What are the trade-offs?
The big trade-off in functionality is context (or the amount of data you can easily access and gather) vs reliability (or how much control you have over the actual sending of the data).
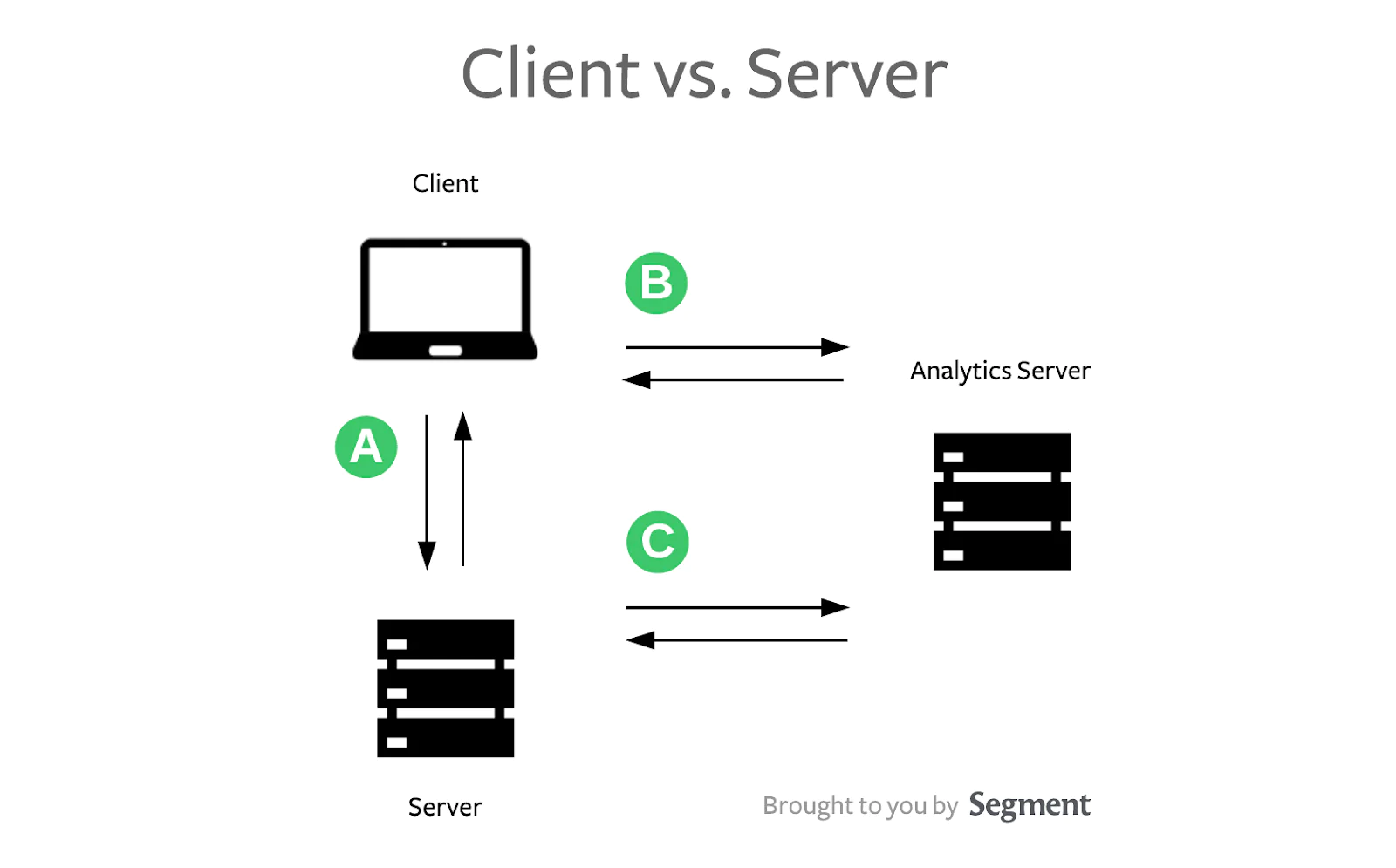
To better understand why, let's dive into the technical details that separate client and server on a computer network.
The client, being that it's the browser, has easy access to user-specific attributes, such as cookies, IP address, user agent, referrer, and UTM parameters. This means that if you track on the client, you can easily collect and track all of these contextual pieces of information. Some common business use cases for tracking these pieces include:
- send targeted marketing messages based on users' locations
- learn the breakdown of your users based on mobile, desktop, and tablet
- determine marketing campaigns, and drive traffic and conversion via UTM parameters
However, the downside about tracking in the client is that you have less control. The end user can enable an ad blocker, which can punch a hole in your analytics data. The browser also has its own unique behaviors such as page unloading (when you click a link on a site and the browser begins loading the next page) that can sometimes interrupt any "in-flight" outbound analytics requests (more on troubleshooting for this specific browser case). Therefore, we usually suggest tracking on the server. It tends to be more reliable.
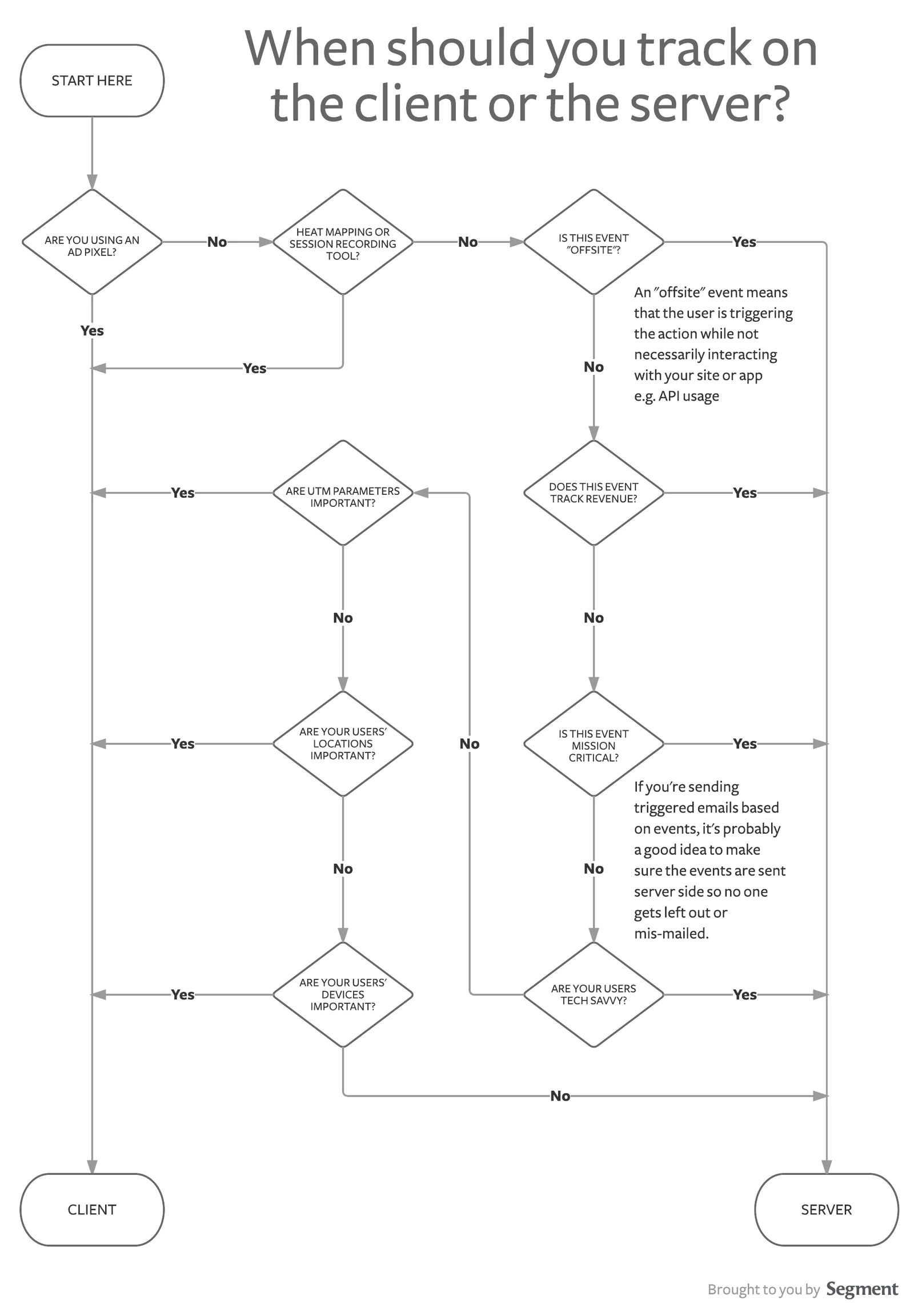
These are the kinds of events that we recommend sending via the server:
- "Offsite" events: This just means events that aren't tied to a user behavior that occurs on your website, or an event that is the result of a calculation based on your production database. An example of this would be our nightly cron job that calculates API usage across our customer base, then sends server side
.track() calls. - Tracking revenue (or other sensitive events): Revenue figures (though they should be captured by your billing system) should be sent on the server, since they're sensitive and discrepancies from ad blockers or browser mishaps would be frustrating to debug.
- Mission critical events: If you're using email or marketing automation tools that rely on events to trigger high-value emails, it's best to keep these events on the server side. It would be a bummer to have a customer miss out on a coupon or re-engagement email due to ad block.
However, there are some reasons why you'd want to stay on the client. Since the server can't easily access the information in the browser, you'd need additional engineering resources to mimic the same call on the server. For example, you would need client-side logic to capture the UTM parameters, send it to the server, and then have the server send it to your analytics service. Since analytics data is useful directionally and for trends, many times the convenience of tracking UTM parameters, IP address, etc. on the client outweighs the possibility of losing a small percentage of data here and there to an ad blocker or weird browser behavior.
Therefore, the rest of the decisions (aside from the first three steps) in the flow chart can be done on either client or server side (though we strongly encourage tracking revenue and sending mission critical events on the server side).
We hope that this provides some insight as to the trade-offs of tracking certain events in client-server architecture.
Do you have a different approach to deciding what goes on the client or server? We'd love to hear it on Twitter!