
This post is a guest submission by one of our customers at Smartcar for Segment’s Chain Letter blog series. The Chain Letter series profiles clever uses of Segment Connections partner tools that, when chained together, lead to some pretty advanced programmatic models, custom messaging strategies, and more. Thanks to Smartcar for sharing their story!
—Segment
For an early-stage startup, getting new signups is always exciting — but how do you sort through that new user base and focus on the leads with the most potential?
This is something we struggled with during the early days at Smartcar. Our product, an API for cars, lives in a space that is just emerging. The concept of building a mobile app that reads data from cars (e.g. the odometer) without any hardware is difficult to communicate. Vehicle owners are connecting their car to a mobile app (e.g. a mileage-based car insurance app) for the very first time.
When we came out of stealth and launched the Smartcar dashboard a few months ago, we started observing different types of users. We quickly realized that we shouldn’t target every newly signed-up developer in the same way. Our team needed to know which users to reach out to, when, and about what.
With this objective in mind, we redesigned the dashboard in September using React and Redux and decided to integrate three user event tracking tools:
-
Segment to identify users and track events
-
Intercom to manage messaging campaigns based on these events
-
Mixpanel to track where users drop off when getting started on Smartcar
To integrate with Segment, we dispatched Redux actions that report events from the Smartcar dashboard. Here’s how we did it.
Defining our Redux action
Before we instrumented our React components, we defined a clear goal. We wanted to implement identify, page, and track calls to track how users interact with our dashboard, segment them into groups (e.g. “viewed support center”), and use this to inform how we communicate with them.
We also wanted to easily validate event parameters and test whether we called the correct Segment method.
To achieve our goal, we decided to use Redux actions and Redux Sagas. The Redux action reports the event to Segment. After the action is dispatched, the Redux Saga makes the actual API call to Segment.
Note: We use Redux Sagas to handle side effects in our React applications.
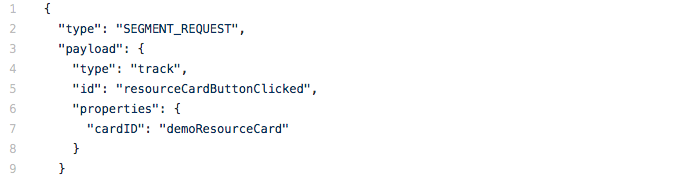
First, we defined a REPORT_TO_SEGMENT action. This action includes the type of call (identify, page, or track), a title ID (which we map to the event title), and any data that we want to pass into the event.

Code snippet of an example action
Reporting to Segment using a Redux Saga
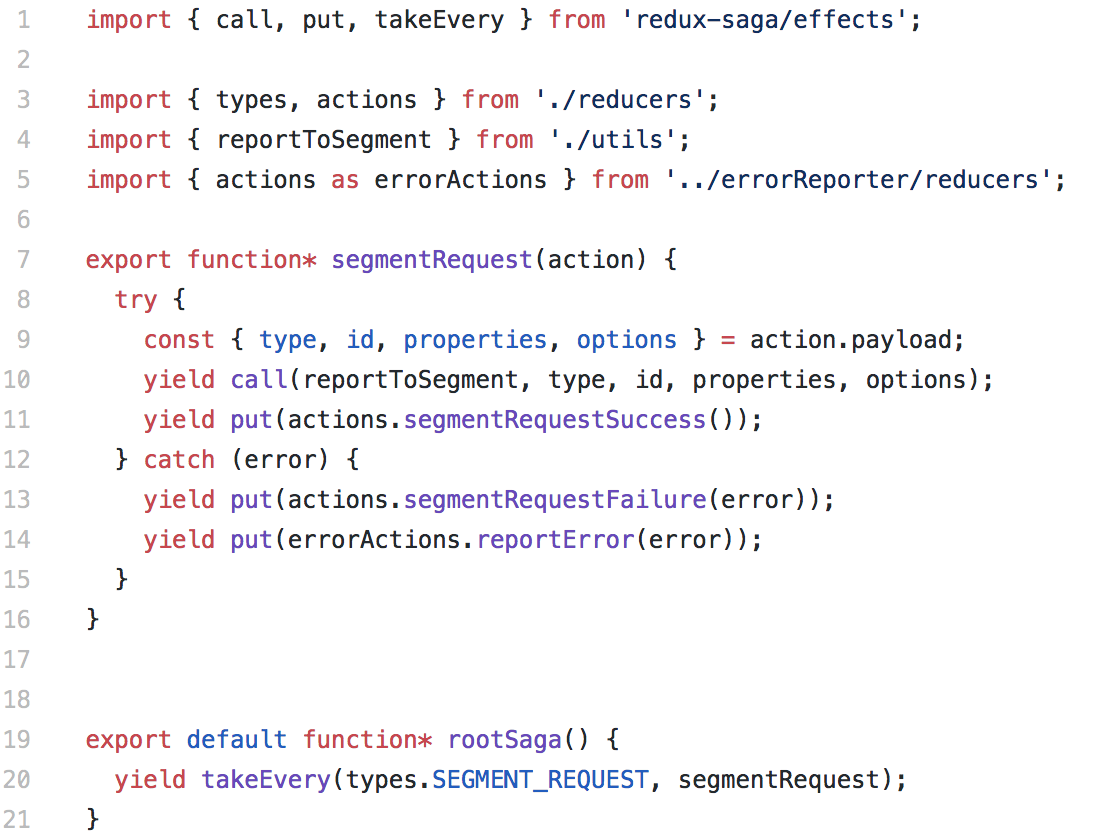
We then added a Saga that listens for this action and executes the following steps:
-
Validate that the type of call is either
identify,page, ortrack. -
Validate that the title exists in a JSON file. To ensure consistency across event names, we map all title IDs to the actual titles in JSON files. Since lately, we could choose to do this through Segment Protocols instead.
-
Make an API call to Segment.
-
If any of the previous steps fail, report an error to Sentry.

Code snippet of Saga

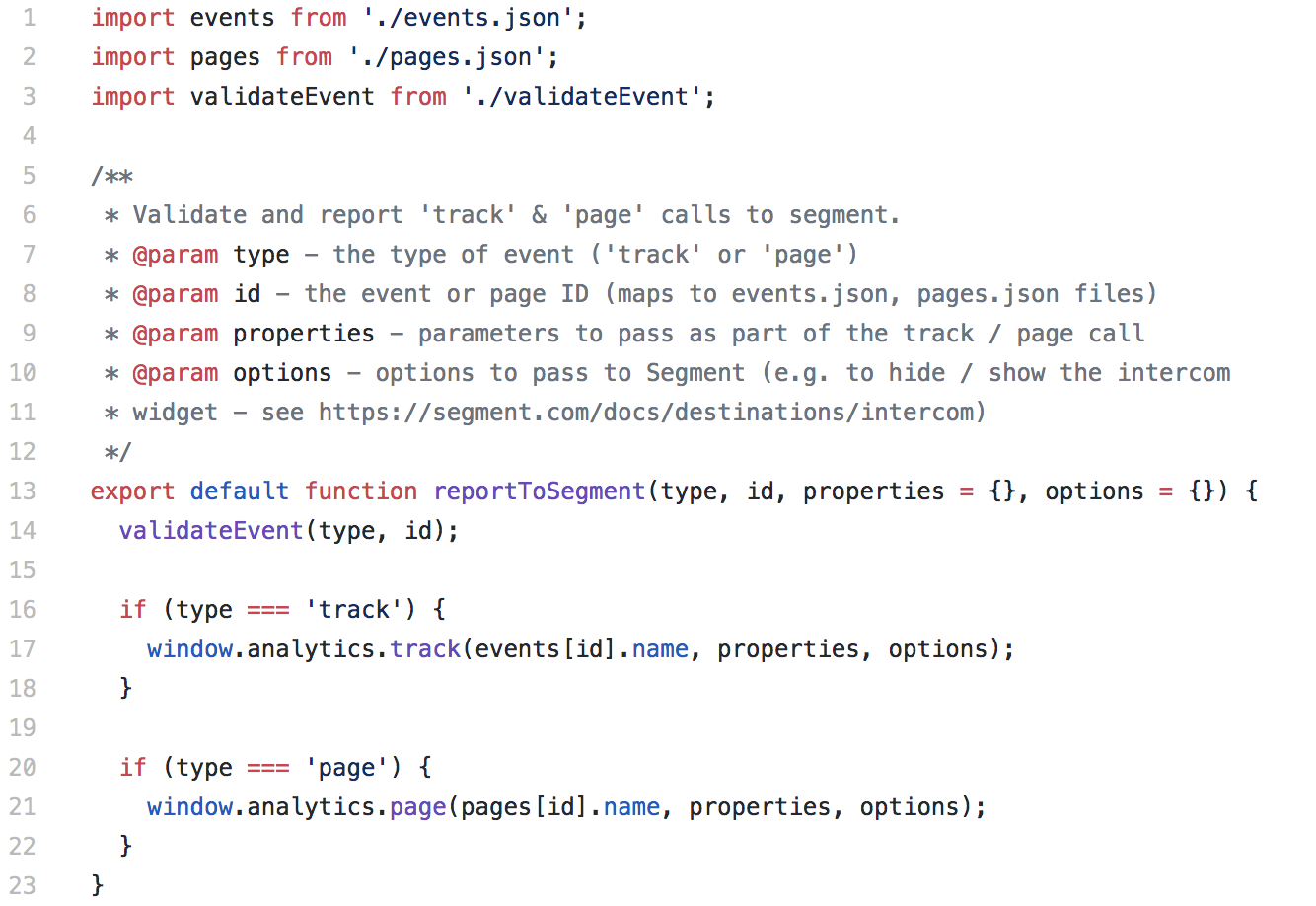
Code snippet of reportToSegment function

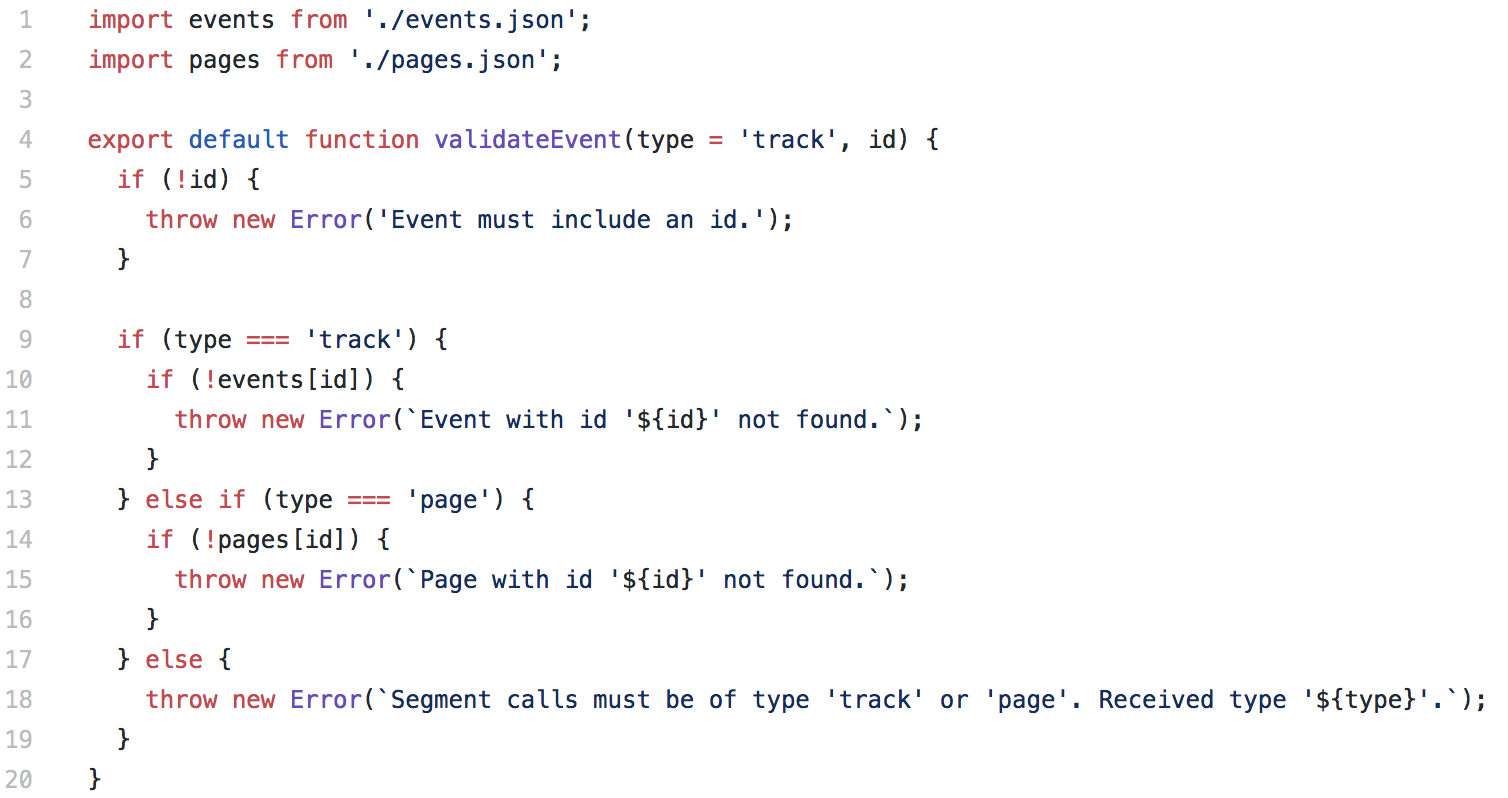
Code snippet of validateEvent function
Dispatch an action from a React component
Now we can dispatch a REPORT_TO_SEGMENT event from any React component that is connected to the Redux store!
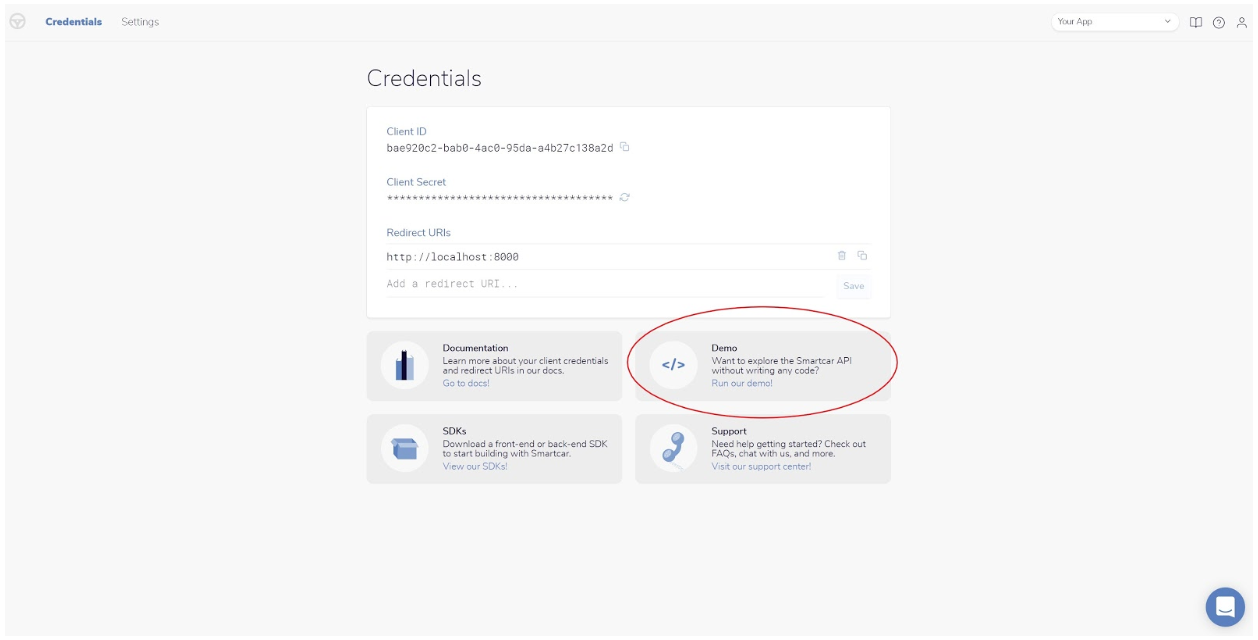
For example, if you create an account on Smartcar, we’ll provide resources to help you get started with our API. Those resources are located in the “resource card” section of our dashboard.

The demo app is one of the resources that we show users in the “resource card” section of our dashboard.
Whenever a user clicks on “Run our demo,” we dispatch a REPORT_TO_SEGMENT action in the ResourceCard component.
This action will run the Saga that we described above. It will then validate the event and make a track call to Segment.
Configure Intercom
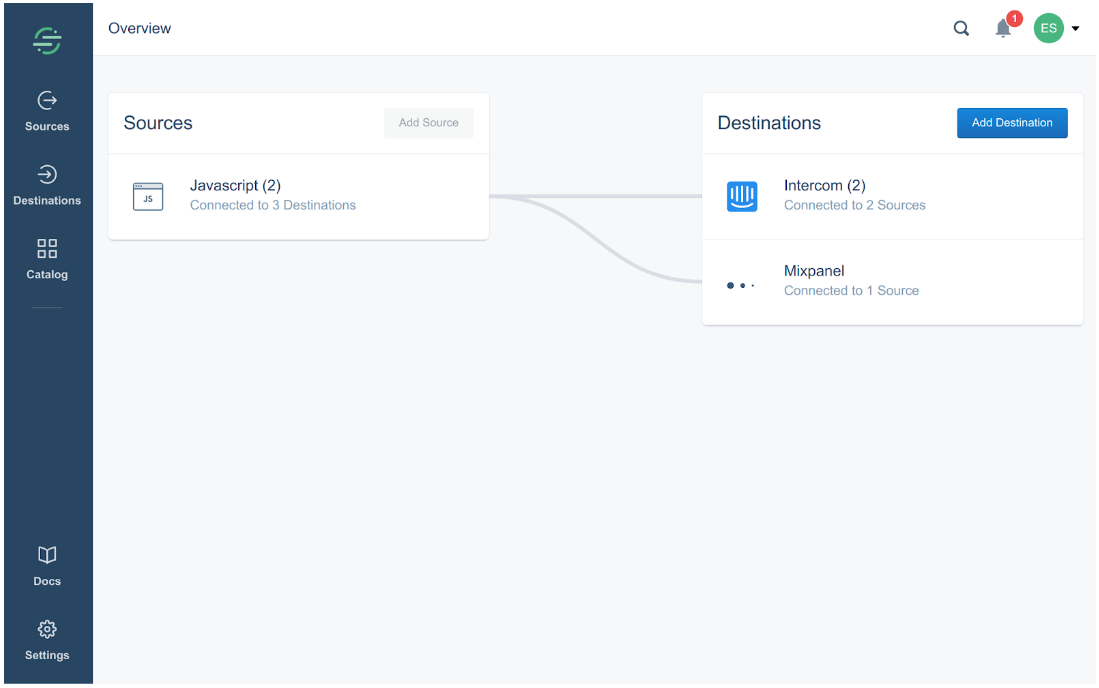
Now, let’s say our business team wants to send a follow-up email to the users who clicked on “Run our demo.” To make this possible, we added Intercom as a Destination in Segment to send the data from the Smartcar dashboard.

By adding Intercom as a destination, we could configure an Intercom campaign that we send to all users who click on “Run our demo.”
Add Mixpanel to our destinations
Finally, we added Mixpanel as a destination in Segment. This way, our team can follow the first steps of our newest users. We can observe how these developers progress through the various steps of getting started with Smartcar. By tracking these events through Mixpanel, we can find out how new product features affect specific metrics (e.g. the number of users who create an account and then run our demo app).
This is how we used React, Redux, and Redux Sagas to integrate with Segment, Intercom, and Mixpanel. Using this stack, we have been able to segment our users and eliminate the amount of time our business team spent asking how and when to reach out to our users during the onboarding process. We can make sure that developers get up and running quickly with the Smartcar platform, and we can continuously make improvements to our developer journey. All this with a single integration and without the hassle of juggling different tools for engineering, marketing, and sales.
Smartcar enables developers to locate and unlock cars with an API.
Want to take their API for a spin? Check out their docs, get started with the Smartcar demo app, or shoot them an (mailto: support@smartcar.com)!

The State of Personalization 2023
Our annual look at how attitudes, preferences, and experiences with personalization have evolved over the past year.