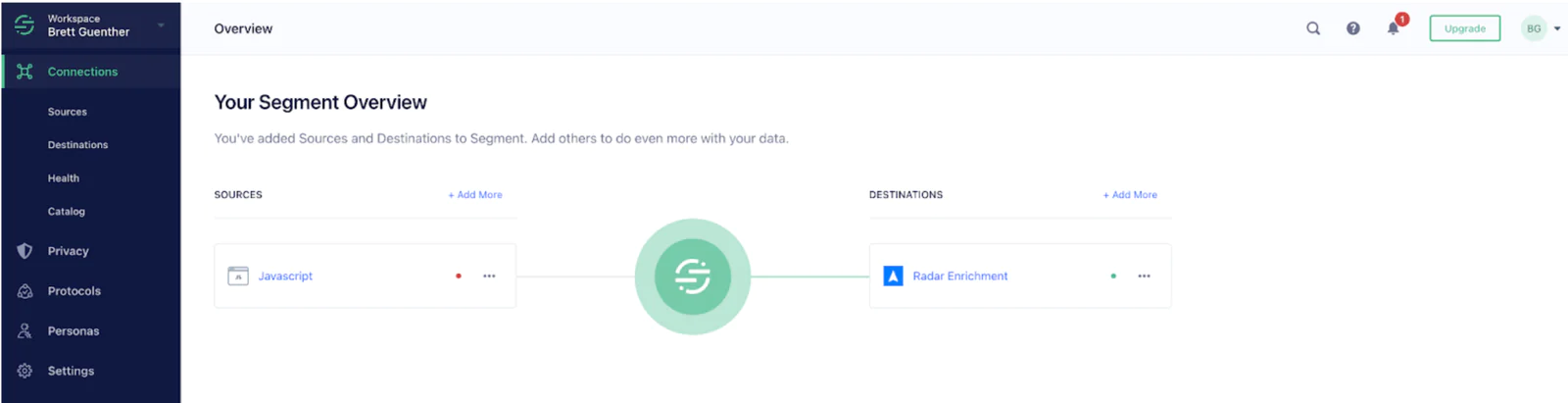
Using Segment Destination Functions and Radar location enrichment, it is easy to build a solution that enables location data insights and activation.
Before building location based features to improve the customer experience and increase engagement, it is important to develop an understanding of which real-world locations are important customer touchpoints.
It is critical to be able to answer questions like the examples below in order to effectively prioritize location based features:
Where are customers in the real world when they are searching for products on my mobile site?
Where are customers when they first install our app?
How far are customers from my nearest store when they order delivery vs pickup?
Radar and Segment can be used to efficiently answer these types of questions and in turn influence location feature prioritization to maximize the customer impact.
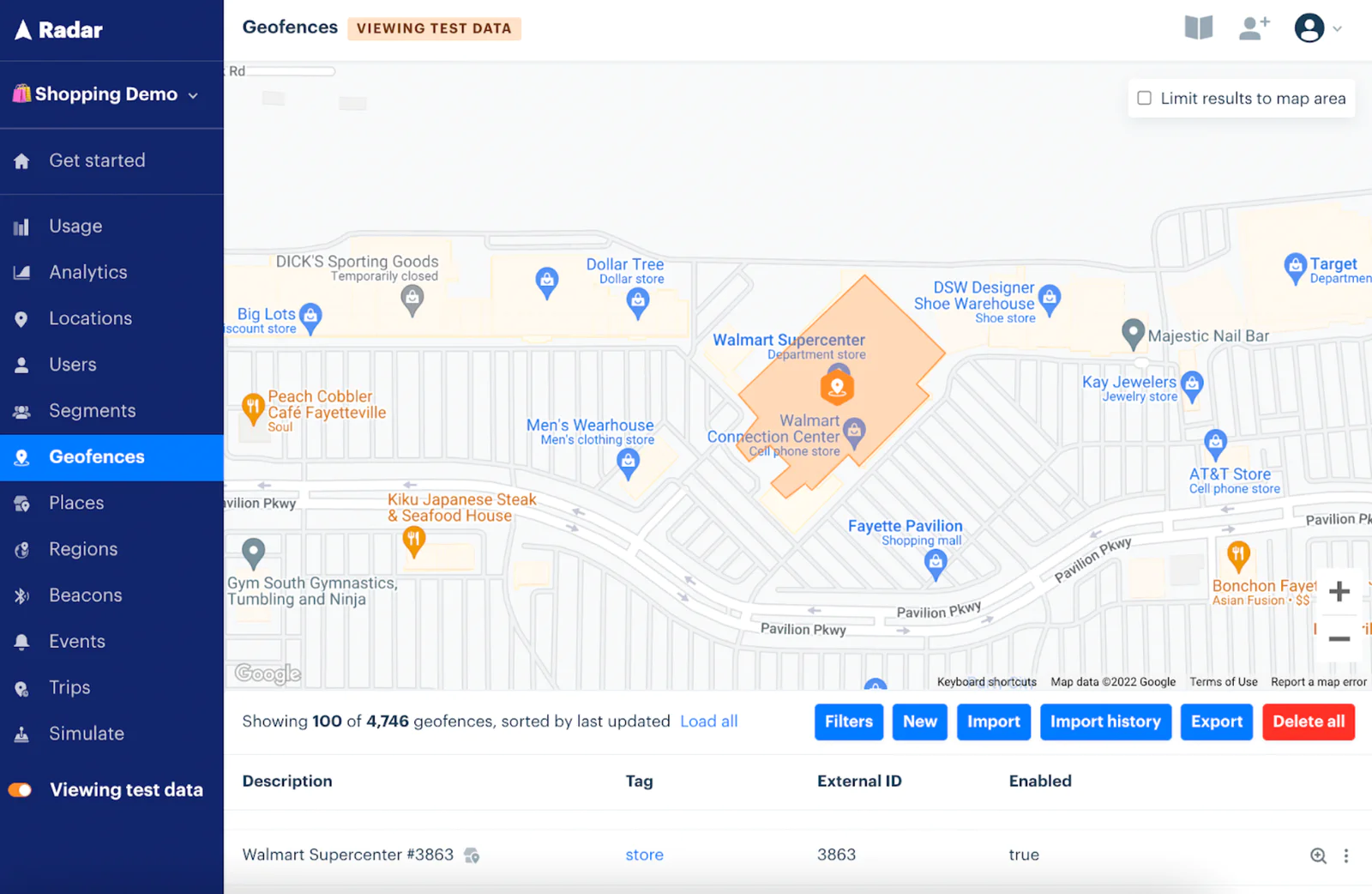
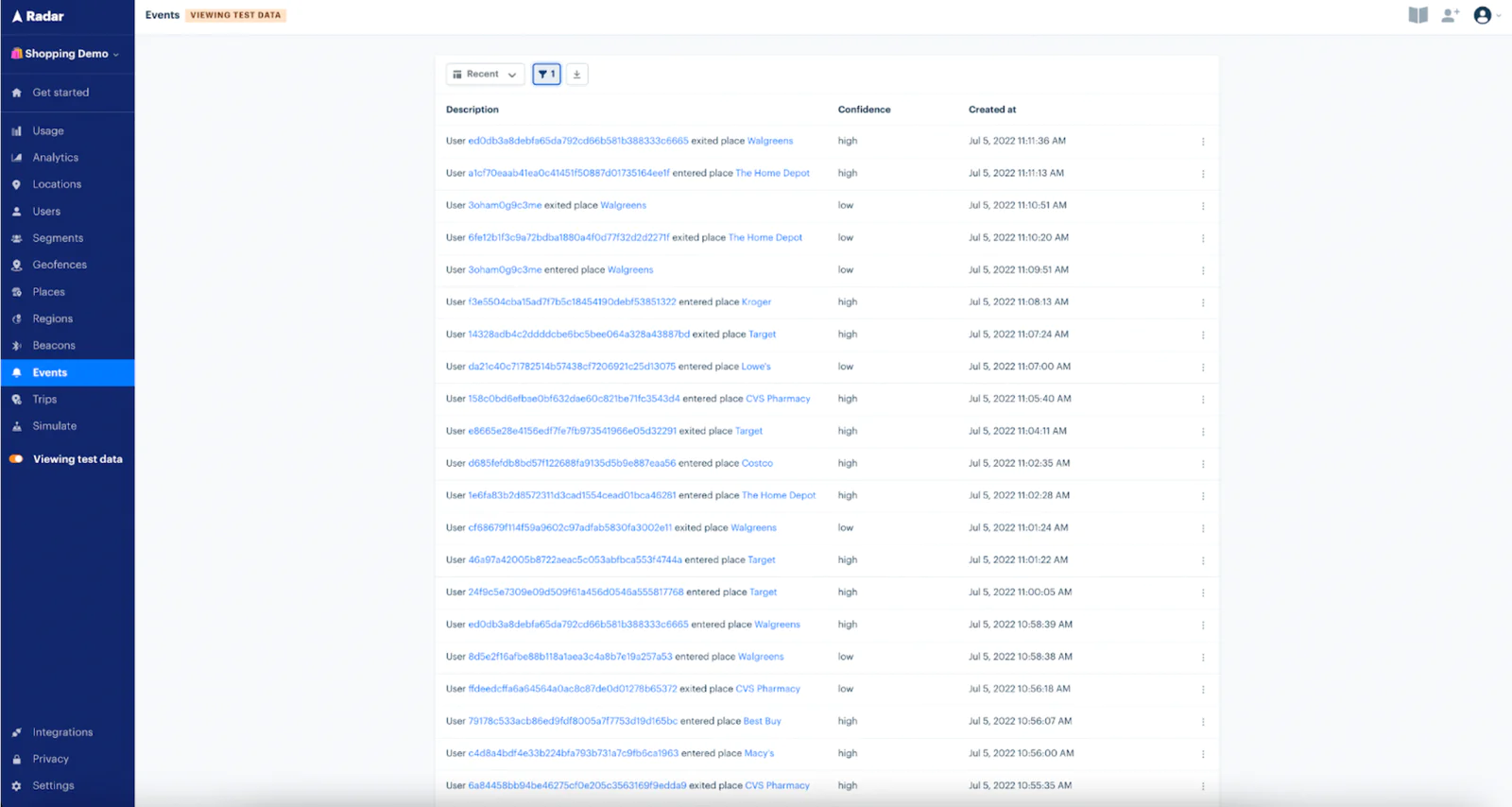
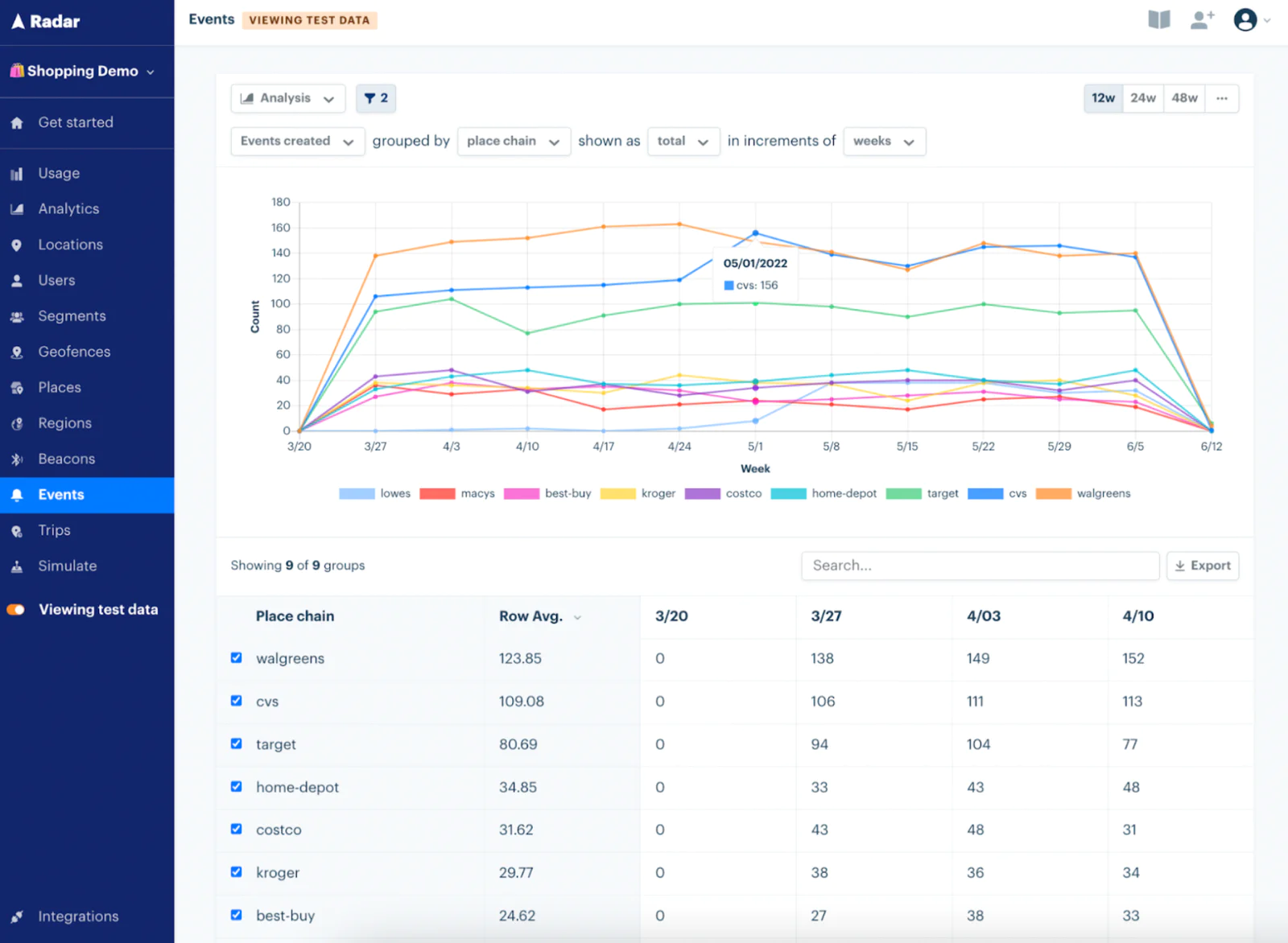
In this example, we will analyze the physical locations from where customers search on our website. We will represent the American superstore Walmart and we are interested in seeing if we should prioritize specific offers when potential customers are on our website at competitors.
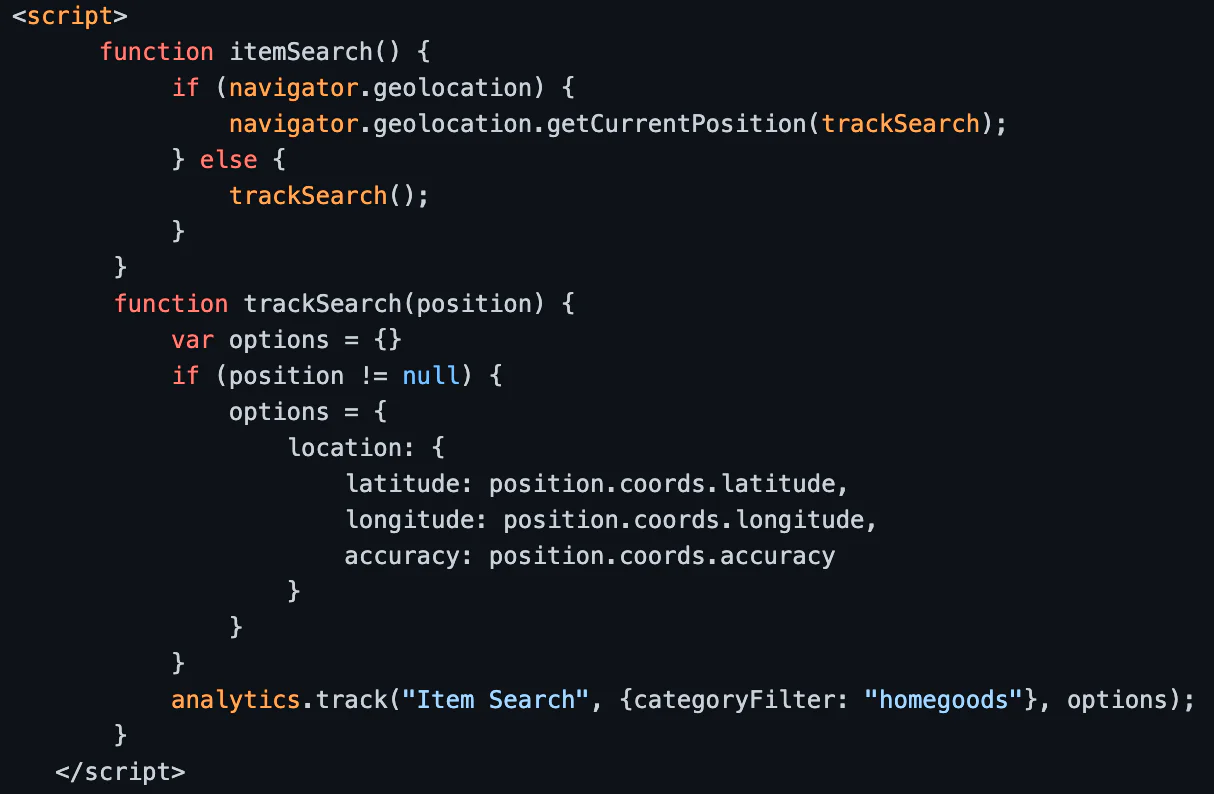
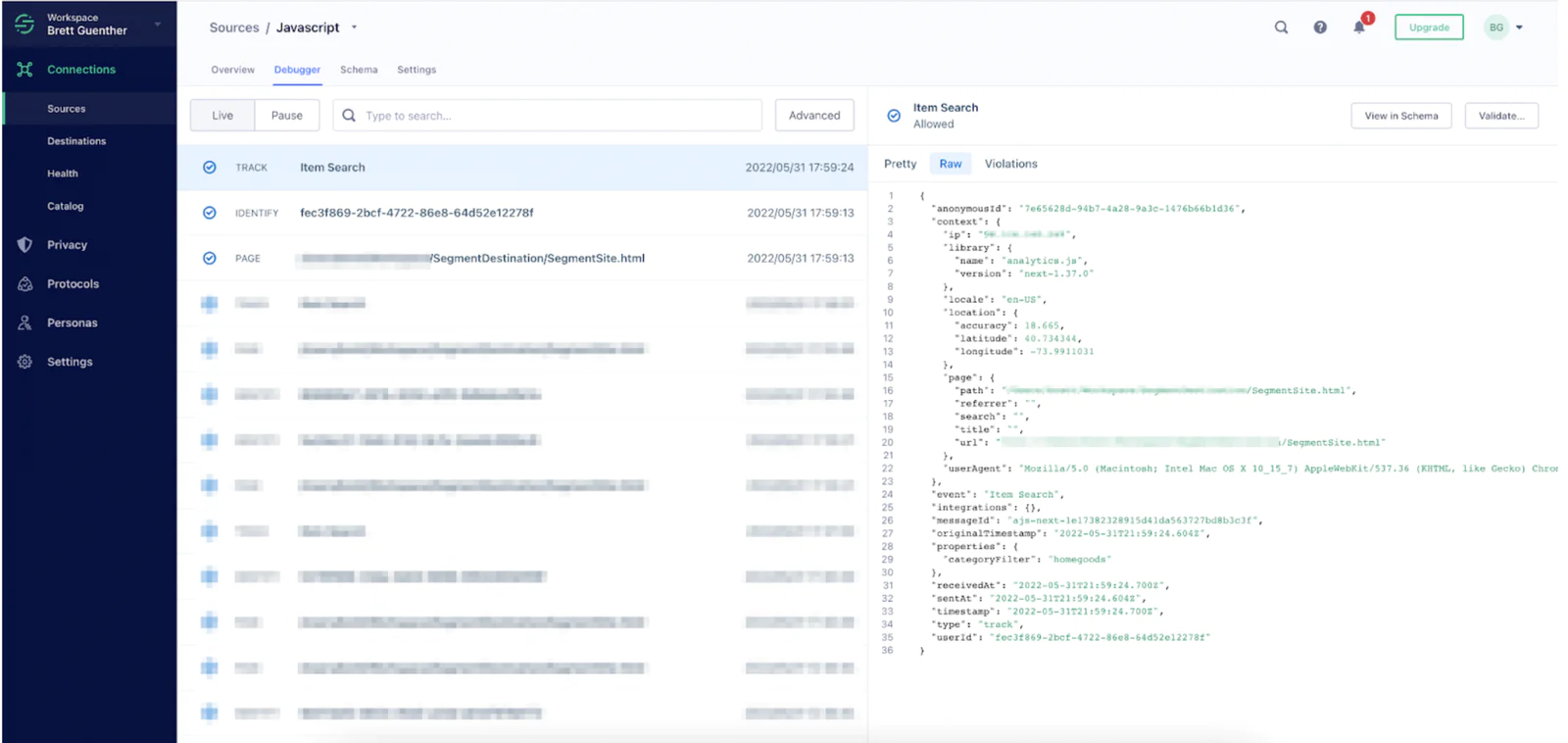
The first step is to enrich existing Segment Track calls with location data following the common fields spec.
As you can see in the code snippet below, Radar has a sample function that tracks mobile web searches in Segment and leverages built-in browser capabilities to get the current device position and add it as event context.