How to 10x your website conversions with personalized landing pages
Learn how to boost your conversion rates by personalizing landing pages based on your visitor’s traits, behaviors, purchase histories, and more.
Learn how to boost your conversion rates by personalizing landing pages based on your visitor’s traits, behaviors, purchase histories, and more.
One of the most impactful ways to improve conversion rates is to treat users as individuals. Not as a homogenous blob.
When a visitor arrives on your website, they do so with different levels of intent. They could be anywhere on the scale of “just browsing” to “ready to purchase.”
Let’s use the example of a meal delivery service, with two different users and very different needs:
User A has never purchased a meal subscription plan before. In fact, they’ve never even heard of such a service until a friend brought it up. They are cautious but interested in the idea.
User B has used three different meal subscription services before, but they haven’t found one that fully meets their dietary restrictions.
Your landing pages can and should dynamically address those different needs. Maybe you tailor your product description to new visitors. Or maybe you show a welcome back message to returning visitors.
Much will depend on the specifics of your business, but the point remains the same — you *have* to personalize.
Here are some of the quickest ways to gather data on your users. (In the next section, we’ll walk through how to send this data to Segment.)
Clearbit Enrichment Clearbit integrates into Segment seamlessly. It pulls job and company information from a user’s email address, including company size, job title, location, and much more. Using this tool saves you hours of manual research.
Onboarding survey When you first onboard a user, consider gathering as much essential information as you can. Survey them about their behavioral and demographic details — things that Clearbit can’t automatically look up. You’re looking for information that can significantly help you tailor your product’s messaging.
Sales CRM Your CRM should already have a wealth of information to pull from. Ensure your sales and support teams keep lead contact records up to date. (Segment easily integrates with CRMs, including HubSpot and Salesforce.
Site interactions Log the actions users take on your site and in your app. For example, how frequently someone uses a feature or views a particular product provides insights into their interests, without asking them directly about it.
Whatever way you collect your data, you’ll want to send all the data you’re gathering over to Segment. Once that data is in Segment, you can use it to create custom personas and to pass through that data to all your third-party tools, such as CRM’s and analytics apps.
To do this, we can turn to Segment’s Personas tool.
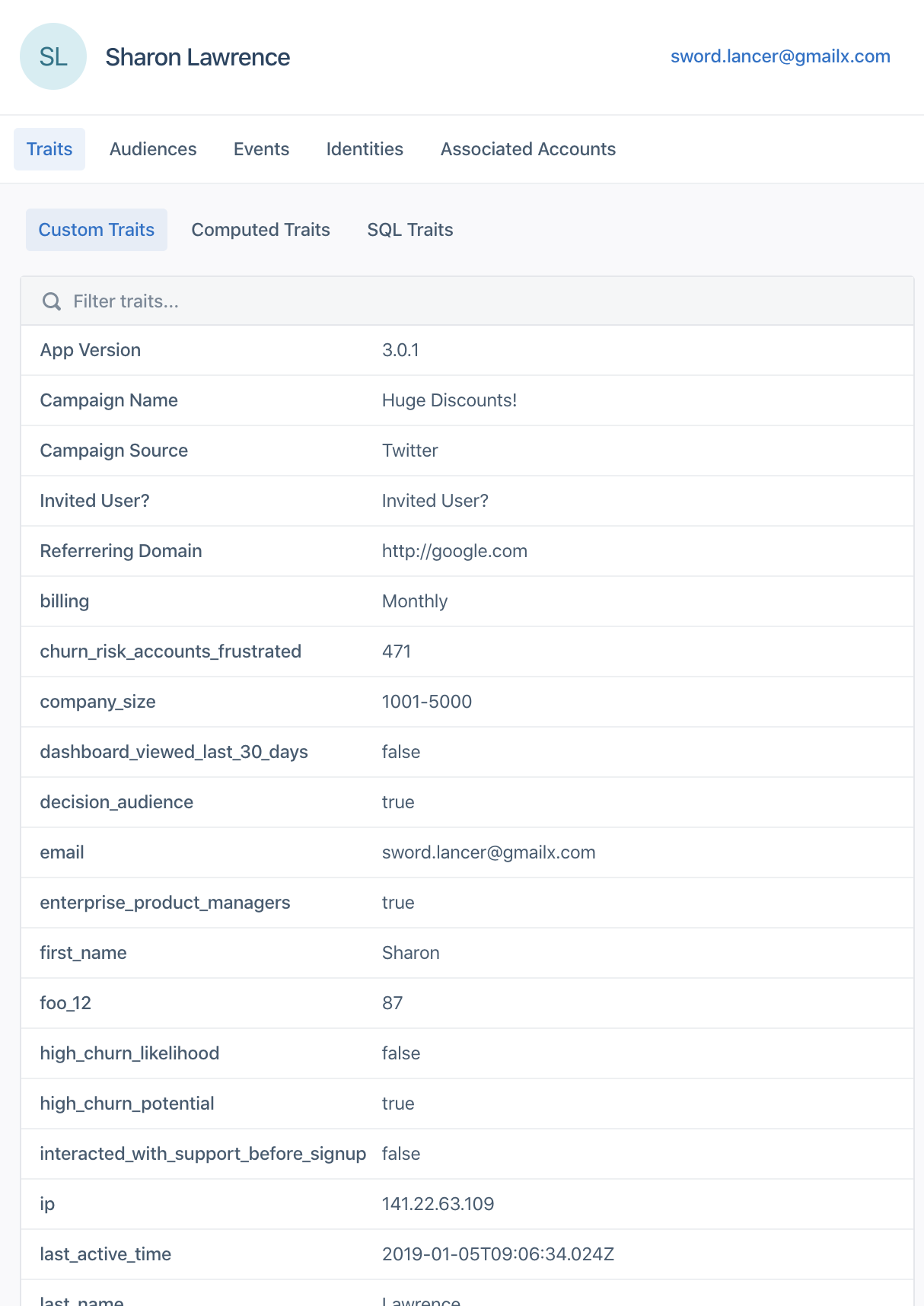
With Segment, you can create a series of audiences that share any number of traits that you collected from Step 1. This could include purchase behavior, demographic details, or anything custom you choose to add.
Below are some examples:

Get a Segment Personas demo here 👉
Now, let’s say you want to find which of your personas were your biggest spenders.
You can use Segment’s drag-and-drop interface to calculate customers’ average basket sizes. Or you could use this data to highlight the products that best appeal to the customer’s budget.
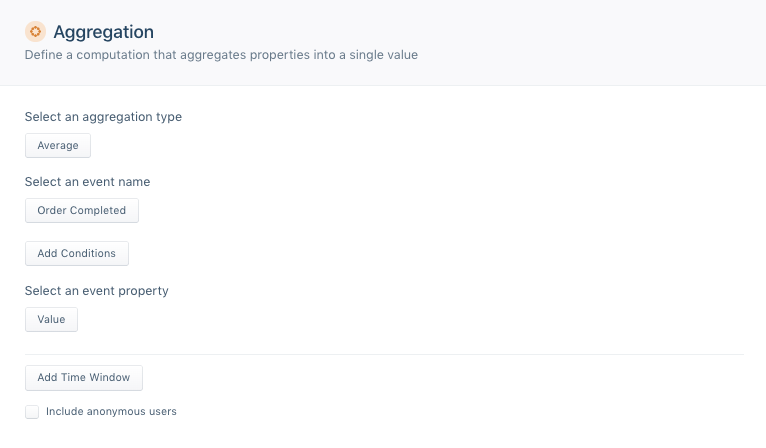
To do this, use Segment’s Computed Traits feature to calculate the average checkout value of every customer’s purchase history.

Use Computed Traits to run calculations.
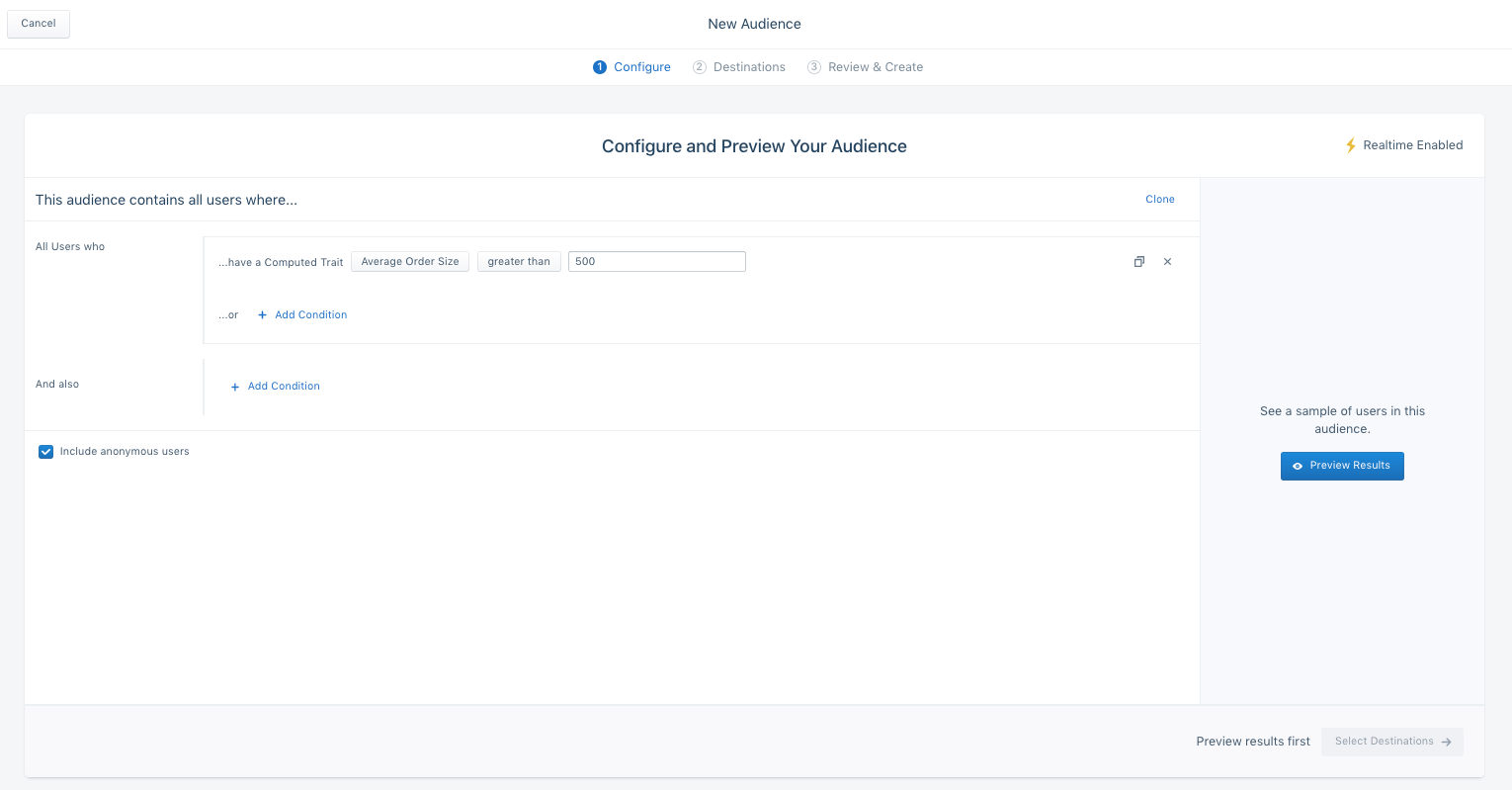
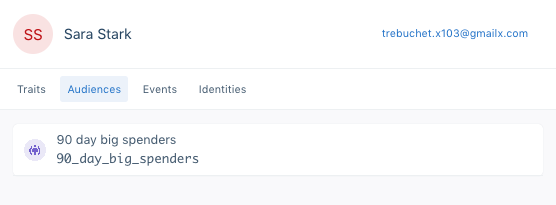
Then build a custom audience for big spenders:

Create an audience of your biggest spenders
Once you’ve created your audiences, you can create as many new landing pages, or dynamic page tweaks, as you want to cater to them.
In this case, we’ll be using Optimizely to redirect users to their personalized product pages. Optimizely’s native integration with Segment allows for the user events you track to be automatically shared with Optimizely.
Additionally, the data from Optimizely experiments are automatically reported back to Segment, which can be shared with all your third-party growth and analytics tools.
Here’s how to connect Segment and Optimizely:
In your Segment Source dashboard, enable the “Optimizely Web” destination (not the “Optimizely Full Stack” destination).
Go to your project’s home page in your Optimizely dashboard, then navigate to Settings -> Implementation and select the snippet version you’d like to include on your Web page.
In your Optimizely dashboard, select “Use only Optimizely X” under “Snippet Configuration.”
In your Optimizely dashboard, copy the snippet provided at the bottom of the page.
Include the snippet immediately after the opening <head> tag on every page where you’d like to include Optimizely’s JavaScript.
Now, paste your Segment snippet below the Optimizely snippet on every page where you’d like to include Segment’s JavaScript.
Finally, remember to define any metrics in your Optimizely dashboard, and to associate metrics with the appropriate Optimizely Experiments. Segment maps track event names to Optimizely eventName. The eventName corresponds to an experiment metric.
If you’re interested in a more technical analysis of how Segment interacts with Optimizely, read on. Otherwise, you can skip this section.
1. Your server receives a request to render a webpage for a visitor. 2. Before rendering the page, the server pings Segment’s Personas Profile API to find the visitor's information. (In our example, we’ll identify if the user is a big spender from the audience we set up in the previous section.)

3. Segment saves that visitor information in a cookie on the front-end. If you’re technical, the back-end code to do this looks something like this:
const express = require('express') const app = express() const port = 80 var request = require('request'); var username = <Segment Workspace API username> var password = '' var url = 'https://profiles.segment.com/v1/spaces/<workspace_id>/collections/users/profiles/user_id:' var traits = '/traits?&include=90_day_big_spenders' //Function that will call the personas rest api function callPersonas(completeURL) { return new Promise(function(resolve, reject) { var options = { url: completeURL, auth: { user: username, password: password } } request.get(options, function(err, resp, body) { if (err) { reject(err); } else { resolve(JSON.parse(body)); } }) }) } function main() { app.get('/', (req, res) => { //For demo purposes allowing for a query string provided user_id var personaId = req.query['personaId']; console.log(req.query); if(personaId != null) { var completeURL = url + personaId + traits; var personasPromise = callPersonas(completeURL); var cookieString = ''; //extract spending behavior trait from the completed rest api call. personasPromise.then(function (result) { userDetails = result; cookieString = result['traits']['90_day_big_spenders']; }) //set the retrieved spending bheavior trait as a cookie. personasPromise.then(function () { res.cookie('90_day_big_spenders', cookieString); res.sendfile('products.html'); }) } else{ res.sendfile('products.html'); } }, function (err) { console.log(err); }) } app.listen(port, () => console.log(`Personas Personalized Segment app listening on port ${port}!`)) app.use(express.static('public')) main()
4. Optimizely reads that cookie then takes over to deliver a tailored web page based on the experiment set up in its visual editor.
Talk with a Segment team member to get help with this part 👉
Using Optimizely, you can trigger personalized pages to only run when a cookie variable is identified.
We can take advantage of this to identify when Segment sets a cookie variable equal to the persona it segmented out and that we want to target.
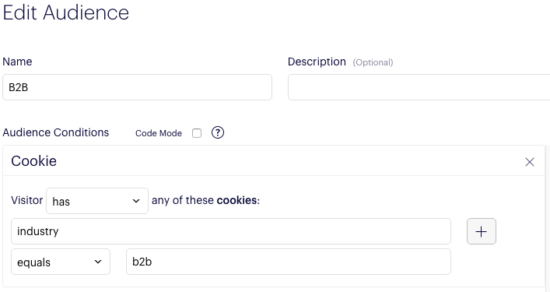
Within Optimizely’s dashboard, click “Create new audience”. The screenshot below shows an example of checking for a cookie identifying B2B customers.

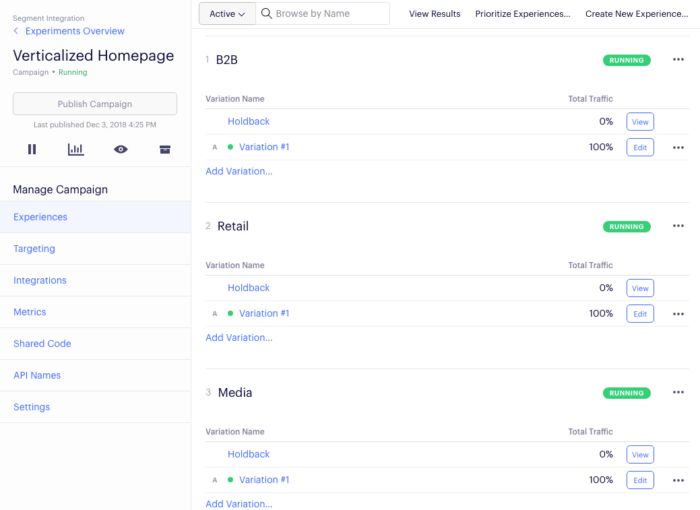
You can then create landing pages for each variable. In the example below, we’ve used Segment to segment our audience into B2B, Retail, and Media — and we’re showing a different landing page for each.

Once you’ve shipped your personalized landing pages, it’s time to iterate. Here are some useful pointers.
It can be tempting to segment visitors into every audience permutation possible in order to maximize personalization. That’s an over-optimization. You’re better off starting with a few basic segments to learn what works and what doesn’t, and then iterate more granularly from there.
It can be extremely impactful to recommend related products to the to those who have already browsed or purchased. Use everything from the articles they’ve read to their purchase history to determine what they’d likely purchase next. Then show it to them.
If you want to personalize your product pages but don’t have enough information on the visitor to do so, *just ask.* A quick survey hosted on the product page itself can tell you exactly why a visitor is on your site and what they’re interested in purchasing. Use that information to customize their experience throughout the rest of your site.
Leverage location data to make your product pages more relevant. A visitor from Germany should see prices in Euros while a visitor from Mexico should see them in pesos. You can also personalize your free shipping offer to include a visitor’s city, like “Free shipping to Houston for orders over $50.”
Get help implementing this use case by talking with a Segment Team member or by signing up for a free Segment workspace here.

Our annual look at how attitudes, preferences, and experiences with personalization have evolved over the past year.