Send SMS on page view with Segment, Twilio Serverless, and Javascript
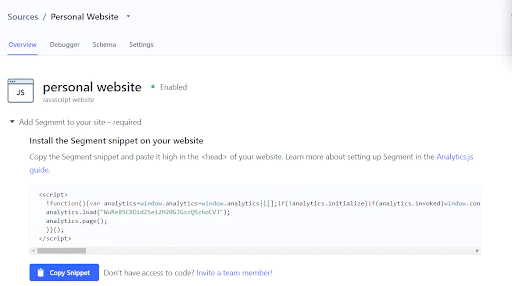
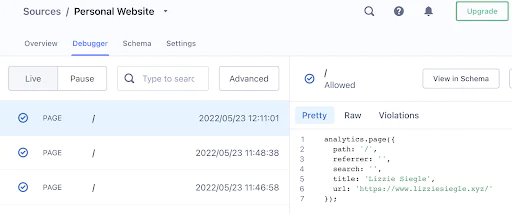
Want to see Segment in action? In this recipe, we’ll explore the fundamental use of Segment: collecting customer data. You’ll learn how to attach your website as a source and a Twilio Serverless function as a destination to connect page views on your website directly to your phone via SMS.
 Made by Lizzie Siegle
Made by Lizzie Siegle
What do you need?
-
A Twilio Account
-
A Segment Workspace
Easily personalize customer experiences with first-party data
With a huge integration catalog and plenty of no-code features, Segment provides easy-to-maintain capability to your teams with minimal engineering effort. Great data doesn't have to be hard work!