What is a Data Layer? How Data Layers Work
An introduction to the data layer: what it is, how it works, and how it can benefit your business.
An introduction to the data layer: what it is, how it works, and how it can benefit your business.
An introduction to the data layer: what it is, how it works, and how it can benefit your business.
When talking about setting up analytics tracking for your website or app, you’ll often inevitably hear the word “data layer” thrown around. While it sounds mysterious, it’s actually a simple concept that can be understood by developers and marketers alike.
A data layer is a JavaScript object that collects data on your website in a standardized way. Every tool you hook up to your website — analytics, heatmapping, live chat, etc. — accesses this one layer of data, which ensures two things:
Each tool gets the data it needs.
The data each tool uses is the same.
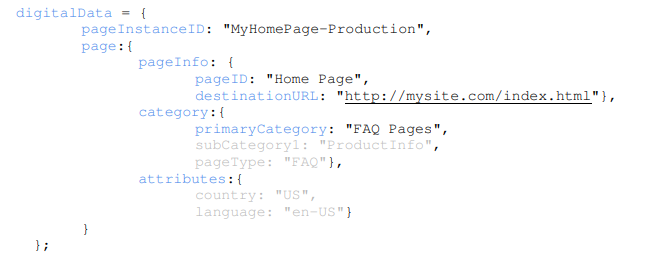
Here’s an example from W3 that shows what a data layer might look like:

This data layer contains multiple values that will populate automatically when a visitor arrives at your site, such as page name (PageID), URL, geographic data, and more. The code that makes up this data layer is what your analytics tools access to get the data they need. Because each tool is accessing this same bit of code, you’ll know that they’re all working with consistent data.
The consistency you get from implementing a data layer is invaluable as the data you collect in your data layer moves from one tool to another. But data layers are complex, technical things that require quite a bit of work from multiple teams to get up and running.
If you want to use a data layer, you first need to understand its role and how it works. Then, you can put it to work.
A data layer is a layer of your website which contains all of the data that gets generated by visitors engaging with your website. Not all websites have a data layer, but having one enables more reliable and flexible data collection.
The role of a data layer is to provide a reliable place to collect data as its generated. This role impacts three main areas: your website, your tools, and your organization.
Let’s say you’re the director of marketing at a fledgling SaaS startup looking to grow quickly. You just launched a fancy new website, and you need to ensure that the data you collect is consistent. So, before launch, you collaborated with your developers to create a data layer. Here’s how that data layer will affect your growth moving forward.
All websites, software, and applications can be thought of as a series of layers, each with its own purpose. Let’s say your recently launched website, like many websites, is made up of three layers:
The presentation layer, which is what the visitor to your website sees. It’s made with HTML and CSS.
The data layer, which is the layer for collecting and managing the data that gets produced. It’s a JavaScript object, often an array.
The application layer is made up of all the tools you connect to your website, like Google Analytics, Facebook Pixel, and more. These are usually JavaScript snippets.
Every website has a presentation layer, and almost every site has some sort of application layer. Not every site has a data layer, though. And without a dedicated data layer, your data collection would be dependent on one of the other layers.
If you rely on your presentation layer to collect data, through processes like DOM scraping or CSS selectors, any change you make to the design or structure of your site will impact the data you collect. This can turn even small design changes into huge data headaches.
Relying on the application layer means allowing each tool to collect its own data. This would likely lead to each tool collecting slightly different data, which can cause problems down the line when you’re trying to make sense of your website’s overall performance. For instance, a page in Google Analytics might have a different name than in Mixpanel.
A data layer avoids these issues by being the one place that collects data. It’s insulated from changes to other layers, so your stream of data is not thrown off by switching tools, design, or layout.
A data layer also makes sure each tool receives the data it needs to do its job. Say your new site needs some web analytics, so you turn to Google Analytics as well as Google Tag Manager (GTM) as your tag management system.
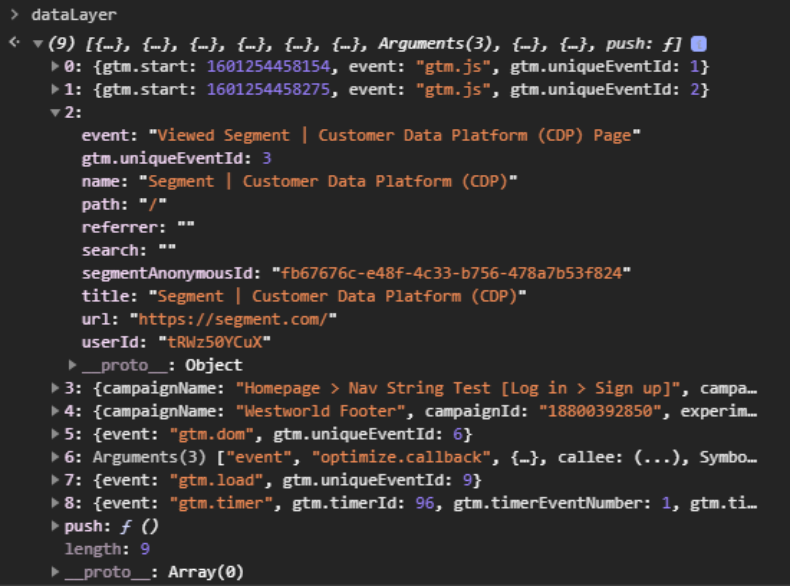
When you implement a data layer, each of these tools receives the same data. Here’s a screenshot of Segment’s data layer on our home page:

Here, the data layer array starts with “dataLayer” and lists out a few values. All of these values, like “Viewed Segment | Customer Data Platform (CDP) Page” can be accessed by GTM, Google Analytics, and many other tools for later analysis.
All of your tools will refer to this event as “Viewed Segment | Customer Data Platform (CDP) Page.” And they will all log that this event was driven by direct traffic (i.e., typing the URL) because “referrer” is left blank. In short, the naming convention is consistent across all the tools you use.
Your data layer can get much more complex than this example, hence the need for developers. But the fact that each tool is working with the same data will make using your suite of tools much easier to work with.
Note: you can find most sites’ data layer in a pretty simple way. In Chrome, right-click the web page and select “Inspect.” Then, navigate to “Console.” If you see anything there, right-click and select “Clear Console.” Then, type in “dataLayer” and press enter.
A data layer can align teams around one strategy for data collection. The creation of a data layer is a complex, time-intensive process that requires collaboration between marketers and developers. Marketers bring the business knowledge about what data to collect, while developers bring the technical know-how to actually make the data layer.
You, as the director of marketing, would lay out your core business requirement and objectives. Say you need to run targeted remarketing campaigns, personalize automated emails and chatbots, and run A/B tests on landing pages.
The developers then take these requests and figure out a way to fold them into your data layer (later, we’ll go into more detail on how this process works). Together, you create a single strategy for collecting data that the entire organization can rely on.
Put simply, a data layer can make your data more reliable and enhance functionality and optimization efforts. It’s an insulated layer of your website focused solely on data. What’s more, it not only relies on but also encourages inter-team alignment around data strategy. In the end, you gain alignment among all your tools and all your teams around how data gets collected on your website.
Your data layer needs consistent naming conventions. For example, marketers and developers need to agree on a page name. It could be “pageID” or “pageName” or just “name.” By laying this out from the get-go, not only will both teams know how to refer to that specific value but so will every tool in your analytics stack.
But agreeing to a naming convention is just scratching the surface of your data structure. To create a good data layer, your teams need to agree on what data to collect. Page name is a fairly default value, but what about something more granular and specialized? Ecommerce brands, for instance, might need to consider values like “ProductID” or even “ProductColor.”
Creating a data layer forces you to ask yourself, “What data is important to us as a business?” You then answer that question together by deciding on what data to collect with your data layer.
Consistent, reliable data is quality data. A data layer ensures that at the point of collection, the data you decide to track will follow a set of naming conventions you decide upon as a team. Every tool that uses this data from that point on will be working from the same playbook.
The data in Google Analytics will match the data in GTM, which will match the data in Mixpanel, which will match the data in Hotjar, and on and on. This level of data governance across tools is scalable as you add more tools and change business objectives. With a data layer, you’ll be building your analytics stack on a solid foundation of quality data.
Even though it makes a solid foundation, your data layer is not a stiff, unchanging thing. A good data layer is flexible and provides the ability to grow your analytics and optimize as you see fit.
Think of your data layer as a living thing. Once set up, it can grow and change as your business does, and there are likely many future use cases for your data layer that you may not be aware of now. If a value you’re tracking proves to be less important than you thought it would be, you can strike it. If you need to add a value, you can do so.
At the same time, data layers are insulated from the other layers of the website. Changes you make to just about anything else — from design to structure to the tools you use — won’t affect it. So redesign your site to your heart’s content. Try out new tools and drop ones that don’t work. Making a huge data migration from Adobe Analytics to Google Analytics? No sweat. Your data layer will remain solid and consistent throughout.
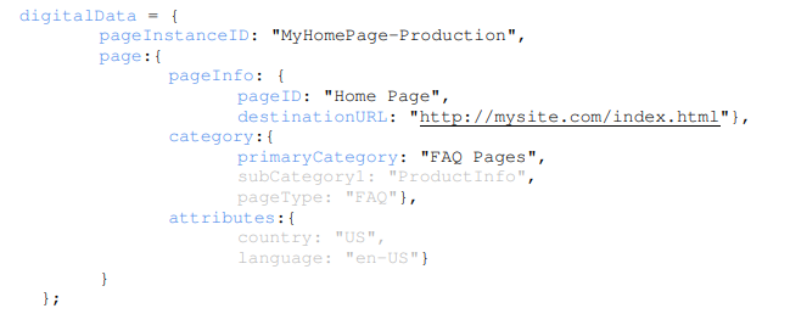
In short, a data layer contains the data that gets generated on a web page. Let’s look at the W3 example again:

A data layer is a JavaScript object called an array, shown here as “digitalData.“ You may also see it around the web as ”dataLayer“ for GTM and ”utag“ for Tealium. Which one you use is a question for your developers. The point is that they all do the same job of starting the data layer.
Within the array is a set of JavaScript objects, which are made up of keys and values (also called variables). In this example from W3, one of the keys is “PageID,” and its value is “Home Page.” You can think of the key as the question and the value as the answer. When a visitor lands on the Home Page, the data layer goes down the list of questions and populates answers where it can.
Looking at this from a business perspective, these keys can be seen as the data your business considers important to collect. For example, an e-commerce company might use these keys in their data layer:
pagename, to log a page title like “Checkout Page”
event name
page category
checkout, to log if a checkout occurred
product name
product price
The data layer will fill in the answers for each of these. Then, every analytics tool will gain access to these answers.
Building and implementing a data layer is something entire careers are built on, so there’s a lot more nuance to doing so than what we can cover here. Stuart Roskelley is a veteran at implementing data layers, and he describes the process as following five main steps:
Identify which of your vendors need data.
List which tools will need unique or complex data.
Create a list of “[tool]-neutral variables” that can be used across all your tools.
Organize these lists.
Implement the data layer.
Read Stuart’s guide for more information on each of these steps. It’s important to note that these are broad steps that gloss over a lot of the hard work of interdepartmental compromise. This process should be one of collaboration throughout, taking into account the goals, concerns, and pain points of everyone involved.
In other words, there will be a lot of up-front effort. Jason Case, director of analytics implementation at Blast Analytics & Marketing, says, “It is common for [the process of implementing a data layer] to take 1-2 weeks to plan and then 2-4 weeks to implement.” And even then, you’re not quite done.
You need to create a plan to maintain and regularly update your data layer. This can be a spreadsheet or document with all the information about what data is being collected and why. Revisit the plan as frequently as you need to ensure that you’re collecting the most relevant data.
A data layer is just one part of your business’s data infrastructure. You can think of it almost like the “front line,” ensuring that the data you collect is consistent and reliable as it collects it. From there, your customer data goes on a journey to get used in your suite of analytics tools, data warehouses, business intelligence platforms, marketing automation tools, and more.
Without help, managing this flow of data can be a daunting task. That’s where customer data platforms (CDPs) like Segment come in. Segment makes it simple to gather all of your customer data into one place, standardize it, and then send it to where it needs to go. And having all this data in one place allows you to understand your customers on a deep level so you can provide them with a great customer experience.

It’s free to connect your data sources and destinations to the Segment CDP. Use one API to collect analytics data across any platform.