Twilio Segment Now Supports AMP
We’ve been longtime admirers of Google’s efforts to speed up the internet: everything from SPDY to Chrome to Google Fiber. Google has invested heavily in making the internet a better, faster place for billions of people across the world.
So when we first heard about the Accelerated Mobile Pages project (AMP), we got incredibly excited about what it could mean for the mobile ecosystem, and how we could help speed its adoption.
As of today, we’re excited to announce that Segment now supports AMP right out of the box. The preview is currently live on the dev channel, and will be generally available on the stable channel starting tomorrow.
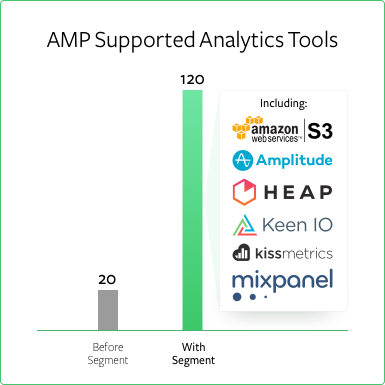
Because Segment supports over 100 different customer data tools that proxy directly from our servers, we’re able to instantly support those tools without additional calls from the client.
That means, every server-side tool on our platform effectively supports AMP as well; from Amplitude to Zendesk.
With just a few line of code, you’ll instantly have analytics tracking in all the tools you know and love.
You no longer have to choose between AMP’s SEO benefits, and having your data in the top analytics tools. With Segment + AMP, you can have it all. ⚡️

AMP is Google’s “Accelerated Mobile Pages” project. Its entire purpose is to make loading content from mobile browsers lightning fast.
According to the research in AMP’s FAQ, the conversion rate for pages that take more than 10 seconds to load drops by a whopping 68%. The project’s mission is to speed up the loading times for mobile users everywhere.
AMP’s core premise is to provide a subset of what normal HTML and Javascript webpages will give you. And that subset is made up of only the most performant features. AMP intentionally limits the amount of dynamic configuration a page can do, but gives it the benefit of additional performance.
Here are a few tricks AMP uses to optimize performance:
static sizing – all assets have to be sized statically in order to minimize the amount of page repainting.
don’t block loading with third-party scripts – AMP ensures that analytics scripts and iframes don’t block the page rendering, and that pages can load in a single pass.
css is in-lined and size bound – instead of fetching out to a separate stylesheet, the browser can render the page instantly.
In most cases, these restrictions don’t fundamentally limit the functionality of the page–but they do provide a significant speed boost.
The second aspect of AMP is to make all of the content extremely easy to cache.
Ilya Grigorik has talked extensively about how the danger with mobile actually_comes from the round-trip-time in the _last hops of the network. Even if you speed up the server rendering by 20 milliseconds, transferring the ‘last mile’ is often the major bottleneck that cause users to bounce.
So Google is taking a more proactive stance when it comes to caching content. They guarantee each of their edge servers will automatically cache AMP-enabled content, and pre-load it when entered via Google search.
To provide extra incentive, Google is even prioritizing AMP results so that users searching for articles and results can get there more quickly.

For years, we’ve had native mobile apps that are instantly responsive and load only lightweight pieces of data. Today, AMP is bringing that same responsiveness to the web.
To achieve superior load times, AMP ships with a curated collection of bundled analytics and advertising providers. Google integrates only a small number of service providers that are committed to speeding up page loads via lightweight, declarative javascript calls.
When it comes to analytics data, AMP’s philosophy is simple: “measure once, report to many.” And as it so happens, that’s extremely well-aligned with our philosophy at Segment.
As a quick reminder, Segment collects data, and then proxies it to whatever customer data tools or warehouses you need. We provide a single API to take in that data and then fan it out into whatever end tools you might need. Measure once. Report to many.

Using Segment through AMP is a win for customers because there’s no need to wait for extra pull requests to the core AMP repo to support your favorite tools. It’s a win for Segment’s integration partners because they don’t need to do anything to add support for AMP. And, it’s a win for mobile visitors because they get faster experiences for less bandwidth.
As a result, anyone running an AMP-enabled page can get up and running with all of their first-class analytics tools, today.
Despite all of AMP’s performance benefits, there is a definite shortcoming of AMP that we hadn’t initially foreseen.
Because AMP is static, it doesn’t provide many options for persistently identifying users. There’s a basic cookie mechanism, but nothing that allows you to write to localstorage or otherwise save state. Depending on whether the page is served via a cache or not, it may even create multiple users in tools like Google Analytics.
The recommended approach is to create a separate GA property for your AMP pages. That way you can better isolate AMP pageviews from the rest of your application.
But we thought there might be a better way–provided you’re willing to do your own custom analysis. For that, we can turn to our old friend: the data warehouse.
Since Segment also gives you the raw data in a data warehouse, you can join AMP cookie ids (automatically detected via analytics.js) with the cookies you already track. It means that you can get a first-class view into what your users are doing, no matter how the page is served!
What’s more, installing Segment with AMP couldn’t be easier. Our integration automatically comes bundled in the AMP javascript, so you won’t need any additional code.
By default, the Segment amp-analytics integration will automatically track pageviews. But, it’s easy to add additional triggers for click and scroll events:
And with just a few lines of code, you’re off to the races! You’re ready to start serving lightning-fast pages for all of your static content–with first-class analytics support.
For more info on getting rAMPed up, check out our docs page.
Until next time, stay ⚡. ️
P.S. Want to learn more? Come hear about it at CircleCI office hours this Thursday.
Using AMP in production? We’d love to hear about your experience. Drop us a line at friends@segment.com or on Twitter.

Our annual look at how attitudes, preferences, and experiences with personalization have evolved over the past year.