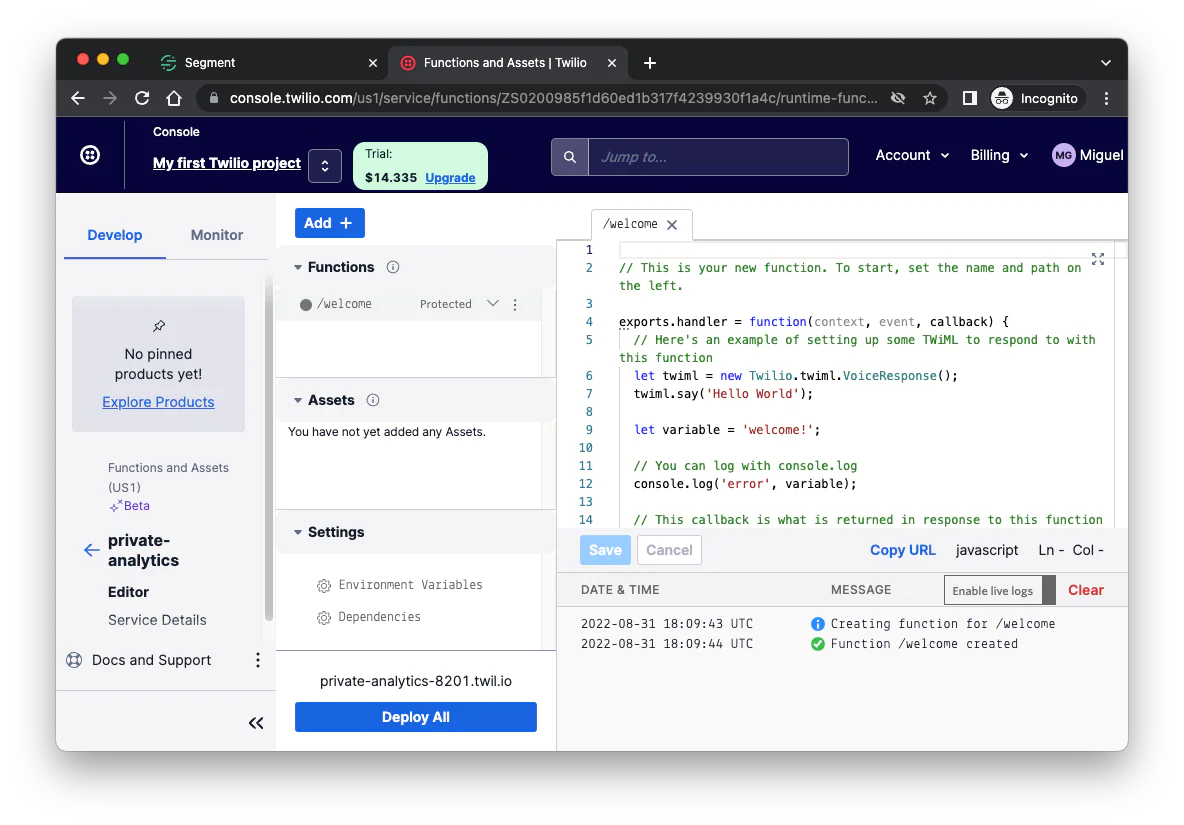
Click the “Save” button to store the code changes.
The first two lines initialize the Segment library. The second line has a reference to a `SEGMENT_WRITE_KEY` environment variable, which corresponds to the write key assigned to the Segment source. You will soon add this environment variable to the service.
The `pageView()` function makes a call to Segment to record a page view. The function takes a list of arguments, all of which are optional:
`url`: The full URL of the viewed page
`path`: The path portion of the viewed URL
`search`: The query string portion of the viewed URL
`title`: The title of the viewed page
`referrer`: The referrer URL, or in other words, the URL of the previously viewed page
`userAgent`: The user agent string reported by the user’s browser
`userId`: An anonymized user identifier
The function makes a call to the `page()` function from Segment, passing all the above arguments according to the format described in the Node.js documentation for the function. You may notice that the `properties` object is passed on its own, and again as a `page` attribute of the `context` object. This is necessary because depending on the Segment integrations used the data may be retrieved from either one of these two locations.
The `page()` function from the Segment library uses a callback style. In this example, `pageView()` creates a `Promise` wrapper for the callback-based function, so that the caller of `pageView()` can use `await` instead of a callback.
Below `pageView()`, a second, unnamed function is defined. This function is declared as the default export from the module. In the Twilio Serverless platform, this is the entry point of the function, which will execute whenever the URL associated with the function is invoked. The `context` and `event` arguments provide the function with lots of useful information about the request that triggered the function. The `callback` argument is a function that needs to be called to indicate that the function has completed.
The function creates a `Response` object and configures CORS headers, so that the React example application you will work with later can make calls.
In a real deployment it would be more secure to replace the wildcard `*` in the `Access-Control-Allow-Origin` header with the actual origin of the front end application.
This function is going to be deployed openly on the Internet, so as a security measure, the value of the `X-Token` header is checked against an `ACCESS_TOKEN` environment variable. If the caller does not provide this header or if the token given does not match the environment variable, then the request is aborted with an access error.
If the token is correct, then the `pageView()` function is called to submit the page view event to Segment, with all of its arguments extracted from the `event` object, which Twilio Serverless populates with the JSON data provided by the caller as payload.
Environment variables
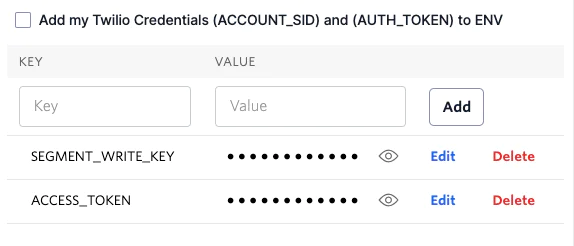
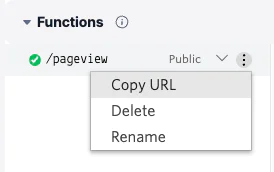
There are two environment variables needed by the serverless function, one for the Segment source’s write key and the other for the access token. In the “Settings” section of the service, click on “Environment Variables” to open the variable configuration page.
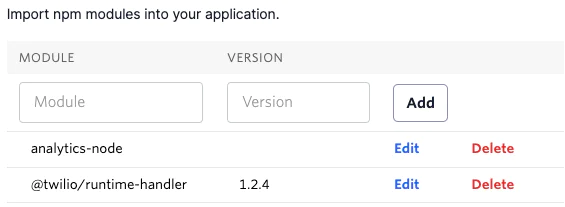
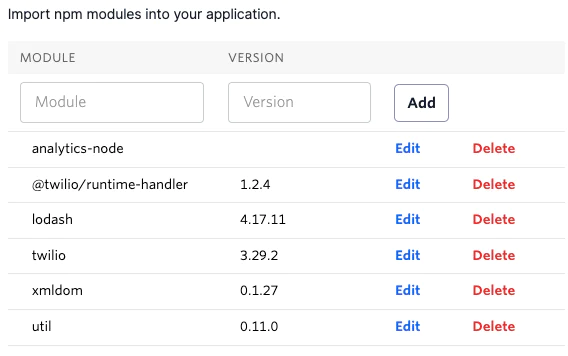
Enter `SEGMENT_WRITE_KEY` as the key, and paste your Segment’s source write key as the value. Press the “Add” button to save the variable. Then add a second variable with key `ACCESS_TOKEN`. For the value of this variable, type any sequence of characters that you’d like to use as authentication and click “Add” once again.
The “Add my Twilio Credentials” checkbox can be unchecked, since this function does not need to authenticate to the Twilio API. Below you can see what the environment variable configuration should look like.
 Made by Miguel Grinberg
Made by Miguel Grinberg