You can significantly improve your site’s conversion by treating visitors as distinct people.
Each visitor has their own backstory. Perhaps some have already purchased from you, and perhaps others are here for the first time. Further, some may come from a Facebook ad, and others through word of mouth.
These differences often materially affect the visitor’s behavior on your site. So, a common growth tactic is to split your landing pages into multiple, with each catering to a distinct persona. This is one of the quickest ways to improve your site’s conversion.
Here’s a quick example:
User A has never heard of you. They clicked a Facebook ad hoping to learn more about your 50% discount.
User B has bought from you four times. They always order the same thing every 4-6 weeks.
Step 1: Get up to speed on heatmaps
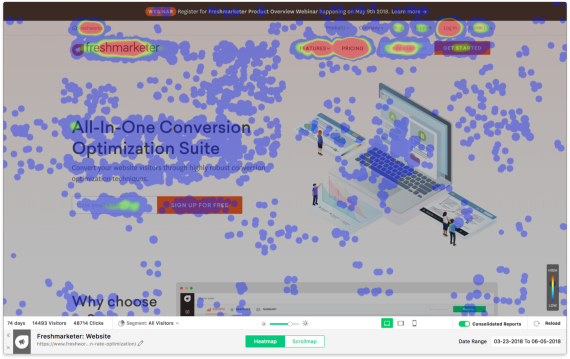
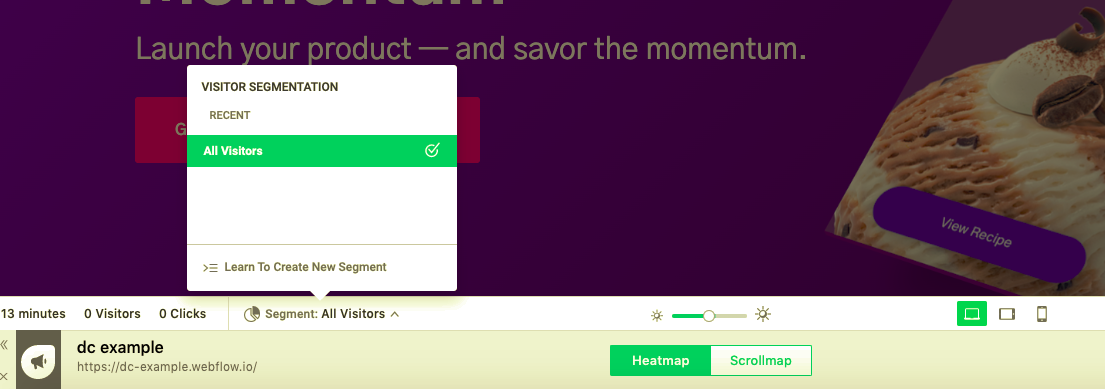
The journey to customizing landing pages starts with heatmaps, which help identify the on-site behavior of different personas.
A heatmap is a visualization that shows where people click on a page and how far down they’ve scrolled. By default, heatmap tools aggregate clicks from all personas without distinguishing between them. Unaddressed, this leads to incorrect growth conclusions and website optimizations that move your site in the wrong direction. Most growth marketers don’t account for this.
This is where Segment steps in.
Segment automatically identifies your chosen personas then pipes their segmented data into your favorite heatmap tool. This means you can separately assess the click behavior of each persona. Then, using that data, you can split one page into multiple — with each maximally appealing to a particular persona.
Let’s learn how to do this properly. Along the way, we’ll share important growth marketing insights.
Step 2: Segment your audience
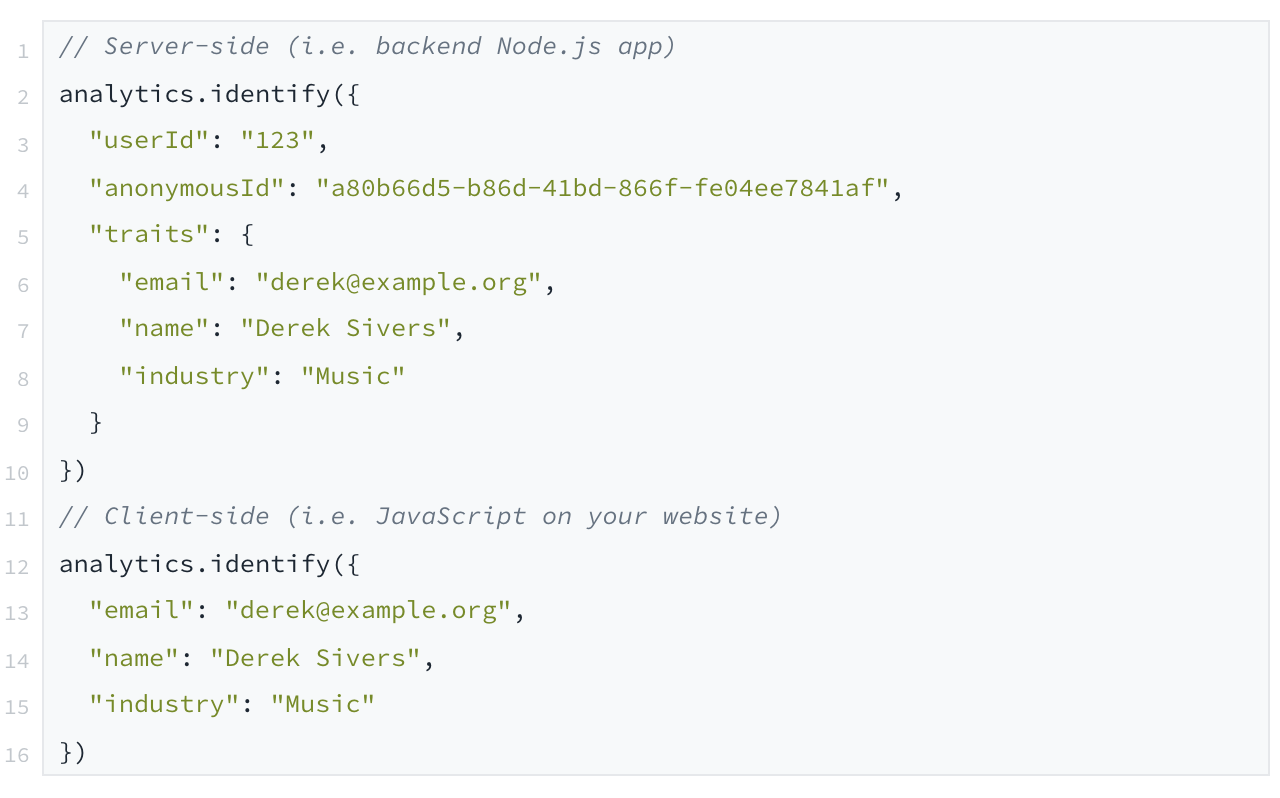
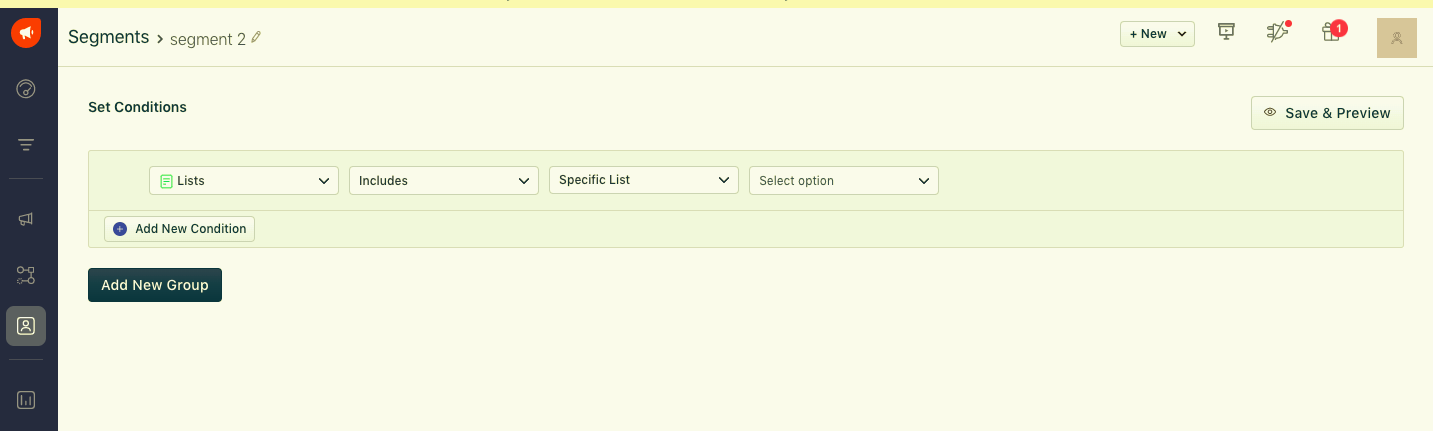
Using Segment Personas, you can segment your traffic and users using any criteria you care about.
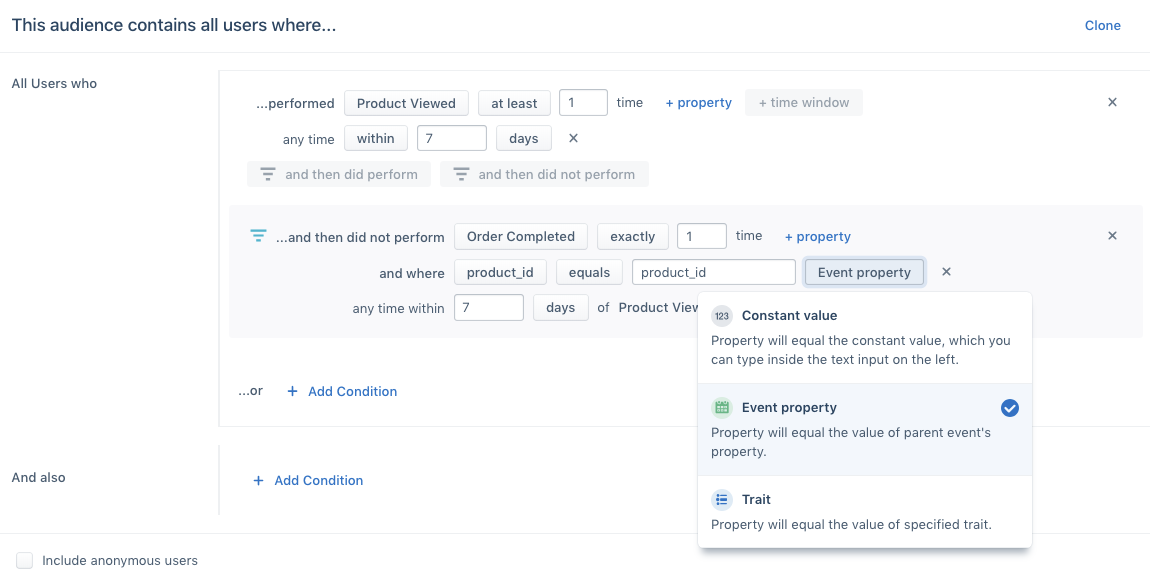
Two examples: 1. Segmenting by location. If users behave differently based on location, you’ll want to separate them out accordingly. For example, perhaps you only ship certain products to specific regions, or maybe certain countries have different cultural and language expectations. 2. Segmenting by behavior. The visitor/user events you already track within Segment can also be used to create Personas. Let’s take a look at that below.
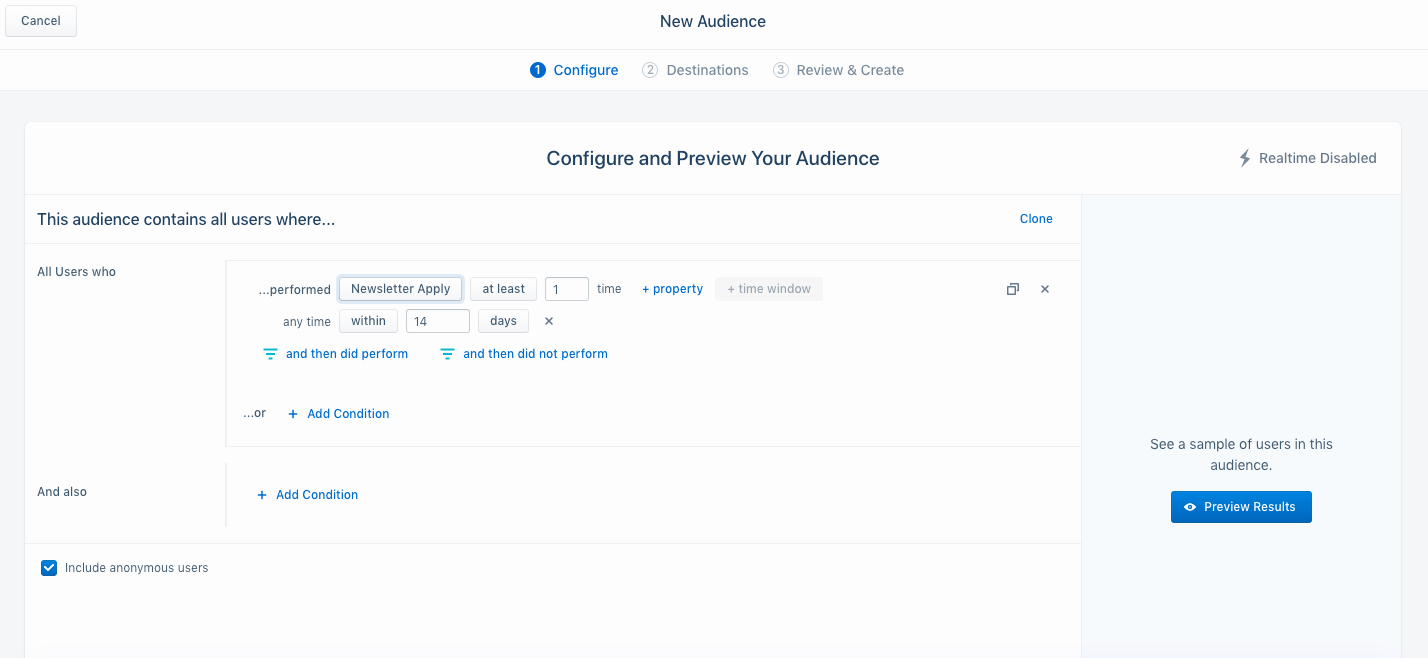
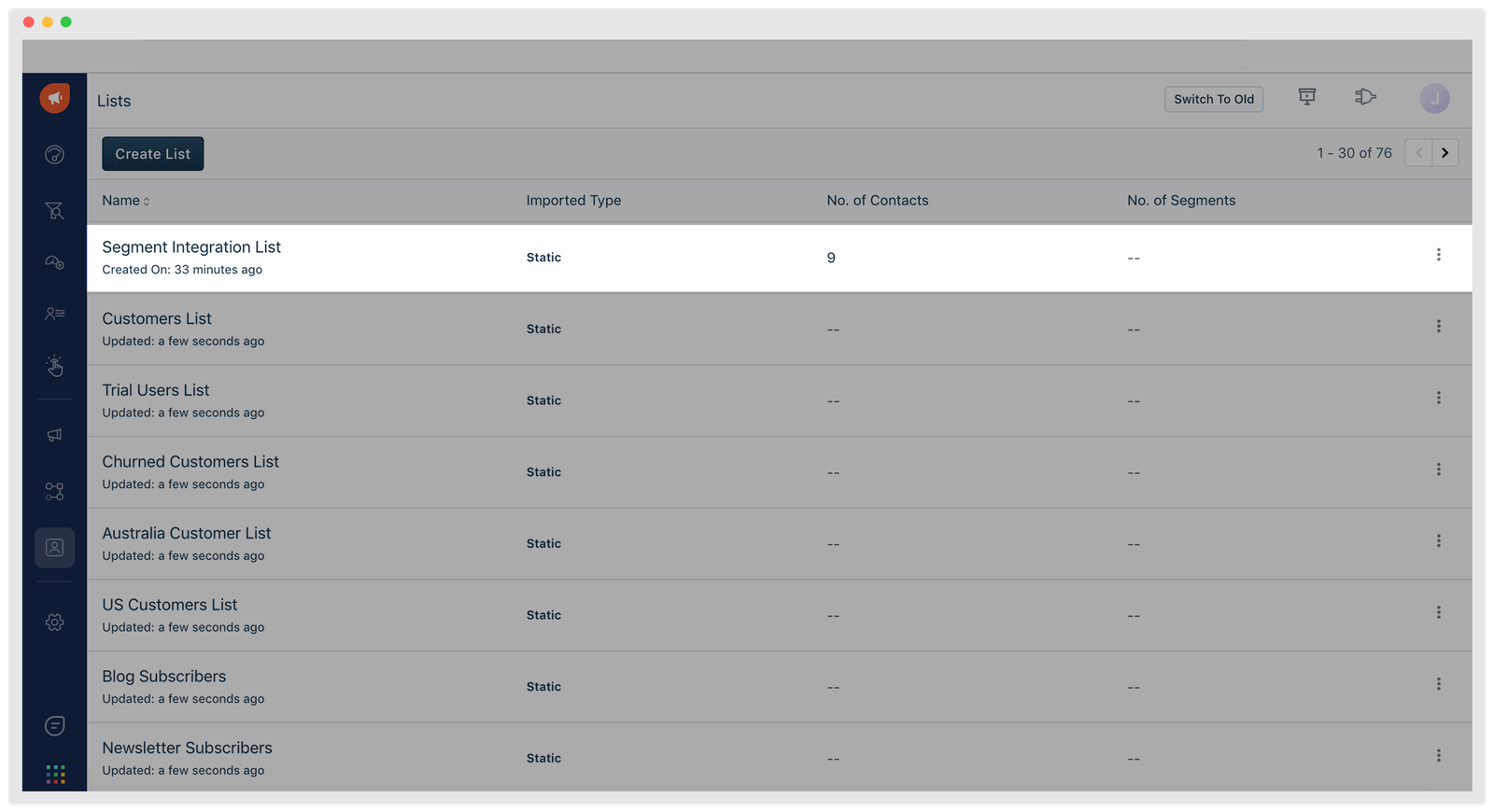
Here, we’re creating an audience of visitors who’ve triggered our Newsletter Apply event within the last 14 days. We’re also including anonymous visitors who haven’t yet signed up for an account with us.