Integrating OneTrust Consent with Analytics React Native
Integrate the OneTrust Consent Management Platform with Twilio Segment in a React Native app to ensure seamless user consent tracking and compliance with privacy regulations.
Integrate the OneTrust Consent Management Platform with Twilio Segment in a React Native app to ensure seamless user consent tracking and compliance with privacy regulations.
In the era marked by GDPR, CCPA, and Apple's App Tracking Transparency, user consent has transitioned from a mere legal formality to the bedrock of consumer trust and digital ethics.
These preferences and regulations underscore the shift towards empowering users to maintain control over their personal data, and companies are being forced to comply. Implementing consent tracking in your mobile app can prove challenging, but thankfully Twilio Segment is here to help!
Our latest feature, called Consent Management, allows our customers to easily integrate third-party Consent Management Platforms, such as OneTrust, to relay end-user consent preferences from both mobile and web to Segment. Segment then uses these consent preferences on each event to decide which destinations can receive the data. This eliminates the need for customers to manually code and create integration objects or set up destination filters to enforce consent.
In this blog, we’ll show you how to set up OneTrust for React Native which ensures that user preferences are respected and data flows are automatically managed based on consent status.
To start, let’s assume we have a simple RN App with Segment installed. For example:
To integrate with OneTrust, we first need to add the OneTrust package here:
npm: react-native-onetrust-cmp
To do so, we will run the following install command:
yarn add react-native-onetrust-cmp@202407.1.0
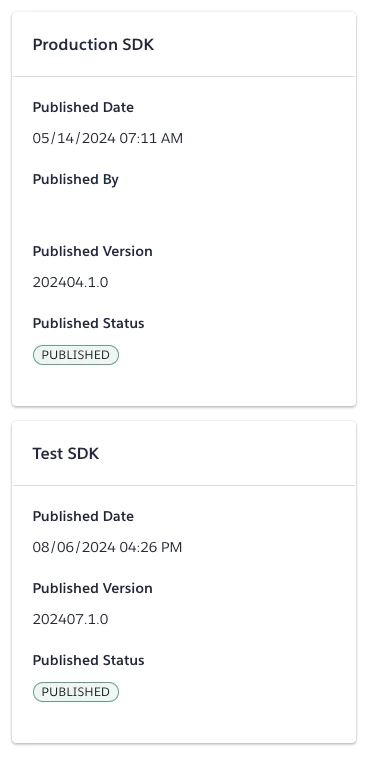
Note the version of the package we are installing (202407.1.0). This needs to match the version defined in OneTrust. We’re using the Test SDK, so we installed the matching version:

Now that OneTrust is installed, you can add the OneTrust initialization to your app. Using the same example as above, it would look like the following:
At this point, OneTrust will load in your app, but it will not be connected to Segment. Note, there is no plugin etc. linking the Segment instance to OneTrust at this point.
Now you can add the Segment ConsentPlugin to your app
new ConsentPlugin(XYZ);
However, this plugin is agnostic of the CMP you use. To use OneTrust with this, we need another piece of code, a Consent Provider. The primary objective of the Consent Provider is to return the Consent categories from your CMP. The Segment ConsentPlugin will then stamp the events with the consent status for each category.
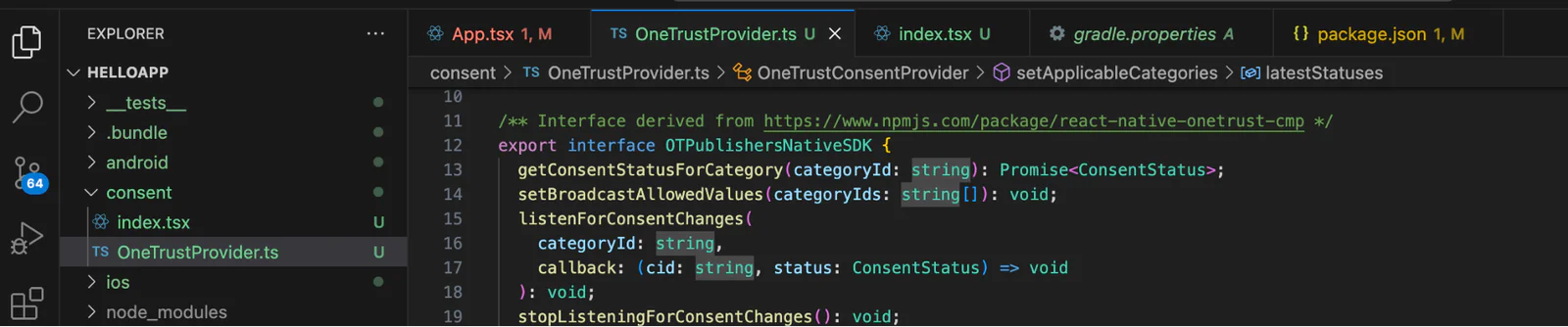
To add OneTrust as the Consent Provider, you can copy these files to your RN project. Here, we created a new folder called consent and added the files:

You can now import the Provider and Consent Plugin to attach them to Segment. Note the OneTrustConsentProvider is imported from a local file:
The final step is to alert the consent plugin that it is okay to send events. This would likely be done after consent is set by the user to avoid events sending before consent has been granted or refused:
// NOTE: You might want to wait until CMP is ready before you call start()
// so that events are held until the CMP is ready to provide the current consent
status.oneTrustPlugin.start()
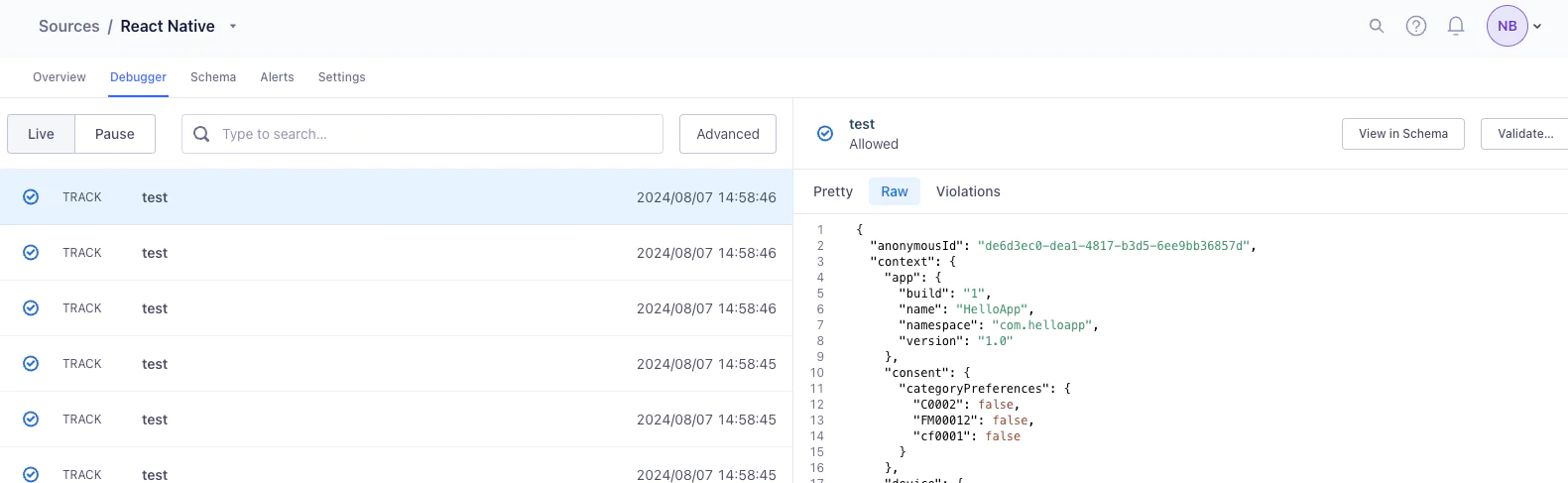
You will now see events in Segment’s debugger have the consent stamps correctly applied, dictating the flow of data to the connected destinations:

By integrating the OneTrust Consent Management Platform with Twilio Segment, you can seamlessly manage user consent across mobile and web applications, ensuring compliance with privacy regulations.
This setup not only simplifies the process, but also enhances your ability to respect user preferences and maintain trust. Implementing this solution allows you to focus on delivering great user experiences while safeguarding data privacy.

It’s free to connect your data sources and destinations to the Segment CDP. Use one API to collect analytics data across any platform.