Powerful Content Personalization with Segment and Elastic Path CX Studio
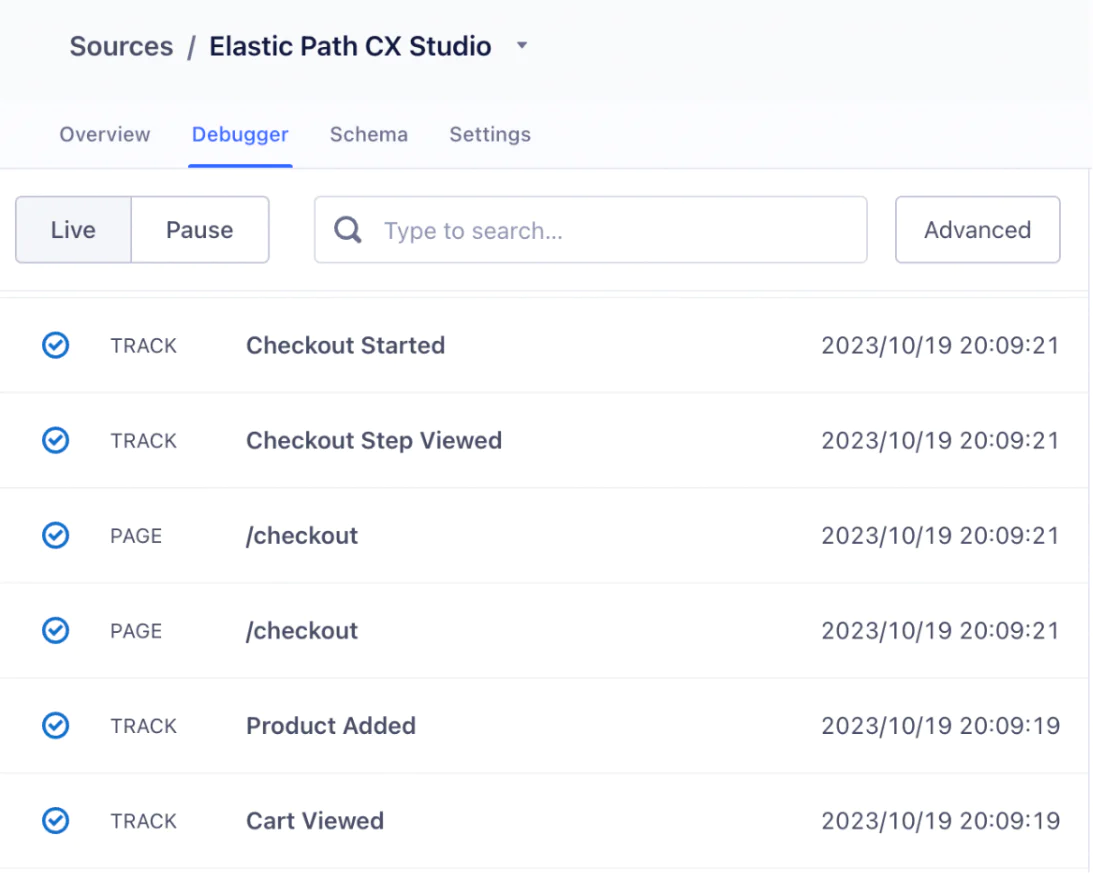
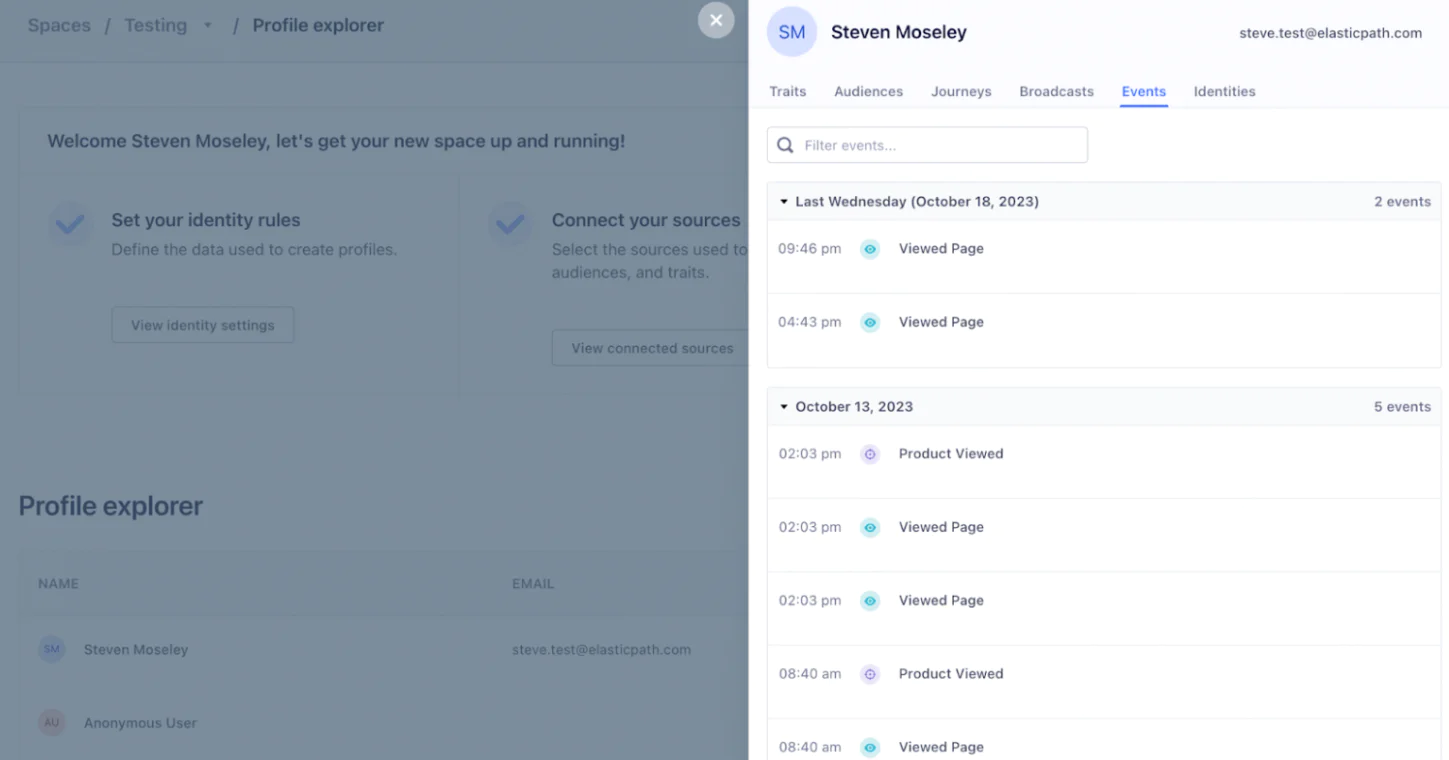
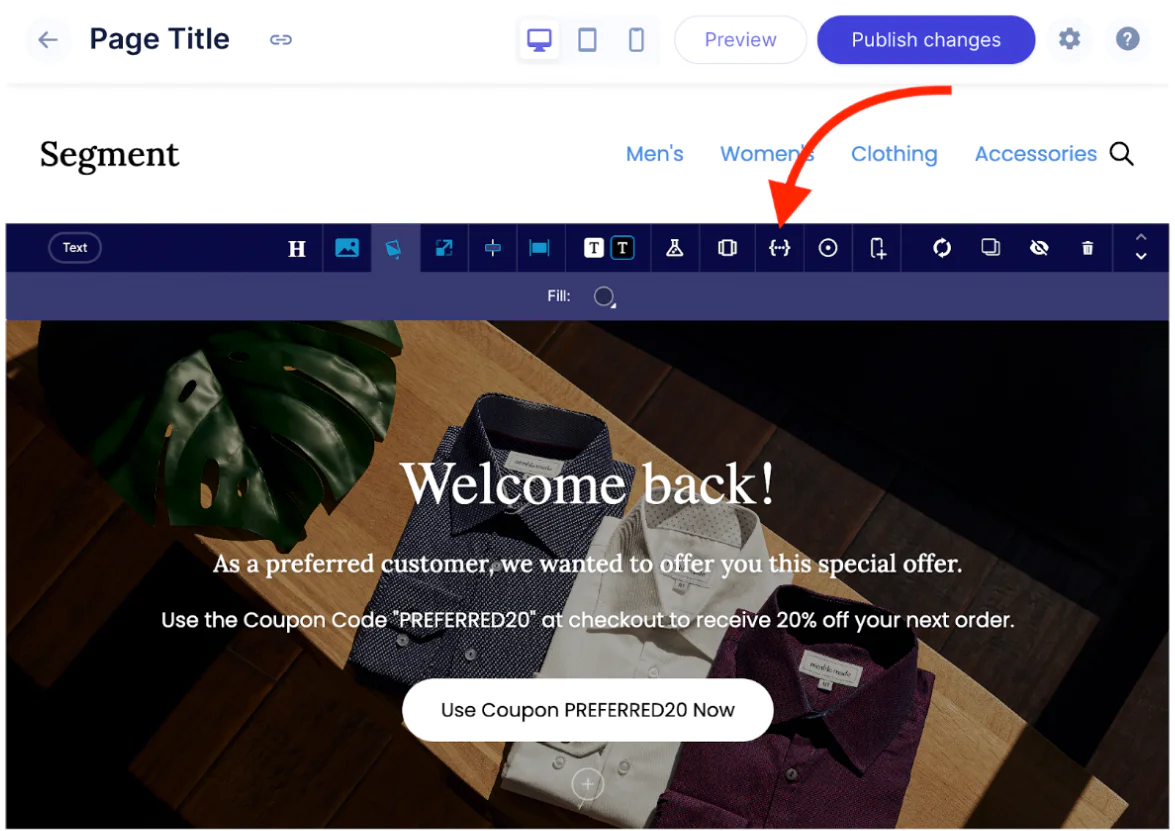
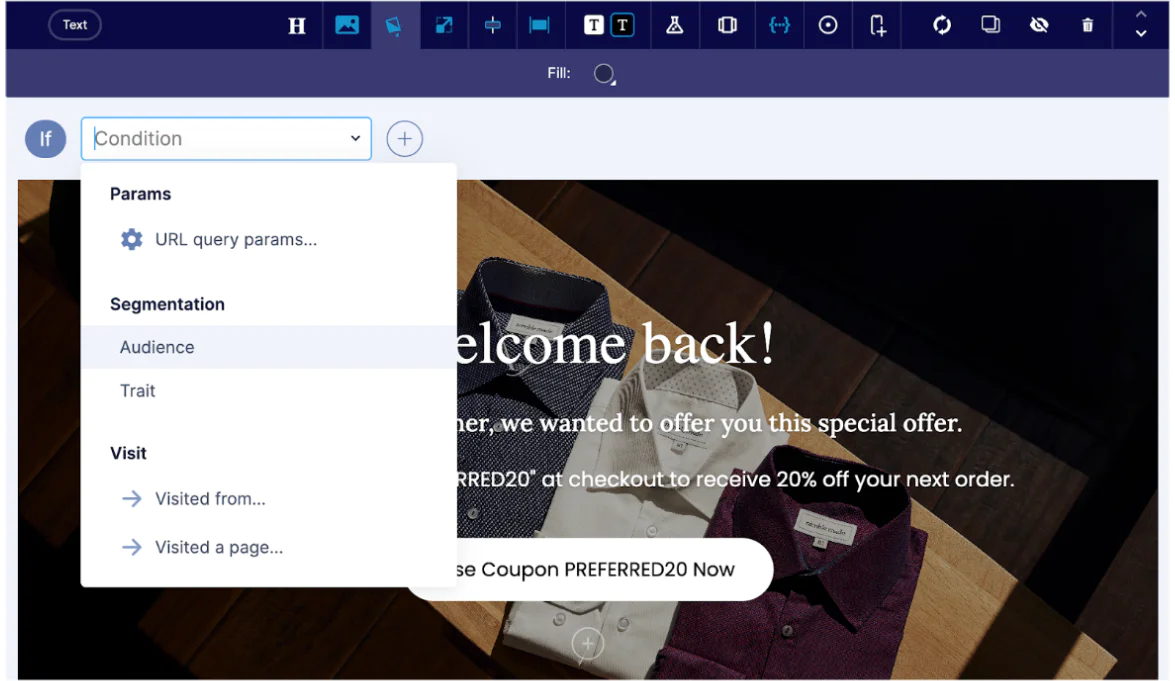
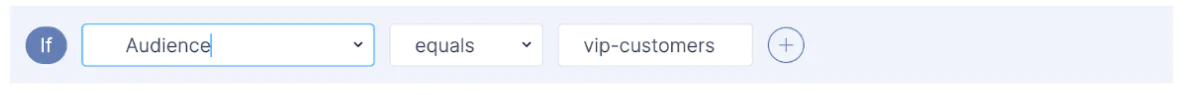
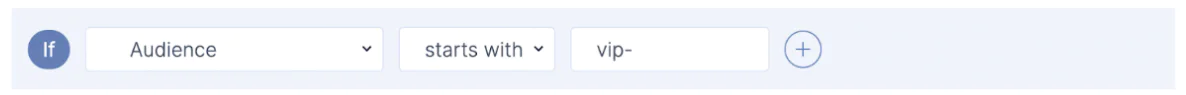
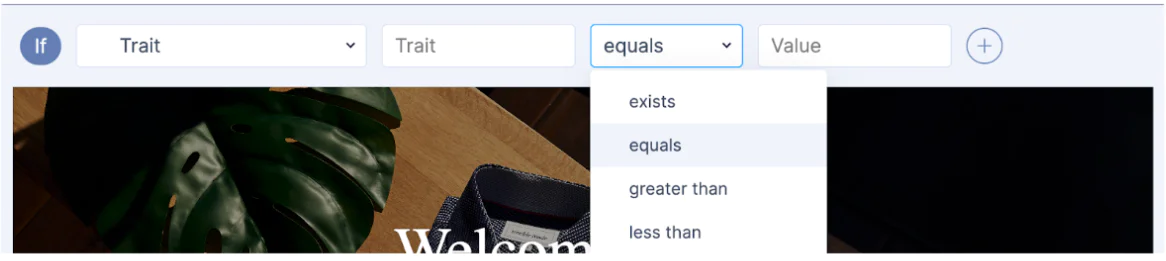
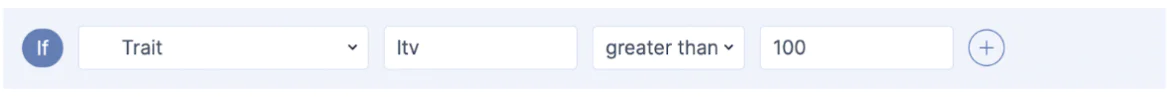
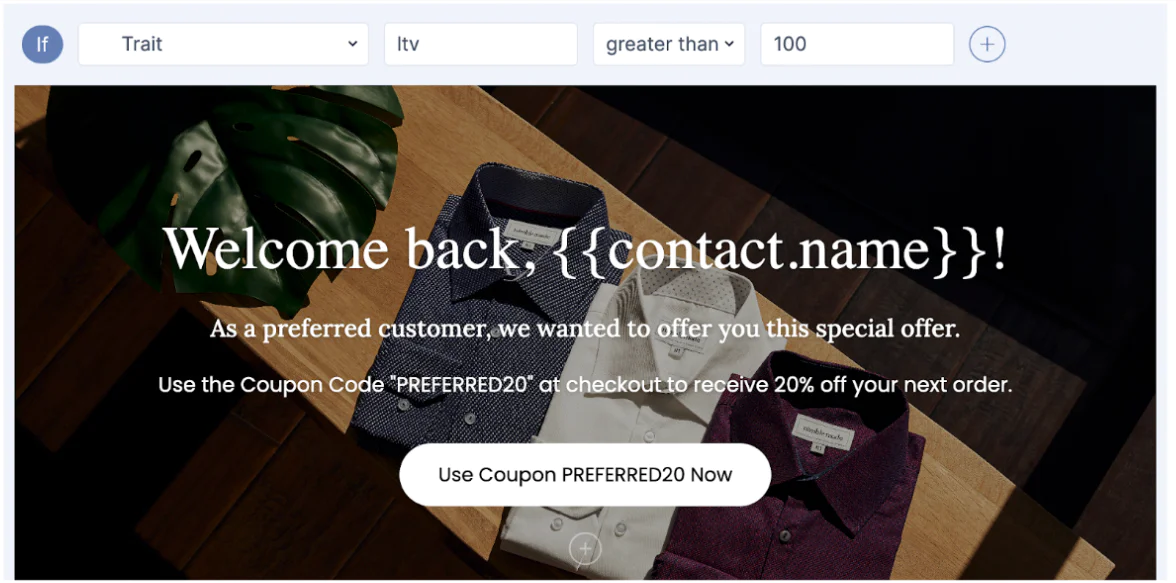
Creating a highly personalized experience for shoppers is fundamental to optimizing conversion rates. Using Elastic Path’s CX Studio Personalization workflow for Segment, building a bespoke experience unique to each of your customers has never been easier. Simply connect Segment to your Elastic Path CX Studio site to begin tracking user behavior and linking their Segment profile data to their CX Studio session. Then, with a few clicks, add a personalized experience to pages - no code required!
What do you need?
-
Elastic Path CX Studio
Easily personalize customer experiences with first-party data
With a huge integration catalog and plenty of no-code features, Segment provides easy-to-maintain capability to your teams with minimal engineering effort. Great data doesn't have to be hard work!