This personalized content can be sourced from any CMS, Commerce, or DAM, such as:
CMS
Sitecore
Contentful
Contentstack
Adobe Experience Manager
Agility CMS
Kontent.ai
Hygraph
Strapi
Sanity
Commerce
Digital Asset Management
Cloudinary
Scaleflex
Bynder
Adobe DAM
Aprimo
In this step, your front-end website or application will be able to communicate with Twilio Segment and Uniform to send data to Twilio Segment and apply personalization accordingly.
If you need help with the coding, you can find documented code samples in a Github open-source project. You can check out the dedicated section for those using Nextjs Segment Starter with App Router. For users of any other front-end application, please refer to the Getting Started section.
Step 5: See high-speed personalization in action
Learn how to run edge personalization with Uniform Context and Twilio Segment’s Profile API. This will work on any CDN with a JavaScript runtime, integrated into modern React or Vue.js-based front-end frameworks.
In this video guide, we use Next.js and Vercel Edge Middleware to personalize static sites on the CDN level, with Uniform Canvas for page composition, and content from any modern headless CMS.
Uniform is designed to facilitate integration with many services and tools. This makes it easy for your organization to integrate them seamlessly while folding into your existing workflow and activating your valuable customer data.
As we showed in this recipe, this will allow marketers, product teams, and more to use your business’s real-time data to personalize customer experiences, from targeted offers to 1:1 messaging.
Here's a quick summary:
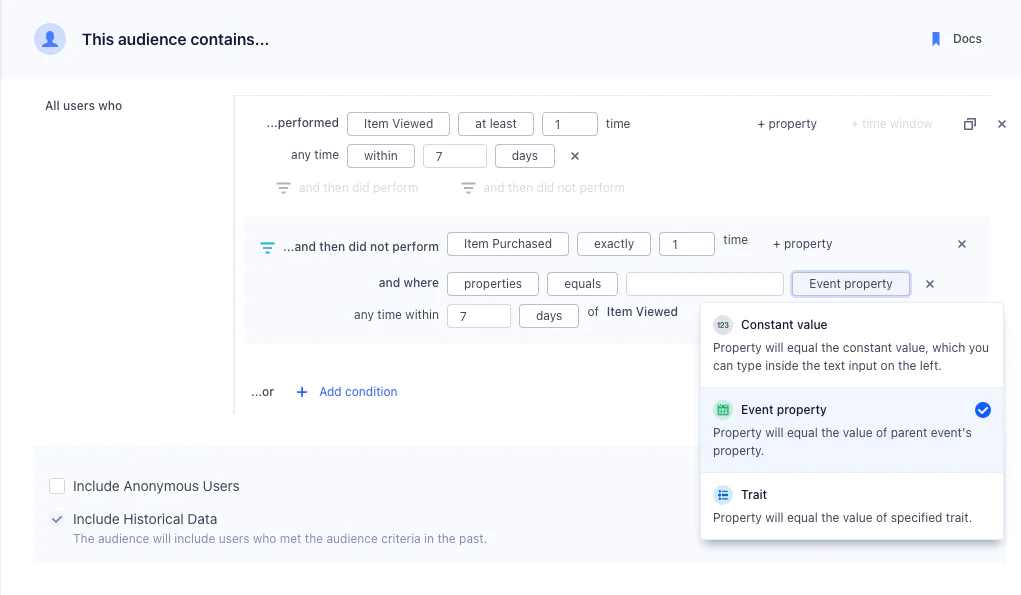
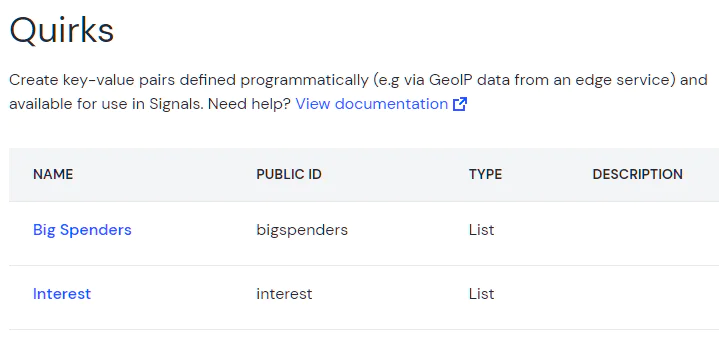
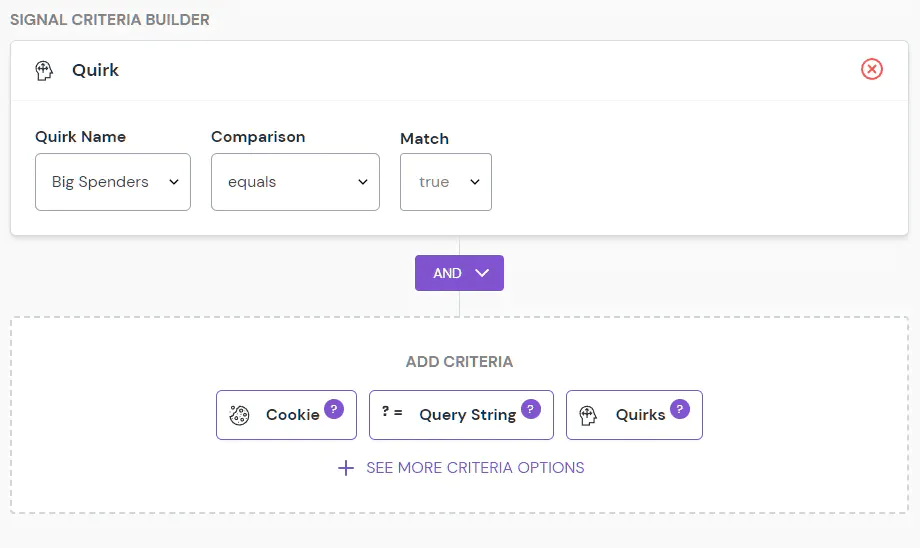
Build quirks and signals in Uniform
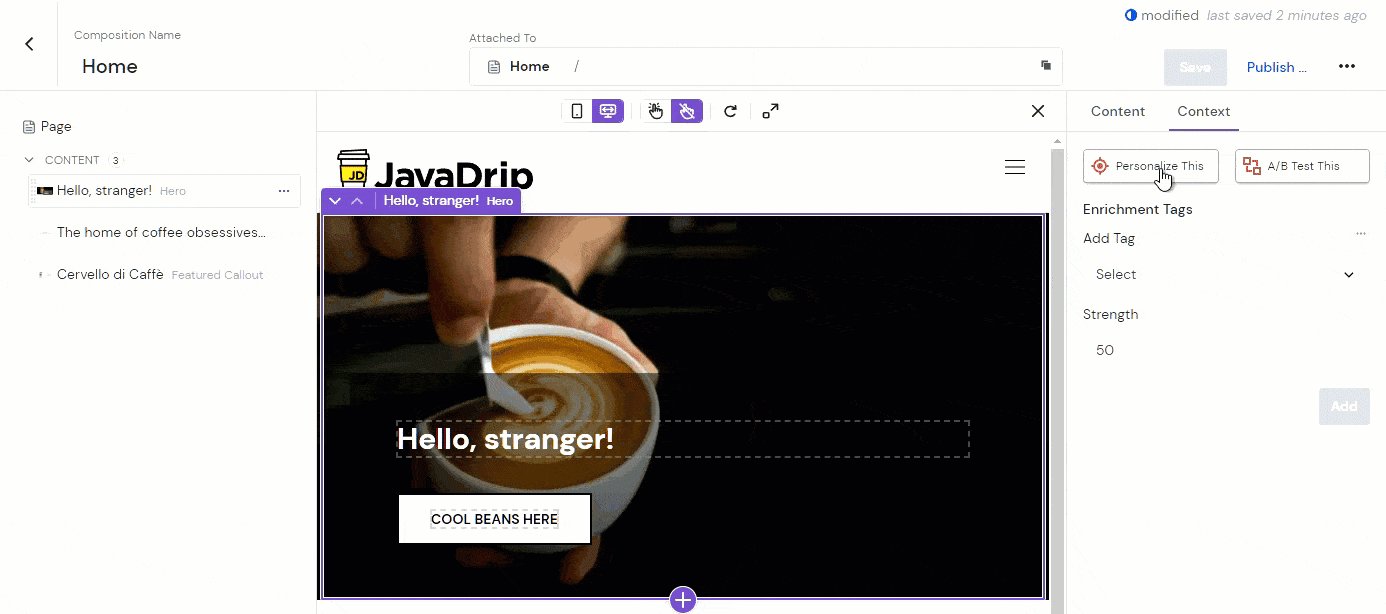
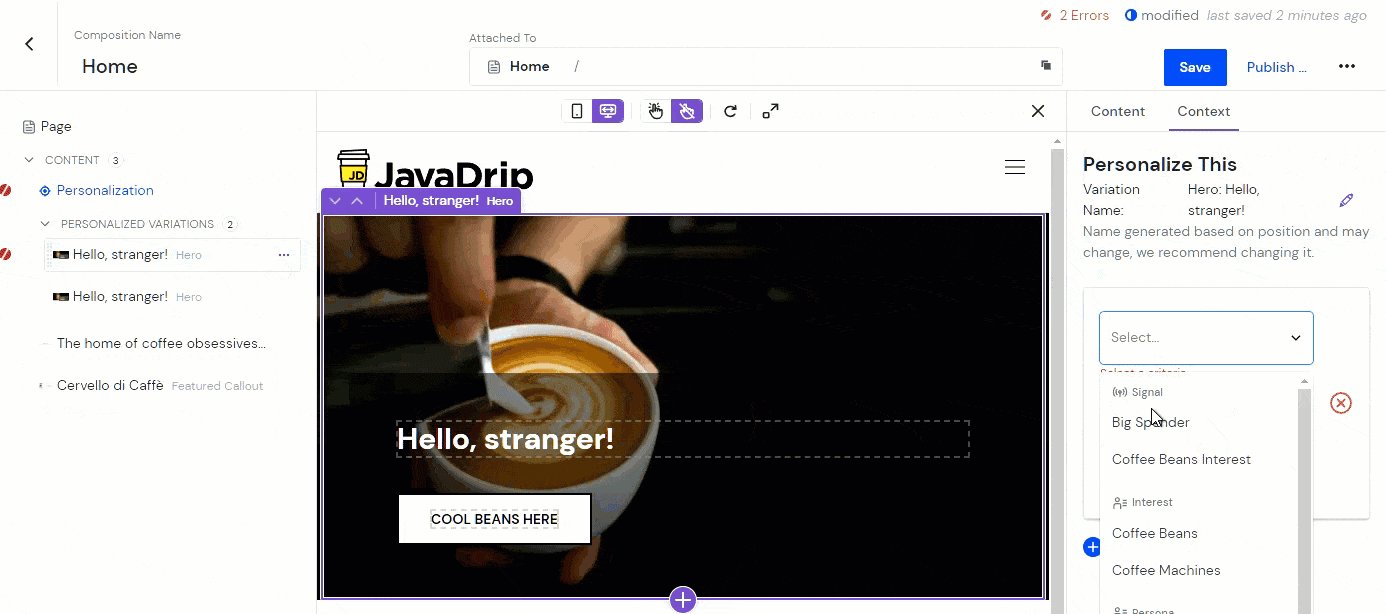
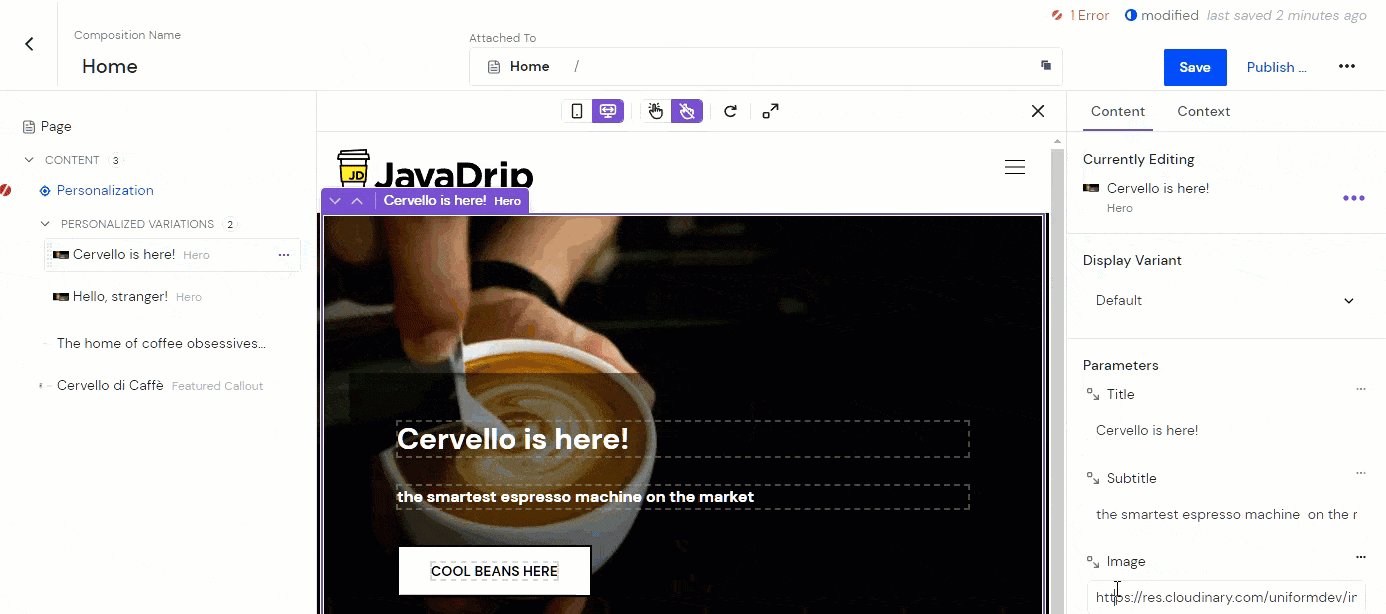
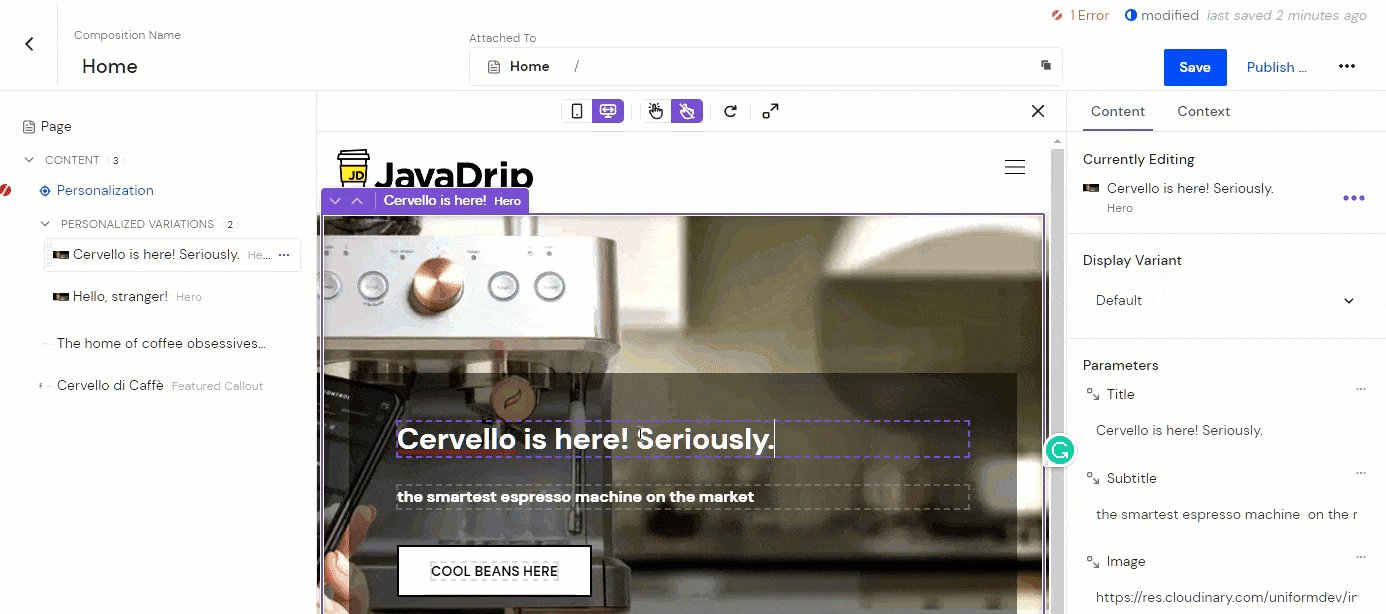
Visually build personalized experiences with any CMS, Commerce, DAM, or Search system
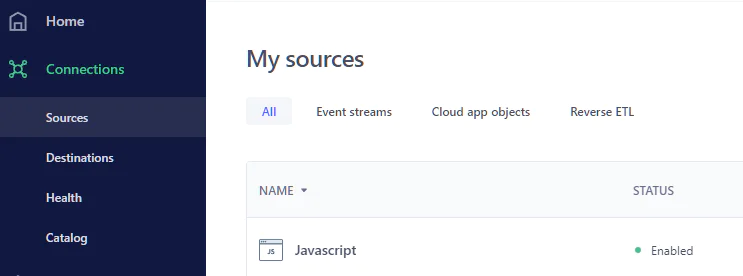
Connect Uniform and Twilio Segment
Deploy high-speed personalization
In addition to sending Segment Profile data into Uniform, you can send Uniform data into Segment, to see what content users are consuming in real-time. Reach out to us to learn more!
 Made by Uniform
Made by Uniform
 Made by Andrew Kumar
Made by Andrew Kumar