We know that customers look for relevancy, personal value, and an opportunity to take action when it comes to marketing communications. Conversions happen when the content is personalized based on previous interactions with your brand - which means that fully leveraging all customer behavioral data is what’s going to bring you success. Even more so if you can do it at scale.
Movable Ink’s behavioral marketing functionality, Stories, allows you to do just this: automatically generate email and mobile app content that’s tailored to each customer based on their online behavior. Stories enables targeting based on pages or categories browsed, search terms, abandon carts, and even clicks on individual content blocks. In this recipe, you’ll learn how to use Stories and Segment to generate behavior-based content in real-time to get customers to convert. Together, you’ll be able to:
Up-level your personalization with unified 360 customer profiles using web and mobile app behavioral data
Stream data in real-time across all platforms, including ESP and mobile messaging, to ensure campaigns are always up-to-date
Generate one email template to personalize infinite content variations
Reuse evergreen content modules to automate the delivery of new campaigns
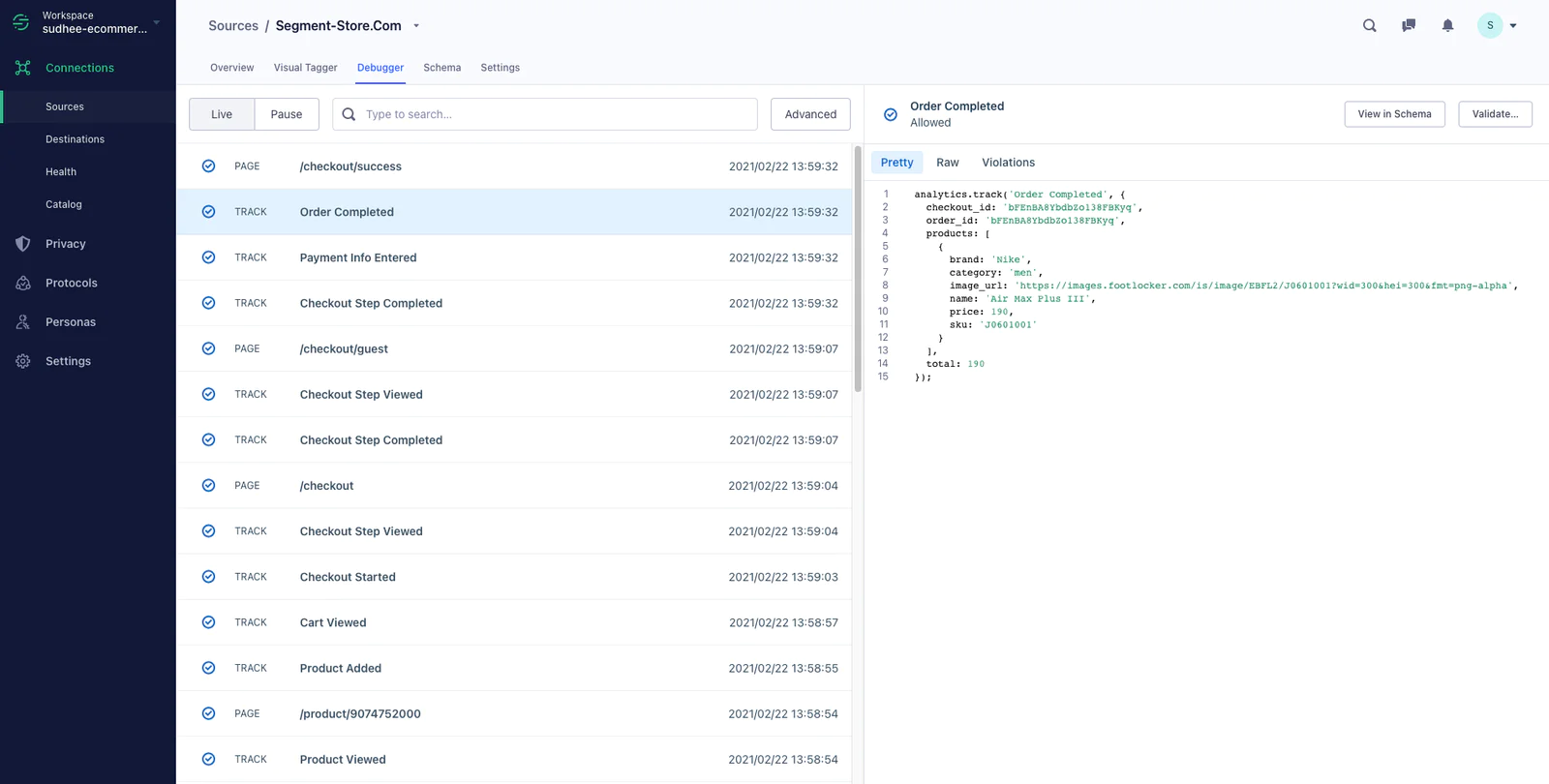
The first step is to sign-up or login to the Segment App. Next, create a Source for your eCommerce site. A Source is where events such as Product Viewed and Checkout Started are collected and sent to Segment. Segment recommends you begin with a Javascript source and install the Segment snippet on your website. Check out these docs to learn more about setting up your source. After you set up your Source, you’ll begin to implement events. Events are essentially actions such as page views or button clicks performed by your users on your website.
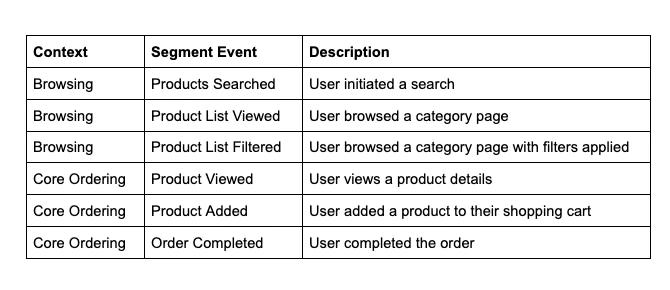
Segment recommends that you track the events below to understand what actions users are performing on your site. However, Movable Ink will only be utilizing a subset of these events (details below). In addition to the tracked events, we also require that you send an identify call each time a user registers, logs in, or updates their info.
 Made by Movable Ink
Made by Movable Ink






.png/_jcr_content/renditions/compressed-original.webp)