Instrumenting your AI Copilot with Segment
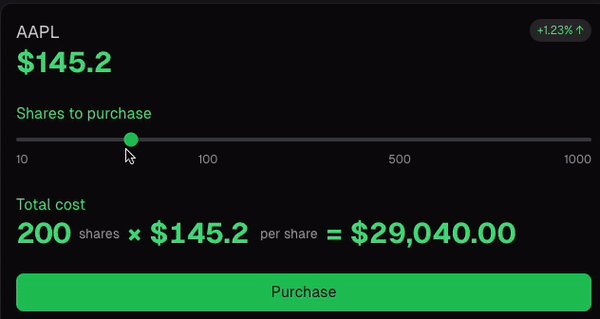
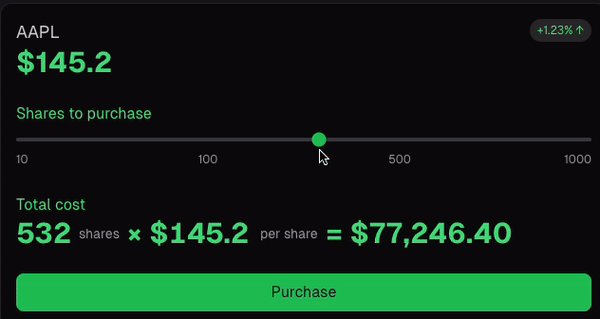
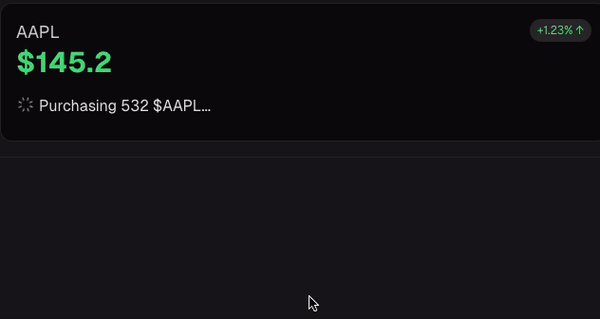
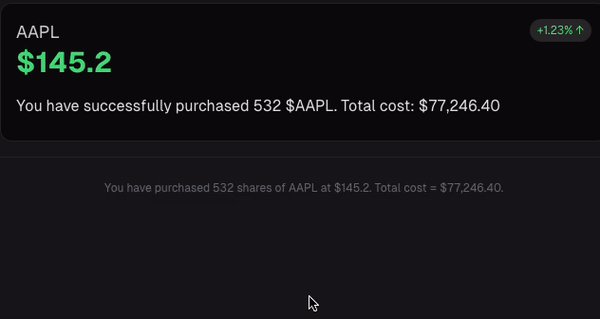
In this example, we’ll use the Vercel AI SDK and Chatbot template as a starting point. The Vercel AI SDK offers a twist on the traditional Copilot interface: rather than the model responding exclusively with text, the model can respond with text OR interactive components from your application to provide a richer user experience. An introduction to React Server Components (RSC) can be found in the Next.js docs.
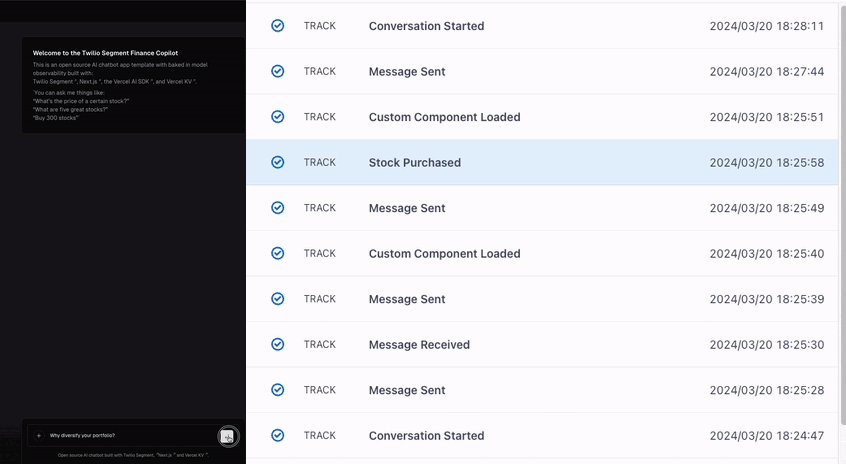
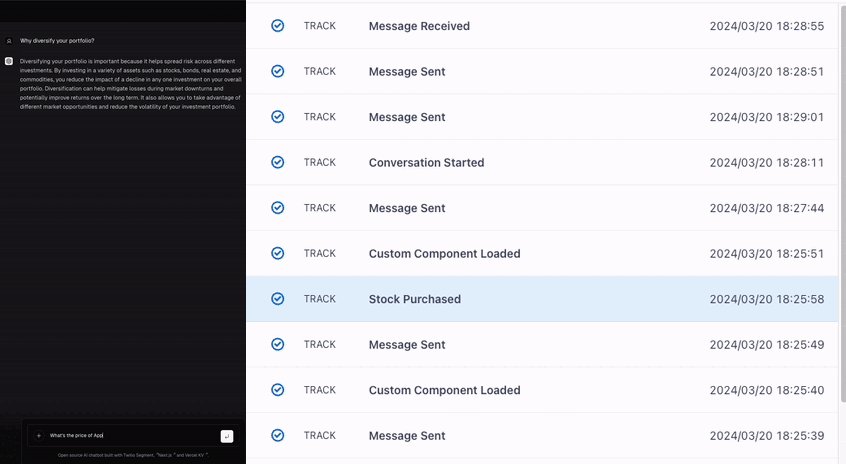
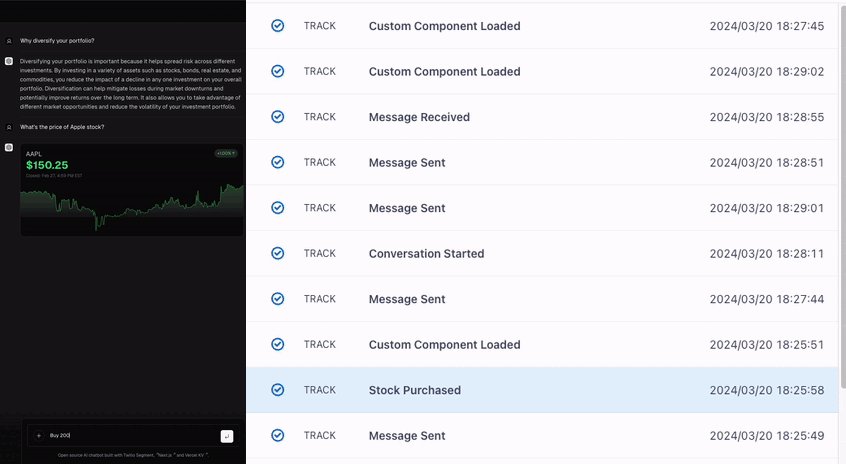
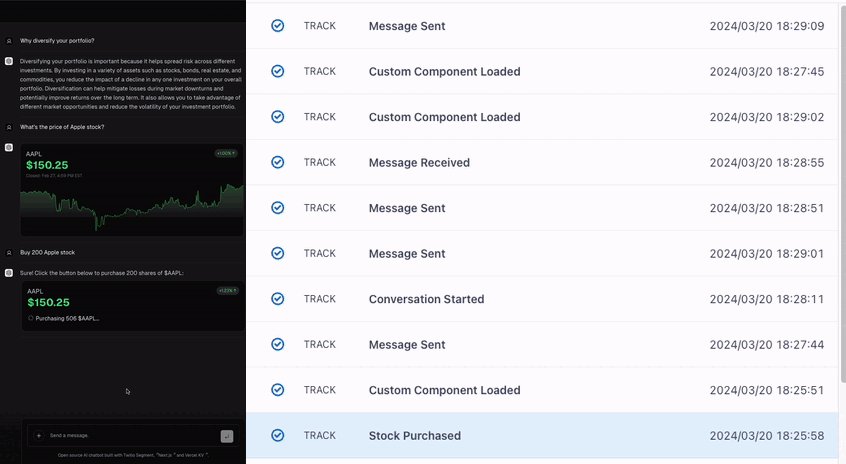
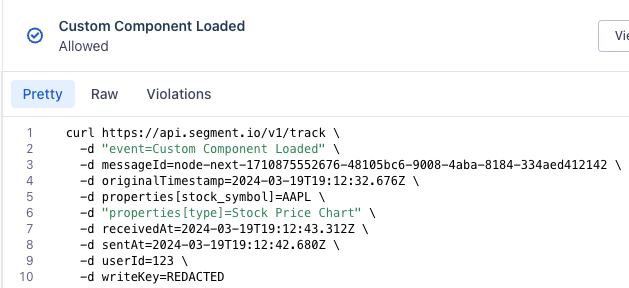
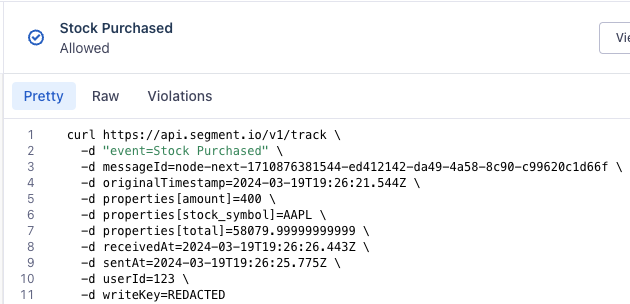
We instrument tracking with the Twilio Segment node.js SDK to collect user and copilot behavior. Twilio Segment has integration capabilities for a wide range of other languages, so your analytics instrumentation can span different languages and implementations. We’re utilizing OpenAI’s GPT-3.5 for this showcase, but you can bring your own (customized) LLMs including Anthropic, Hugging Face, and more.
Note: While we’re skipping sign-ups and logins for brevity, it’s best practice to identify your copilot users with first-party data as soon as possible.
Twilio Segment Setup
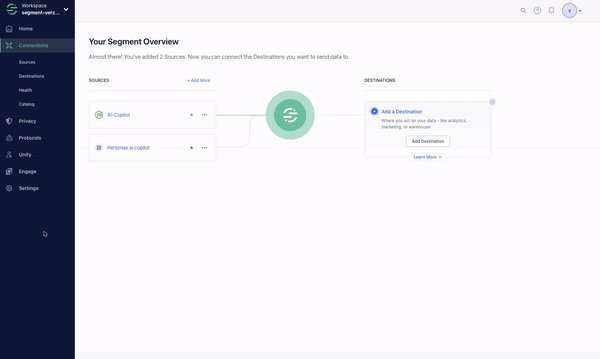
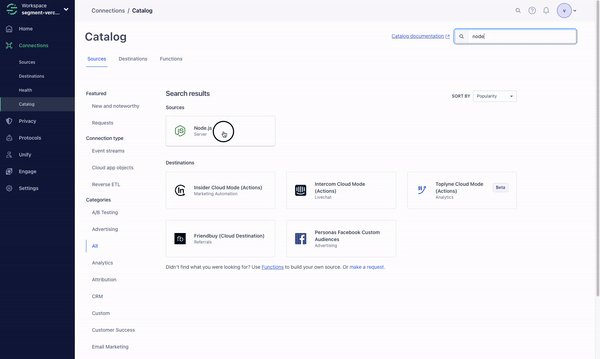
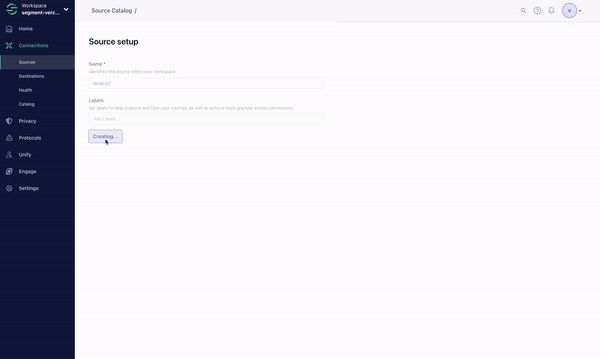
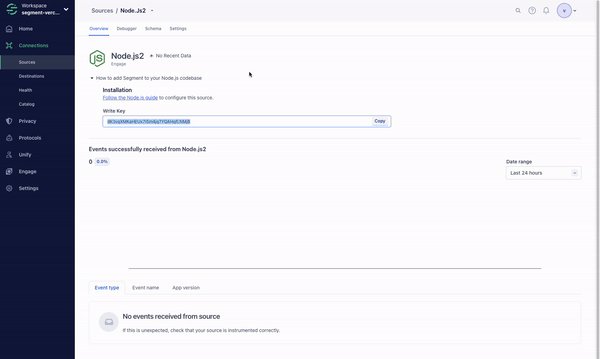
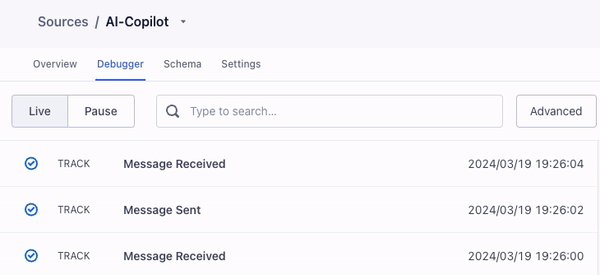
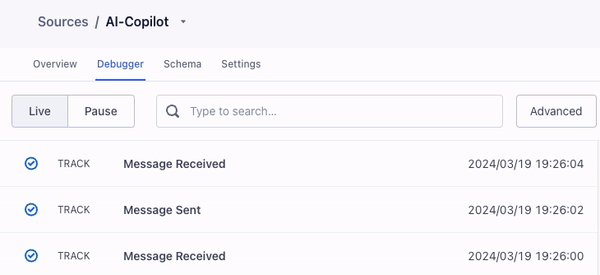
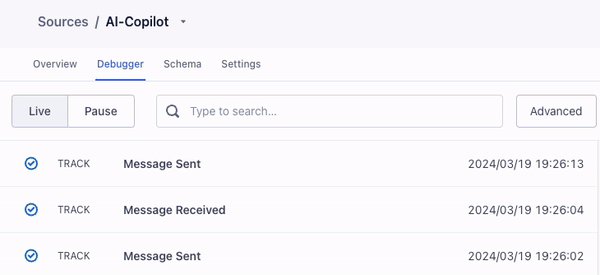
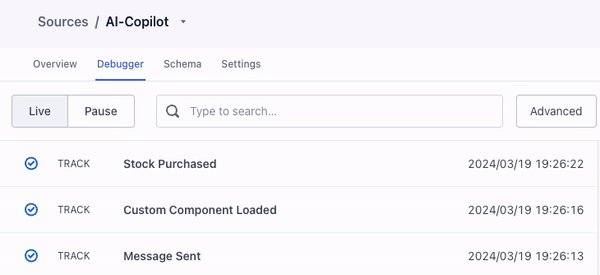
If you don’t have a Twilio Segment account yet, you can start by creating a new free account here. Once you’ve created your account, create a node.js source in Segment and note the write key, you will need this later to set up your tracking in the app.