At Segment, we work with a wide range of customers both in terms of industry and scale. Some customers have millions of users and have a lot of experience integrating our tracking libraries or similar systems; others are comparatively smaller and are just starting to work with such systems. Especially with these smaller customers, a common question is: how do we actually integrate Segment into our unique SPA (Single Page App) architecture?
In fact, we’ve seen this concern about using tracking libraries inside a SPA become a barrier to using tracking libraries at all! But not tracking anything means you don’t have visibility into how your customers are interacting with your brand. Therefore, you can’t objectively answer questions like: Which advertising or engagement channels are the most profitable for our business? What content or products should we be focusing our attention on improving? What behavior is correlated with people staying with our brand, or worse, churning?
The advantage that Segment brings is that the way we track customer behavior is completely agnostic to the tools that you use to answer questions about your business and then act on that information to improve it. Segment helps companies answer these questions by collecting customer behavior data in a way that is completely agnostic to the tools that your teams rely on for insight. Once your customer data has been collected by Segment, we take care of the rest by making the data accessible to the teams that need it, empowering informed decision-making for improving the customer experience.
How Segment Works
Segment works by allowing engineering teams to collect data once, saving the time it would otherwise take to integrate each analytics or engagement tool individually. This also allows end users of the data (i.e. analytics, marketing, and product teams) to add the customer data tools that they need in a matter of minutes rather than months.
Getting clean tracking in place is crucial, especially for small businesses just starting out. At some point, your business will outgrow any ad hoc tracking implementation, making data-driven initiatives come to a screeching halt. Customer data should be an investment, not a liability.
I’d like to outline exactly how to accomplish an initial Segment integration, and what considerations need to be made for an effective implementation.
What is a Single Page App?
A SPA, or Single Page Application, is a front-end architecture pattern, where the entire application sits in a single HTML file in the browser, and the user interface dynamically loads as the user interacts with it via javascript. These are very commonly implemented using libraries like React.js, Angular.js, or Vue.js. Well known examples of Single Page Apps include Gmail and Twitter. This architecture is contrasted with the more traditional Multi-Page Application, which has links to multiple html pages that each get served to the client from a server as they are visited by the user.
In terms of integrating Segment with a SPA, the hidden challenge comes with the fact that there is technically only one html page to track on and therefore no distinction between pages. This is an important consideration for the third type of data you will want to collect on your customers in “the who, the what, and the where?” since there is only one “where” with a SPA!
Segment’s Javascript Library
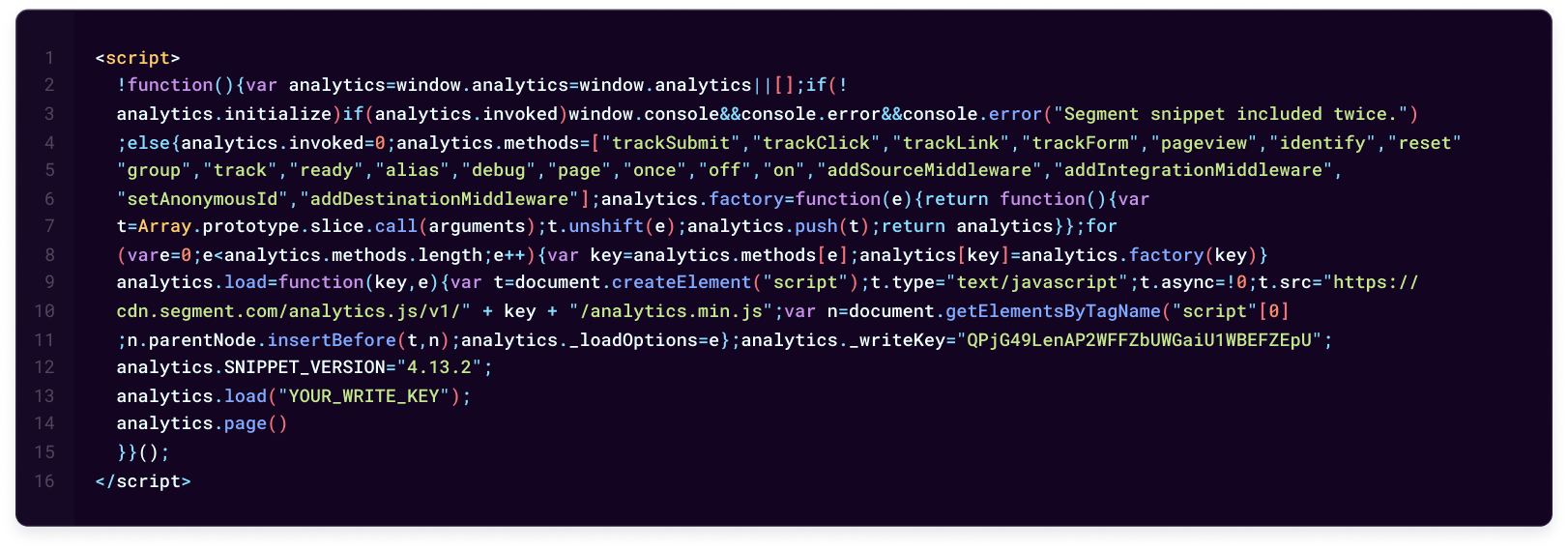
When integrating Segment on a Web Source, you'll first inject the tracking snippet on your site which will look something like this:

You’ll notice that the second to last line in the script is “analytics.page()”. What this javascript does is record a page view to send to your Segment workspace every time that html page is loaded. The trouble with SPA integrations is that the html document only gets loaded once! Therefore the Analytics.js library won’t record a page view automatically for each “page” in our app, even if we are using a routing library like React Router to give our SPA the appearance of having multiple pages.
So, in order for us to effectively record where users are interacting with our app, we need to take manual control over the “analytics.page()” call.
The Implementation
As a demonstration, we’ve created this simple site from this code to illustrate how to accomplish an effective SPA implementation. We’re using React.js and React Router to give our app the appearance of having multiple pages and routes.
First, you’ll want to create a javascript source and place the Segment SDK into the only HTML document. You’ll then want to remove the “analytics.page()” call from the snippet. Once this is done, you are then free to call “analytics.page()” on whatever makes sense as a “page” in the context of the app.
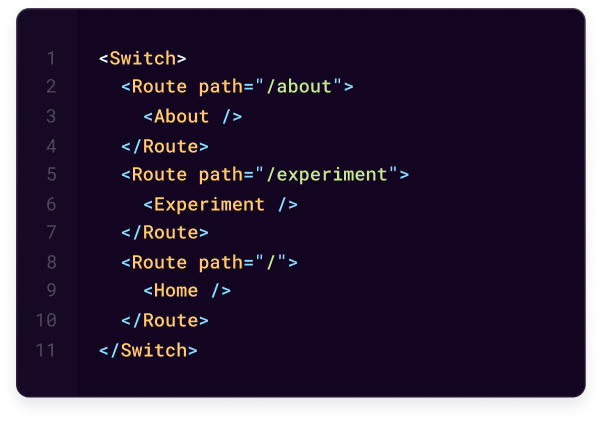
In our case, we have three different React components in a react router switch: “Home”, “experiment”, and “about.”

In a sense, each one of these components shows an entirely different page, and so we’ll want to attach a page call to each one of these React components. This is so we can answer questions like how many times a specific user has used the experiment page, for instance.
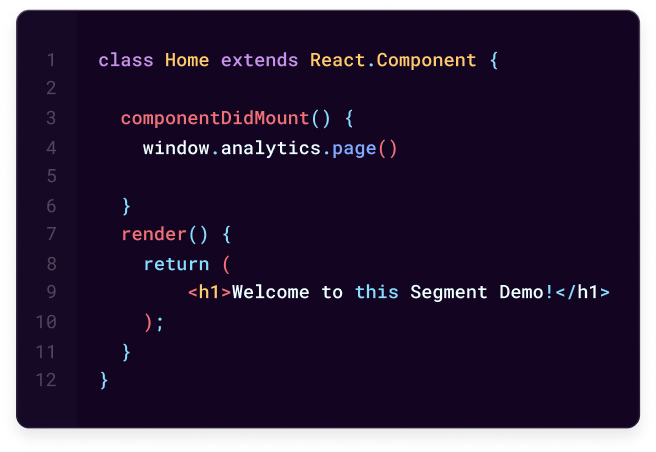
In each of these components, we’ll call “analytics.page()” every time that specific component is loaded. In React, the corresponding lifecycle method for doing something when a component is loaded is “componentDidMount”, which is where we will track our page view:

As a side note, If you use hooks rather than class based components in React, you can implement page views from within the “useEffect()'' method.
After doing the same for each one of our components that we consider to be a page, we can then start to track user actions and profile traits via the same analytics.js library, using the “analytics.track()” and “analytics.identify()” methods respectively.
Wrapping up
And there you have it! For any other user behaviors besides page views, we will embed inline tracking code much the same way we did for our page calls, and we are well on our way to a full implementation. For those of you wondering what exactly you should be tracking besides page views, there is an excellent article in our Analytics Academy, that covers just that.
There is always a little bit of subtlety to every implementation. But because of the flexibility of Segment’s tracking libraries, it's easy to customize an implementation to virtually any architecture.

The State of Personalization 2023
Our annual look at how attitudes, preferences, and experiences with personalization have evolved over the past year.