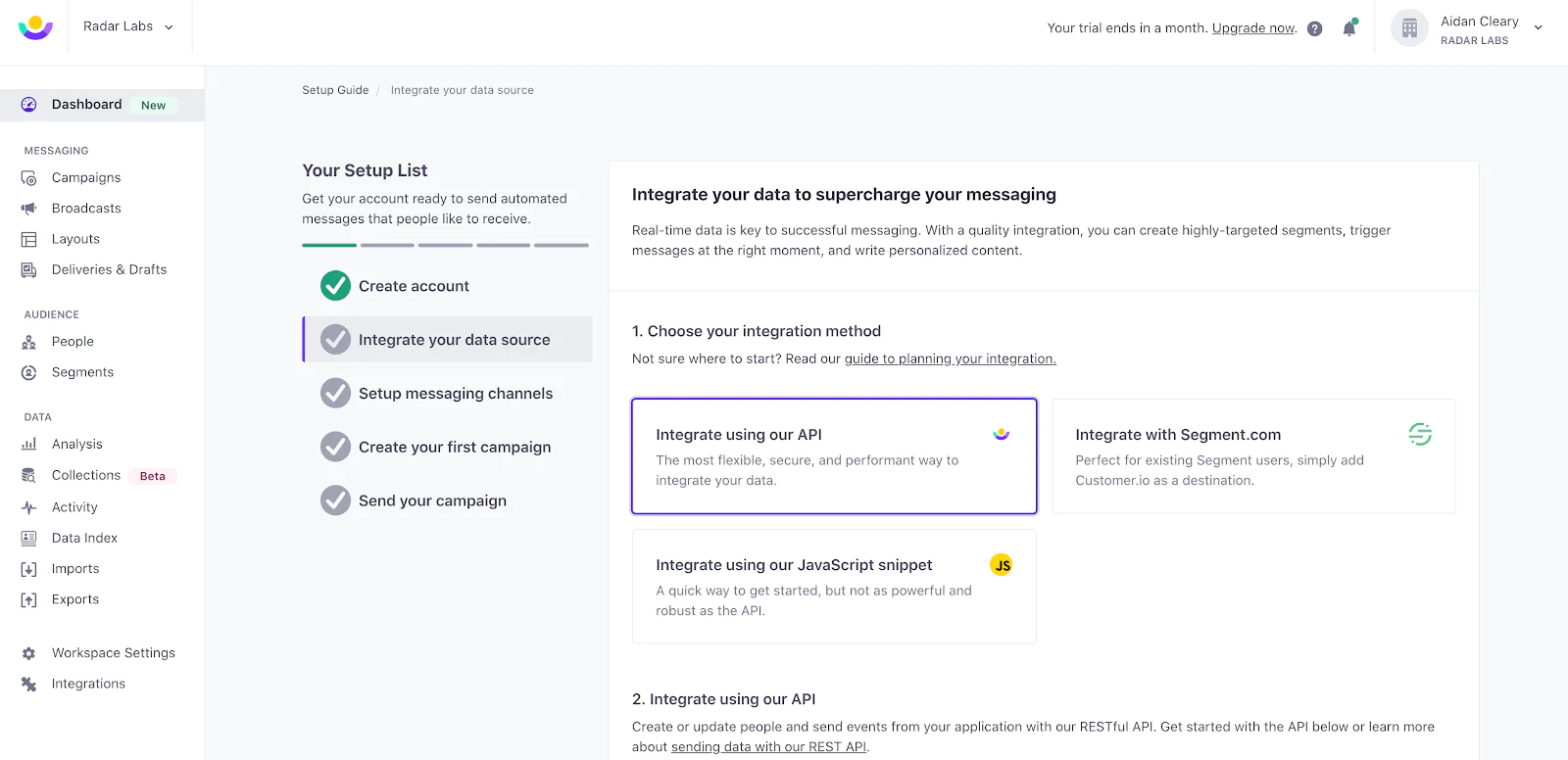
Marketing Automation platform - we're using Customer.io
-
Team communication platform - we're using Slack
Personalize customer communications using real-time location data
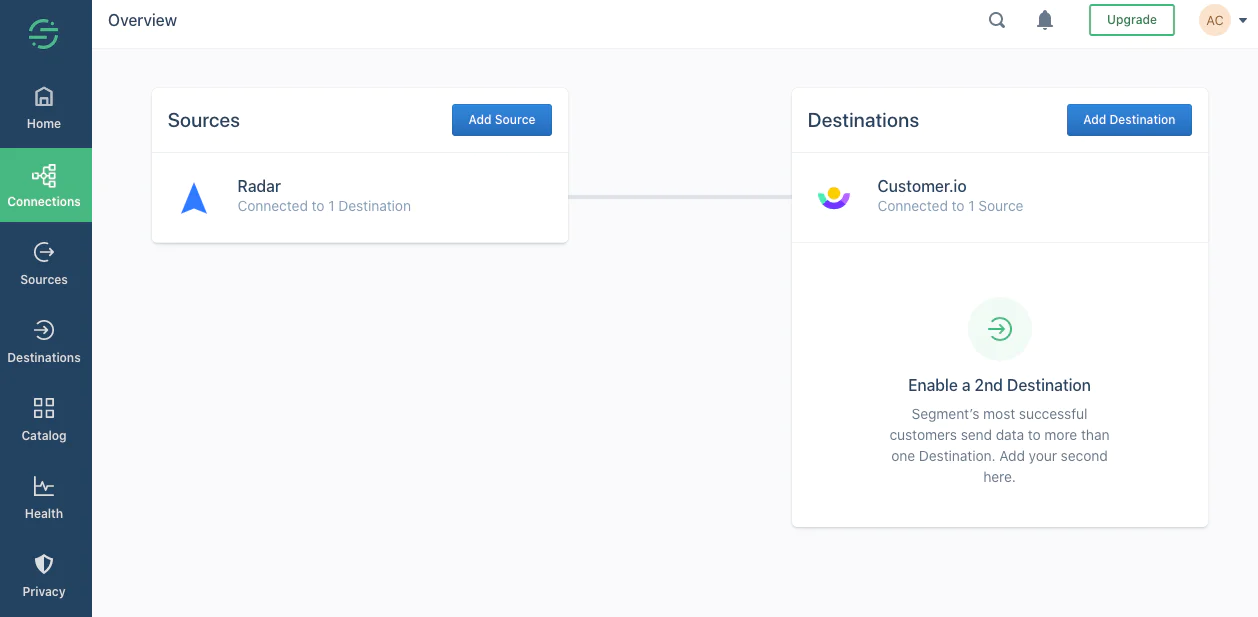
With a huge integration catalog and plenty of no-code features, Segment provides easy-to-maintain capability to your teams with minimal engineering effort. Great data doesn't have to be hard work!