One of the most impactful ways to improve conversion rates is to treat users as individuals. Not as a homogenous blob.
When a visitor arrives on your website, they do so with different levels of intent. They could be anywhere on the scale of “just browsing” to “ready to purchase.”
Let’s use the example of a meal delivery service, with two different users and very different needs:
User A has never purchased a meal subscription plan before. In fact, they’ve never even heard of such a service until a friend brought it up. They are cautious but interested in the idea.
User B has used three different meal subscription services before, but they haven’t found one that fully meets their dietary restrictions.
Your landing pages can and should dynamically address those different needs. Maybe you tailor your product description to new visitors. Or maybe you show a welcome back message to returning visitors.
Much will depend on the specifics of your business, but the point remains the same — you have to personalize.
Here are some of the quickest ways to gather data on your users. (In the next section, we’ll walk through how to send this data to Segment.)
Clearbit Enrichment Clearbit integrates into Segment seamlessly. It pulls job and company information from a user’s email address, including company size, job title, location, and much more. Using this tool saves you hours of manual research.
Onboarding survey When you first onboard a user, consider gathering as much essential information as you can. Survey them about their behavioral and demographic details — things that Clearbit can’t automatically look up. You’re looking for information that can significantly help you tailor your product’s messaging.
Sales CRM Your CRM should already have a wealth of information to pull from. Ensure your sales and support teams keep lead contact records up to date. (Segment easily integrates with CRMs, including HubSpot and Salesforce)
Site interactions Log the actions users take on your site and in your app. For example, how frequently someone uses a feature or views a particular product provides insights into their interests, without asking them directly about it.
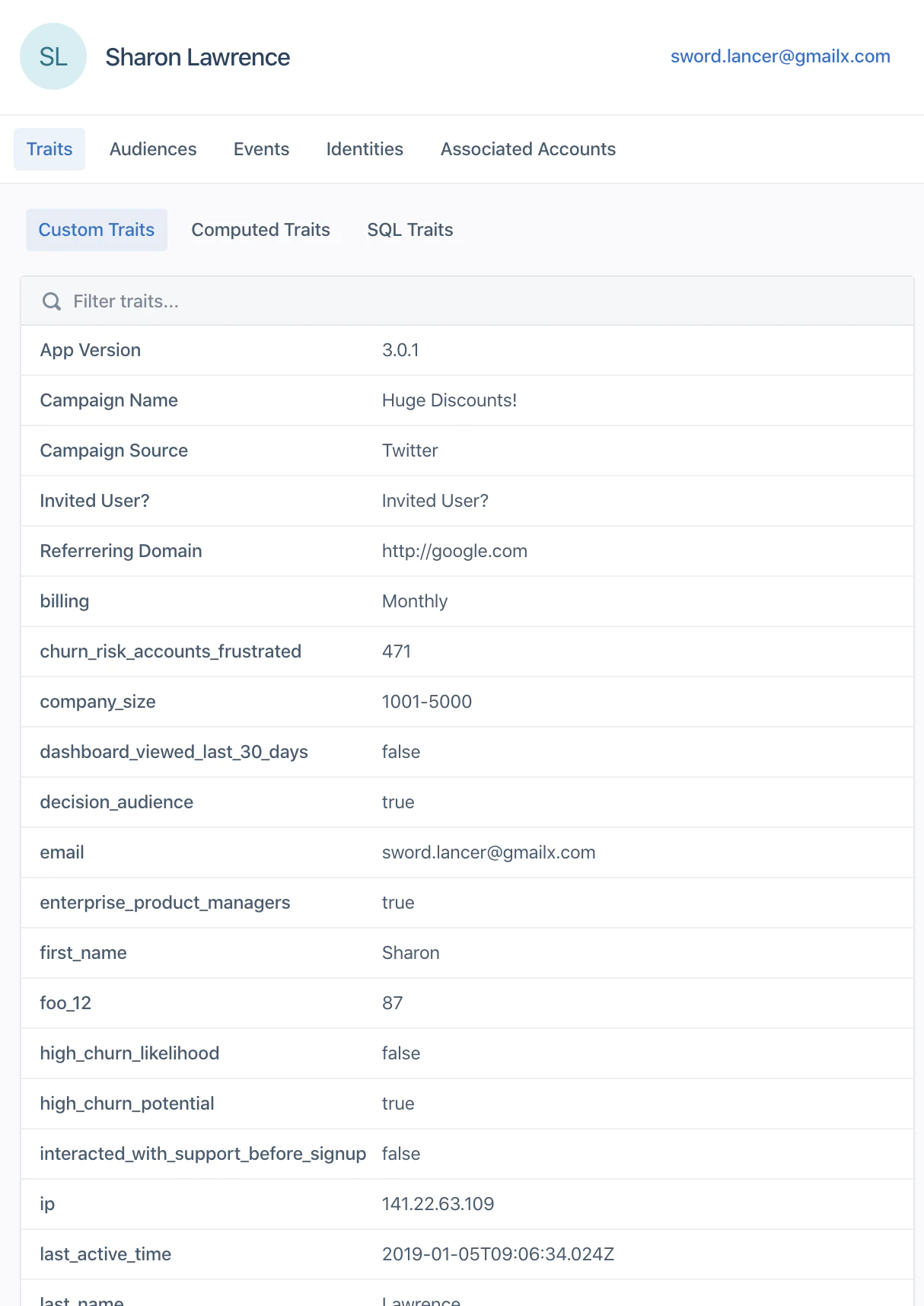
Whatever way you collect your data, you’ll want to send all the data you’re gathering over to Segment. Once that data is in Segment, you can use it to create custom personas and to pass through that data to all your third-party tools, such as CRM’s and analytics apps.
To do this, we can turn to Twilio Engage.
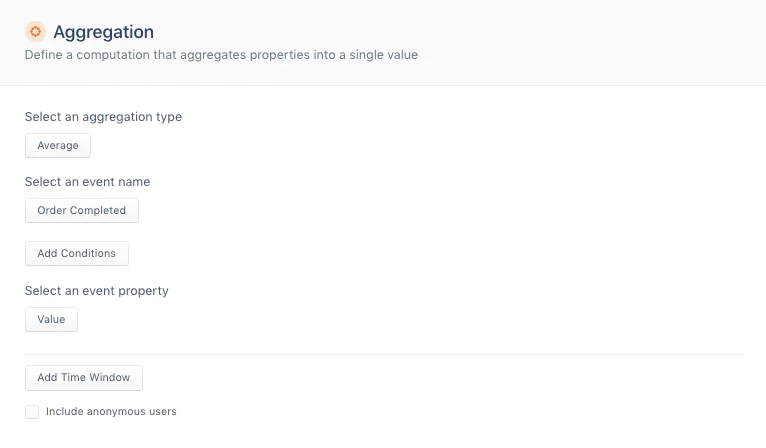
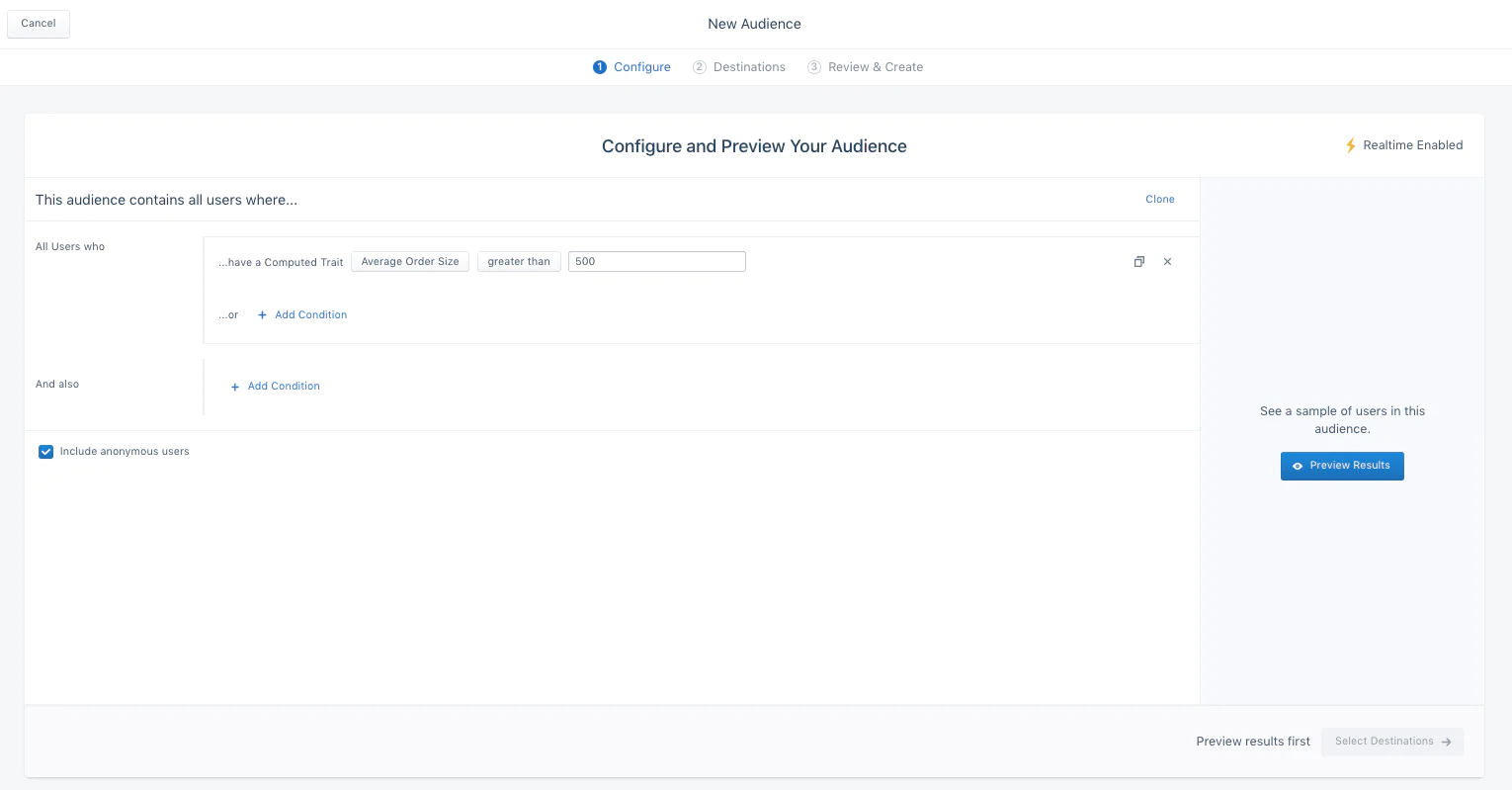
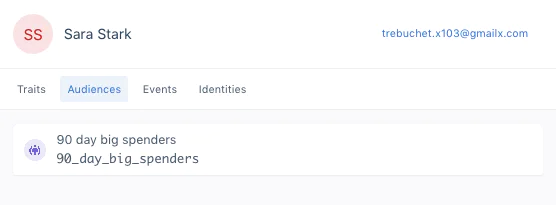
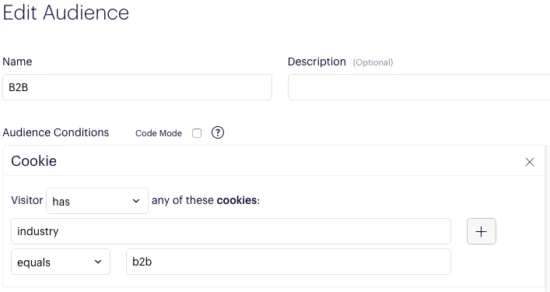
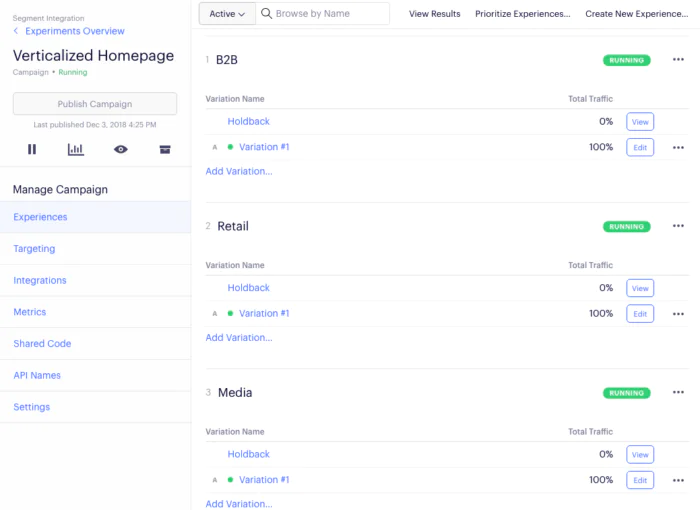
With Segment, you can create a series of audiences that share any number of traits that you collected from Step 1. This could include purchase behavior, demographic details, or anything custom you choose to add.
Below are some examples:
 Made by Demand Curve
Made by Demand Curve